
原廠代號MX5的第五代現代 聖塔菲,在9月底先藉由中華職棒統一7-ELEVEn獅隊傳奇投手潘威倫的引退賽震撼曝光後,總代理南陽實業也隨即於10月底正式發表進入新世代的Santa Fe。不過,目前初步引進的動力僅有1.6升Turbo Hybrid渦輪油電車型,並於日前舉辦了媒體公辦試駕體驗,試駕版本為頂規GLTH-C Premium。


由於導入國內的Hyundai Santa Fe不若韓版還提供了2.5 T-GDi汽油渦輪車型,但今年春季時趁著休假期間跑去了韓國慶尚北道一趟,租了才剛在樂天租車(Lotte Rent-A-Car, 롯데렌터카)啟用的大改款Santa Fe六天五夜,因此將會在此篇試車稍微帶出兩種車型動力與配備上的差異。

外觀方面,進入新世代車型的Hyundai Santa Fe除了很明顯變得與前四代截然不同的造型外,尺寸也整體增大不少,與前代車型相比,第五代Santa Fe光是車長、車高、軸距都分別增加了45mm、60mm、50mm,使其最終車身尺碼達到車長4,830mm、車寬1,900mm、車高1,770mm、軸距2,815mm。


新世代Hyundai Santa Fe方正硬漢的外型在問世之際即引起了多方討論,除了車尾方向燈位置一如品牌其餘新車那般的低,車尾呈現的樣貌亦是褒貶不一。對此,原廠在去年於韓國市場首發時曾表示,新一代Santa Fe參考了品牌經典休旅Hyundai Galloper(當時是以Mitsubishi Pajero作為Galloper在韓國國產化休旅的基礎)、Hyundai Terracan的粗曠越野形象,藉此打造全新面貌的新世代Santa Fe,並且加以「Open for More」設計理念強調大改款Santa Fe有著外型堅固、內部寬廣的姿態。實際體驗後確實有感,且質感大幅提升。


值得一提的是,雖然近期的Hyundai新車在方向盤盤面上已經取消原本的H廠徽,改由代表H的摩斯密碼四個點呈現,但在大改款Santa Fe內外卻仍可見到相當多的「H」!諸如車頭兩側LED日行燈兼方向燈的H、與車身塗裝相同但中間隔著黑色防刮材質的H前保桿設計、H造型的LED尾燈、椅背上的H字樣花紋等。


不過,因為國內引進的是歐規式樣,因此在國內所看見的新世代Santa Fe,都不會有像韓版車頭上的貫穿式H造型日行燈。但即便如此,大改款Hyundai Santa Fe整體辨識度仍相當高。


此次試駕的渦輪油電車型在國內市場共提供白、銅、藍等三種車身塗裝,內裝顏色僅有米白與黑色兩種可選。在選擇上雖然較韓國與海外市場少,但根據南陽實業提供的資訊顯示,在開始預售並突破300台訂單後,有65%的車主選定白色塗裝車身,內裝顏色則為黑色70%、米白色30%,且米白色內裝相比先前是有感提升的。


而我當時於韓國租用的Santa Fe 2.5T汽油渦輪版是採用米白色內裝,搭配儀表上、雙螢幕下方的長條木質飾板後,座艙確實有種豪華升級感。但另一方面也是很佩服租車公司,大膽選用米白內裝讓客人使用。

在外觀全面進化之下,大改款Hyundai Santa Fe內裝亦是此次大改款車型的亮點之一,新世代Hyundai Santa Fe改搭由數位儀表與中控螢幕結合而成的12.3吋曲面螢幕,以及前述所提,取消原有的H廠徽標誌,盤面改採以四個點代表H的摩斯密碼呈現的最新式三幅式方向盤。事實上,大改款Santa Fe不論裡外設計,都是與過去致敬,並昂首未來邁向嶄新的現代汽車。



此外,與第四代車型最大不同的是,新一代Santa Fe車室捨去了諸多實體按鈕,並且將冷暖空調系統整合在一具6.6吋螢幕裡。雖說如此,溫度調整、Auto Hold、怠速熄火、倒車顯影等配備,仍是採用實體按鍵增加使用上的直覺度。而此次試駕的渦輪油電車型是黑色內裝,而在韓國租用的2.5升汽油渦輪版本是米白色內裝,可以直接藉由本文體驗到兩種不同配色的座艙氛圍。



有趣的是,在韓國自駕旅行租用的Santa Fe配備給得不少,回國後看了規配表猜測大約是落在接近頂規的配置,除了需要選配的全景玻璃天窗、HUD全彩抬頭顯示器等,基本上該有的配備都沒有少,包括雙前加熱通風座椅、加熱方向盤、雙前電動調整座椅、駕駛座按摩功能、後座加熱功能、「兩個」手機無線充電板等,以及支援一鍵傾倒成休憩模式的駕駛座椅。



在韓國租車實際上也不用擔心中控或儀表介面充斥著韓文,租賃的特規車只有韓文與英文兩種選擇,且因為先前國內的韓系車也沒有中文化,因此駕馭起來鮮少有適應上的問題。


同時,因為是「國產車」緣故,OTA、Car-to-Home、原廠圖資一應俱全,且一些在台灣市場沒有的功能都能藉由這輛租用的Santa Fe體驗到,包括韓國各地的天氣預報(有夠實用)、在車內觀看OTT串流平台等。比較可惜的是,租賃的Santa Fe並未選配抬頭顯示器,所以無法在當地體驗到結合導航後的HUD顯示資訊。


另外,有別於國內導入的Santa Fe僅提供標配七人座或選配六人座,韓版Santa Fe在當地還有五人座的車型選擇。此次租賃使用的2.5T版本即是五人座車型,且因軸距達2,815mm的優勢,再藉由手動的椅背角度與前後滑移調整,讓第二排空間達到最大化,大到就算在後座翹腳也不會踢到前座!


而國內七人座的Hyundai Santa Fe空間亦是不容小覷,採用2+2+3配置的格局,讓二、三排都具有出色的座艙空間,尤其優化後的第三排空間(座椅高度+30mm、腿部空間+15mm、頭部空間+69mm、座椅角度可傾斜10度),讓坐在最後一排的乘客也不會覺得過於壅擠,且第三排座椅也有專屬空調調整鈕、出風口、USB Type-C插槽與杯架。


特別的是,Santa Fe五人座韓版2.5T除了在後車廂安裝了後座一鍵傾倒按鈕外,還設置了一個220V插座(韓國規格)!提供如同自家IONIQ純電車系一樣的V2L功能。

大改款Santa Fe的車尾設計之所以如此方正原因,其實是為了讓使用者能夠更好取得放置於後車廂的物品(尾門高度812mm),尾門整個開啟後則與車身維持了90度,目的是讓擁有大改款Santa Fe的車主,能夠在將後座全數打平後於車內舒適的躺著休憩,還可以藉由全開啟後的尾門欣賞車外風景。


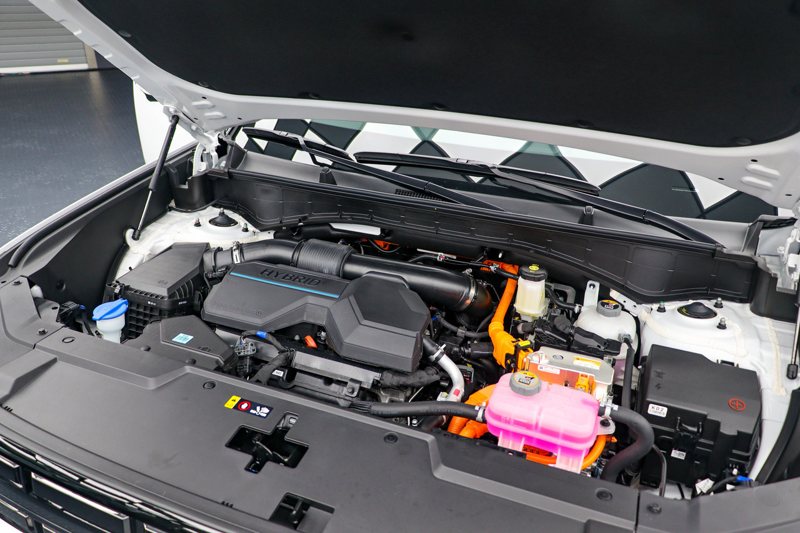
動力方面,大改款Hyundai Santa Fe車系僅有1.6 Turbo Hybrid或2.5T,上一代還有在販售的柴油版本隨著第五代車型問世後成絕響,但同集團兄弟車Kia Sorento在推出小改款版本後仍有提供D2.2柴油渦輪動力。

Hyundai Santa Fe Turbo Hybrid渦輪油電車型搭載結合電動馬達後的1.6升渦輪增壓四缸引擎,並搭配換檔時間減少30%的新世代SmartStream 6AT手自排變速箱,綜效馬力可輸出218ps/37.4kgm,且具南陽實業提供之數據顯示,渦輪油電版Santa Fe最佳平均油耗可達18.4km/L!

試駕當天正好碰上了大雨,且時間緊迫的因素下只能在大台北地區進行試車與拍攝作業,但Santa Fe Turbo Hybrid展現了相當良好的循跡性,行經部分狀況不好的路面時,也不會感受到龐大車型所帶來的晃動。

最大因素在於Hyundai Santa Fe Turbo Hybrid渦輪油電車型配置了三項e-Motion Dive駕駛技術,包括E-Handling電子扭矩式彎道循跡強化、E-Ride電動控制乘坐舒適、E-EHA電動迴避操控輔助,三種油電車型才有的特色讓這輛龐然大物在行進間得以更為穩定,入彎或出彎時也有著更好的循跡與轉向性,經過路面不平處則控制車輛的感知器和驅動馬達扭力來減少晃動感。

另一方面,Hyundai Santa Fe Turbo Hybrid渦輪油電版本也與兄弟車小改款Kia Sorento一樣,在Eco模式下可以使用換檔撥片當作動能回收力道大小的調整,具備LV1至LV3的回充力道,據原廠提供的資訊顯示,使用動能回收系統後可有效提升在市區約30%的行駛里程。


不過,車重達2,039公斤的頂規GLTH-C Premium版本,儘管有電動馬達加持,可以在大腳踩下的加速時感受到隨之湧出的動力,上下坡起伏的路段亦有不錯的加速能力。只是1.6 Turbo Hybrid的動力輸出,對於體型碩大的Santa Fe似乎還有些美中不足之處,當遇到較長的上坡路段後,就能感受到這套系統有點吃力。

為了解決某些時候動力可能不夠應付的情況,Hyundai原廠有意在下一代車型(或小改款)為Santa Fe導入全新開發的2.5 Turbo Hybrid。這套全新油電系統日前透過了大改款Hyundai Palisade於韓國預售之際揭曉,現代汽車集團全新2.5升渦輪油電動力可輸出綜效馬力262ps/5,800rpm,巔峰值扭力36kgm/1,800~4,500rpm的動力表現。


至於韓版的2.5T汽油渦輪則是配置2.5升SmartStream T-GDI汽油渦輪動力,搭配4.5代小改款開始使用、集團最新的八速濕式DCT雙離合器變速箱,最大馬力可達到281ps/43kgm。

在韓國慶尚北道自駕六天五夜行經了不少路段,取車後從東大邱一路往西行至濱海的浦項市,之後再往南開到充滿新羅歷史足跡的慶州市,最後一天再東行環山路返回東大邱還車。因此一路上經歷了多處繼窄又陡的巷弄小路、九彎十八拐的爬坡山路、部分碎石地的濱海小路廊,以及寬敞筆直的鄉間公路,開著開著常常感覺這輛時常滿載的Santa Fe 2.5T汽油渦輪,真的是一輛2.5升的休旅車嗎?


印象最深刻的是在前往石窟庵的山路,爬坡非常多,還經常參雜一些髮夾彎在內,途中更有一大段因為先前遭土石流沖毀而正在重新施作的道路。車內4人再加上後車廂塞滿四個行李箱,與額外的行李袋、後背包,感覺應該會很重的車身在一路操駕下來,動力卻給予得十分飽滿,再搭配那具新的八速濕式DCT,換檔邏輯比起Tucson使用的七速乾式DCT順暢許多,讓即便車身龐大的Santa Fe也能輕鬆在狹窄道路中穿梭,亦能寫意又靈活的爬上山。


不過比較意外的是,在到處都是減速丘的韓國道路上,大改款Hyundai Santa Fe行經一個又一個減速丘時,滿載時的車身晃動感明顯,與車輛本身強調的粗曠硬漢有些搭不上,但坐在後座的長輩通通表示乘坐起來十分舒適,看來懸吊系統仍是改以舒適取向居多啊!


正式進入第五代的Hyundai Santa Fe雖然在外觀設計上充滿著正與反的兩面評論,但裡外都相當有誠意的大更新後,讓人有感Hyundai在各方面的進步。而這輛於市場上叱咤多年的休旅車在經過此次的進化後,於國內市場區分出五種車型可選,價格落在172.9萬元至202.9萬元之間,若是有六人座需求的消費者,只能選購GLTH-C Premium車型並加價2萬元。至於與其兄弟車相比該如何抉擇?端看自身需求才是最重要的考量。


編輯推薦
- 小改款Kia Sorento HEV渦輪油電版試駕體驗!動靜皆宜、質感再進化
- Hyundai-Kia電動車再次召回!IONIQ與EV車系韓國近18萬輛受影響
原文轉載來自:來源連結


