
小編帶你看好宅
步入27坪中古屋,場域內巧用俐落線條與溫潤建材相互搭佐,適時揉捻白、木、淺灰三色為基調,實現居者心中明亮且具有和風氣息的輕禪風空間,其次設計師考量屋主需求,將格局規劃為齊備的3房2廳2衛配置,同時微調廚房、衛浴等處的格局,為屋主爭取更充裕舒適的行走軌跡,步步構築平定心緒的生活居所,快跟著小編一起來看看吧!
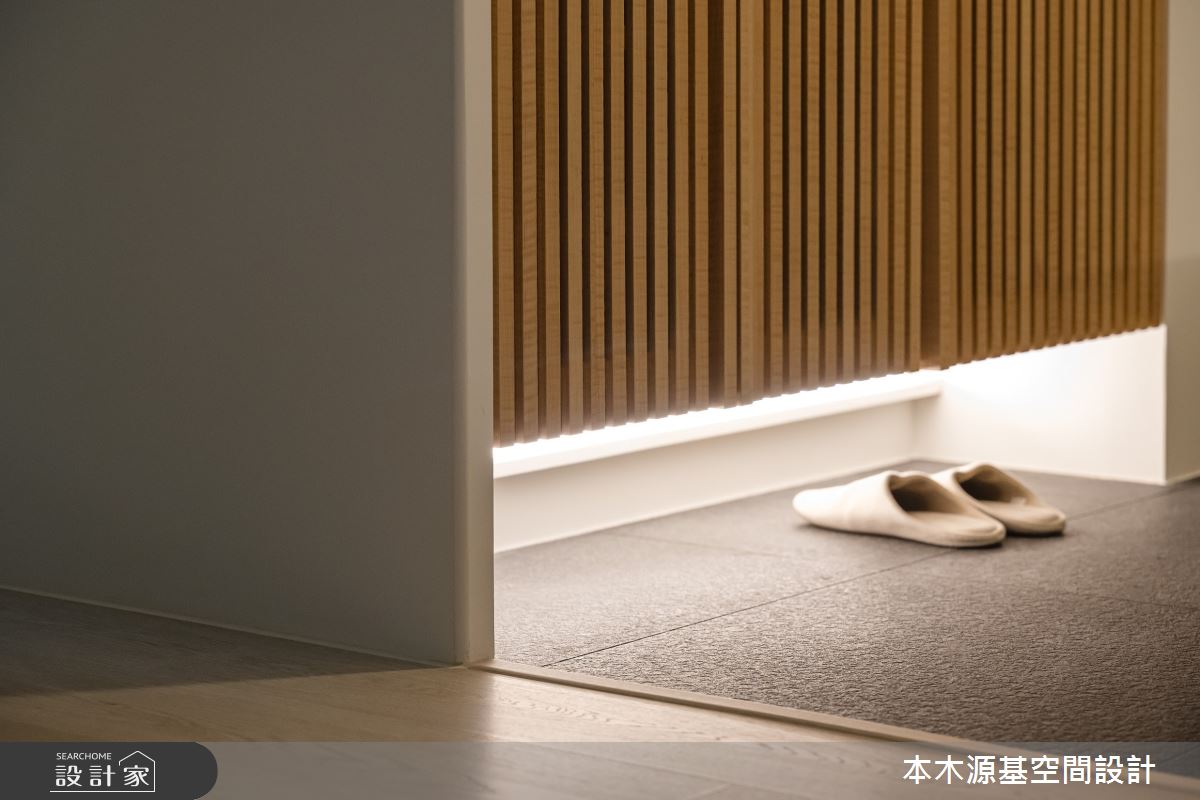
入門玄關處,鋪敘深灰色的燒面地磚,巧妙明確了落塵區的地坪分野,側邊鞋櫃門片上的格柵造型更與之相互呼應,打造沈澱心緒的歸家儀式感;接著,公共空間以開放式設計為主軸,活動式家具無形界定了場域間的用途,客廳後方更使用了彈性拉門及穿透的玻璃材質圍塑屋主的辦公書房,不僅兼顧共享採光及延伸視野的優勢,更創造出互動感滿滿的居家空間;為了滿足屋主的使用需求,廚房敞開後更延伸出大尺度L型烹飪檯面,水槽後方更納入了雙面收納櫃機能,作為擺放小型家電、鍋碗瓢盆的空間,而位於居宅中心的餐廳則配置了美型備餐櫃,設計師刻意使櫃體深度拉齊上方樑柱,並以溫潤木質描摹視覺框線、淡化樑柱原先的壓迫感,精緻的備餐櫃不僅滿足了屋主擺放咖啡器具的心願,更成為入室後天然的空間景深,簡約又具質感的輕禪風居所,悄然賦予匆忙的生活步調一絲留白、愜意;最後,主臥室延續公領域的色彩配置,溫潤木質為睡眠時刻增添了一絲靜謐,同時配置海量收納衣櫃,櫃體造型則加入日式住宅內常見的押入壁櫥概念,無形降低了臥室空間的壓迫感,更兼顧了美型外觀與實用收納兩大優勢!
小編的最愛
本案中古屋翻新的重點之一在於「如何將格局微調成符合屋主需求的樣貌」,除了改動原始廚房的隔間,設計師更外移了客浴的洗手台,巧妙化解了原先狹長、縱深過深的衛浴格局,親友來訪時的使用動線也更順暢了!











原文轉載來自:來源連結


