全台最盛大的跨年煙火在這邊!橫跨淡水、八里水岸的「閃耀新北1314跨河煙火」將在12/31晚間20:25分施放,帶來長達13分14秒、總數3萬發的璀璨煙火秀!跨年晚會主舞台更邀請到韓流帝王SUPER JUNIOR小分隊L.S.S.(利特、神童、始源)、宇宙人、孫淑媚等12組豪華卡司接力表演!想知道有哪些不能錯過的好玩活動?趕緊跟著小編來看看~下載食尚APP,天天免費抽大獎!
「2025淡水跨河煙火」施放時間
舉辦至第四屆的新北年度盛事「淡水跨河煙火」系列活動,今年將以「閃耀新北1314跨河煙火」為主題,自12/31下午15:00起,在淡水漁人碼頭、海關八頭、八里左岸公園熱鬧登場,今年的煙火秀將於晚間20:25準時點燃,施放時間同樣長達13分14秒!周邊活動還有「雙舞台跨年晚會」、各式藝文表演、美食文創市集,要以最精彩的內容,陪伴大家度過2024的最後一天!
▲2025淡水跨河煙火將以「閃耀新北1314跨河煙火」為主題,帶來13分14秒的燦爛花火秀。(圖片來源:IG@莫莉888666,圖為活動示意圖)
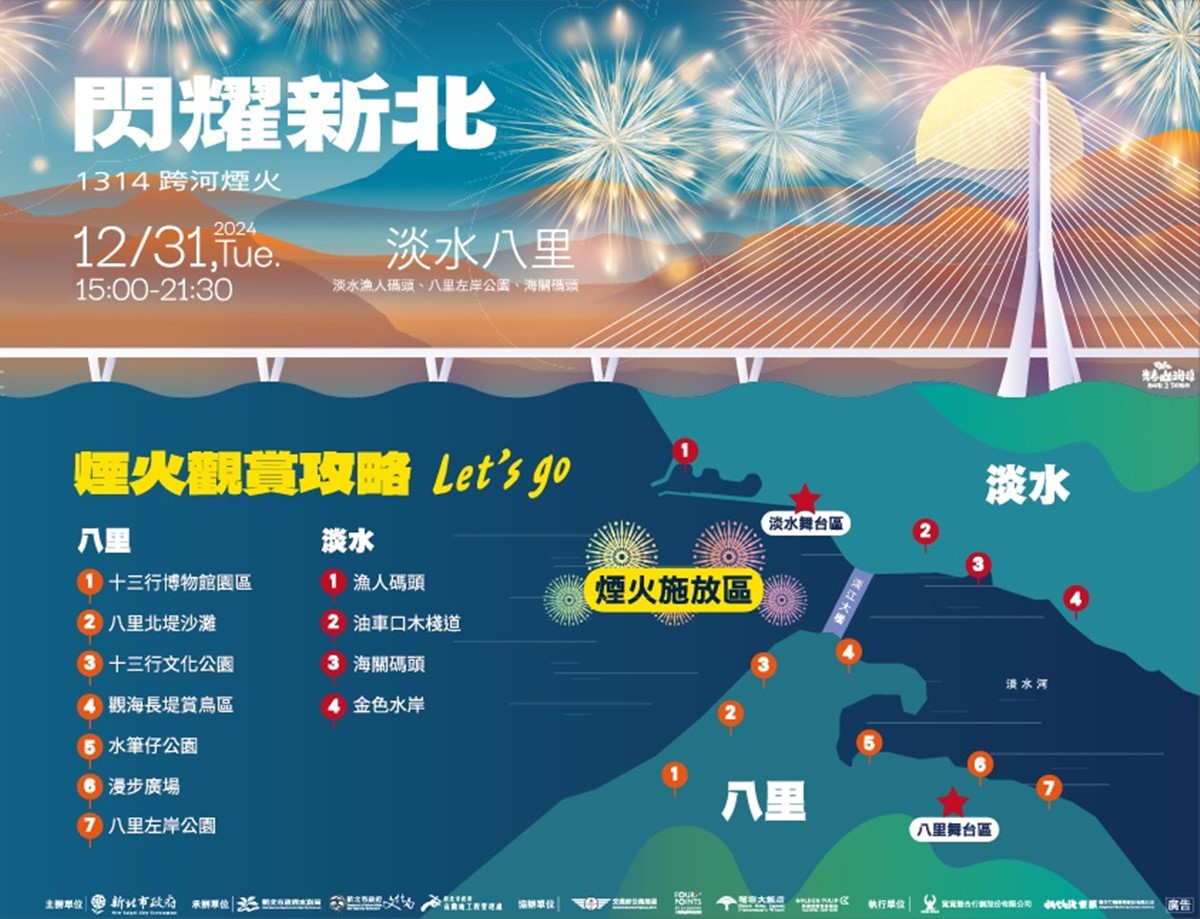
▲「閃耀新北1314跨河煙火」12/31當天自下午3點起就有一系列熱鬧活動登場。(圖片來源:新北市文化局)
3萬發煙火升空創紀錄
「閃耀新北1314跨河煙火」將以淡江大橋為背景、淡水河為舞台,今年的煙火總發數多達3萬發,再創紀錄,設計靈感也別具巧思,以新北市徽的紅、黃、藍、綠幸運花色,描繪出「暮日金色落霞水岸」「碧海星波潮藍映輝」「翠綠山林綠嶺蘊風」「多元共融星空夜祈」4大篇章,呈現新北市的城市特色。另外還有6大海上花火表演:,包括:百發連射星光煙火、12吋雙呎玉空中齊發、12吋雙呎玉水中爆破、特色千輪煙火、五色彩虹牆煙火X牡丹煙火、五彩落葉煙火等,帶給大家前所未有的視覺震撼。
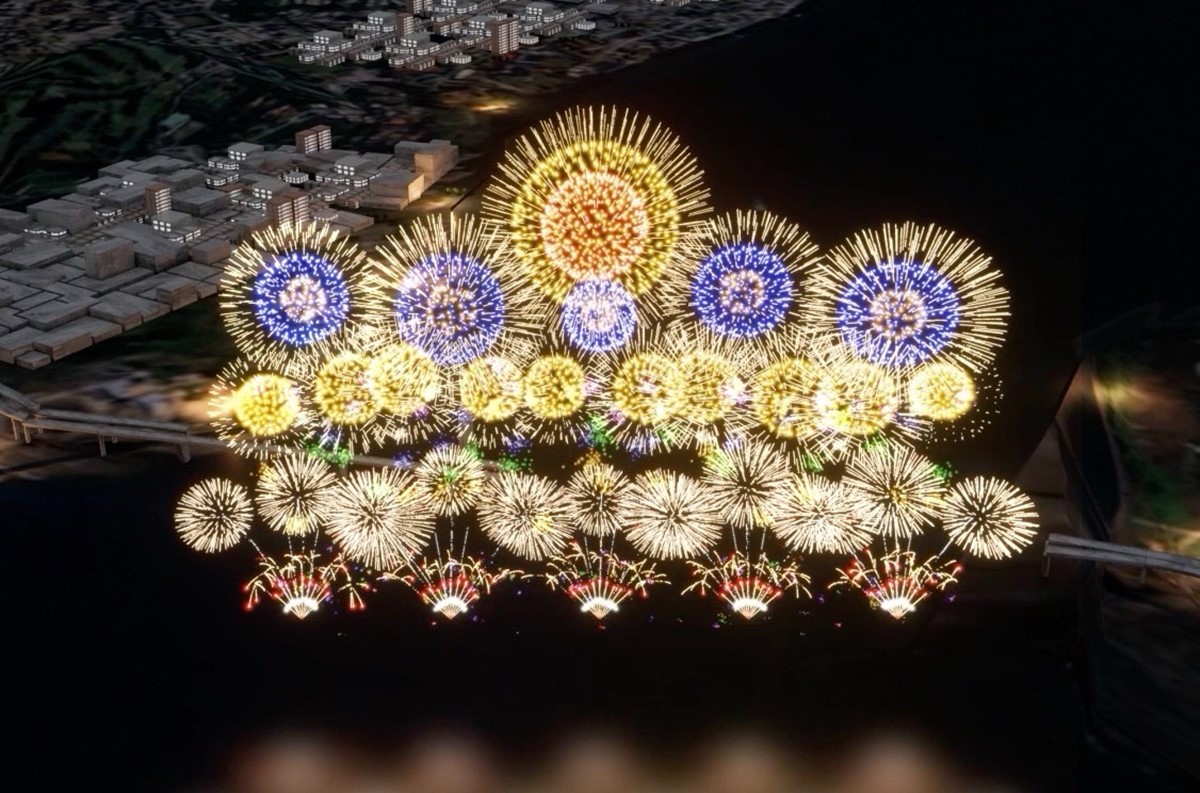
▲跨河煙火將以淡江大橋為背景、淡水河為舞台,施放長達13分14秒的煙火大秀。(圖片來源:新北高灘處,圖為模擬示意圖)
▲今年煙火秀視覺共有4大主題篇章、6大海上花火表演,煙火總發數多達3萬發。(圖片來源:新北高灘處,圖為模擬示意圖)
11個煙火最佳觀賞地點快卡位
為了讓大家能完整欣賞到絢麗煙火大秀,新北市政府也特別列出11個最佳觀賞地點,提供民眾參考,包括:淡水金色水岸河濱公園、淡水海關碼頭、油車口木棧道、漁人碼頭(觀景平台、觀海廣場),以及八里沿岸的左岸河濱公園、水筆仔公園、觀海長堤賞鳥區、十三行文化公園、十三行博物館、八里北堤沙灘、八里左岸漫步廣場等。另外還有今年新完工的「八里左岸米倉無限公園」,不僅可以同時欣賞淡水河岸景色、壯觀的淡江大橋,還能避開聚集在淡水的人潮唷!
▲淡水、八里沿岸共有11處最佳觀賞點,可欣賞完整煙火畫面。(圖片來源:閃耀新北1314跨河煙火官網)
看更多:2025跨年懶人包:全台25處跨年活動總整理!跨年卡司、線上直播一次看
跨年晚會12組黃金陣容接力登場
活動現場規劃了3大舞台區,並以淡水漁人碼頭的「星光舞台」為跨年晚會主舞台,由黃鐙輝、曾子余、梁舒涵、韓艾婷擔任主持人,表演卡司包含:SUPER JUNIOR小分隊L.S.S.(利特、神童、始源)、U:NUS、宇宙人、卓文萱、范逸臣、孫淑媚、梁舒涵、許富凱、陳勢安、葛西瓦、板凳樂團、OPEN!家族等。同樣位於淡水漁人碼頭的「躍動舞台」,也有YOYO家族、水管阿民、踢踏電台等6組表演;位於八里左岸的「永續舞台Recircus」還有童趣泡泡秀、魔術秀、馬戲表演、高空體驗活動等你來玩唷!
▲3大舞台區各有不同的表演節目可觀賞。(圖片來源:閃耀新北1314跨河煙火官網)
近30攤美食文創市集逛起來
不只要看煙火、看表演,在淡水漁人碼頭主會場也規劃了閃閃市集,有將近30家美食餐車、文創小物進駐,攤位包括人氣手搖「五桐號」,還有糖葫蘆、雞蛋糕等手拿美食,餐車區則有咖啡、窯烤披薩、熱狗堡、鬆餅、美式烤肉BBQ等好料,文創攤位也有各種精美飾品、特色選物可逛。
▲市集現場共有人氣美食、餐車、文創小物等近30家攤位可逛。(圖片來源:閃耀新北1314跨河煙火官網)
3大交通方式一次看
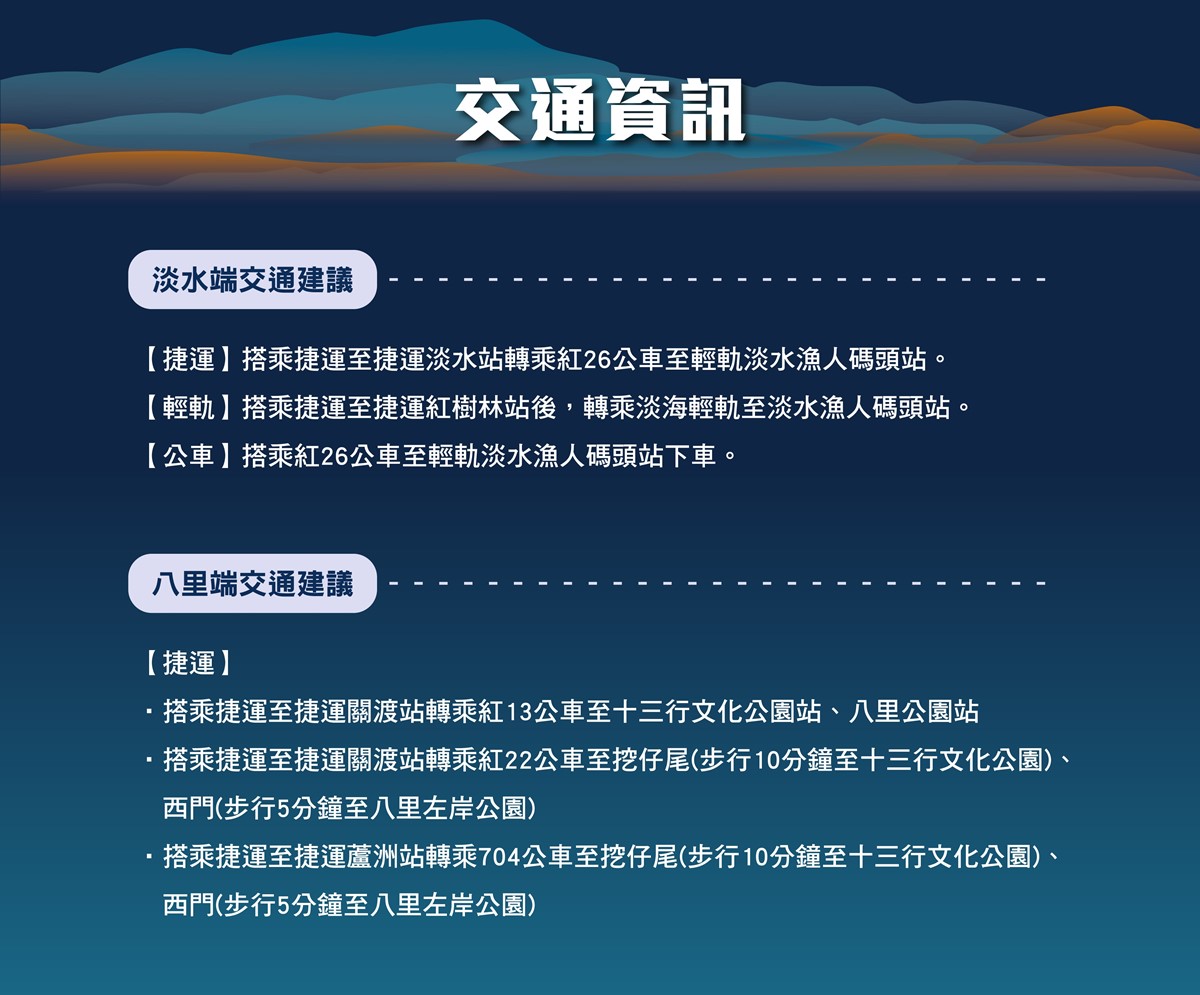
為了讓大家能輕鬆搭乘大眾運輸工具抵達活動會場,主辦單位也分別列出不同交通方式的路線提供參考,欲前往淡水可搭乘捷運、輕軌、公車前往;欲前往八里則可搭乘捷運轉公車。
▲欲前往活動現場,可多加利用捷運、輕軌等交通方式,避開車流。(圖片來源:閃耀新北1314跨河煙火官網)
【活動資訊】
閃耀新北1314跨河煙火
日期:12/31(日)
時間:15:00~21:30
煙火施放時間:20:25
地點:新北市淡水漁人碼頭、八里左岸
活動官網:https://www.ntpcnewyear.com.tw/
原文轉載來自:來源連結