小編帶你看好宅
訂製豪宅設計,總是有令人驚豔的美學細節與巧思。97坪現代風豪宅空間裡,入住喜愛時尚白的年輕姊弟,在毛胚屋階段便找來擅長客製化豪宅的設計師,操刀空間所有細節,最終成就獨一無二的宅邸設計。
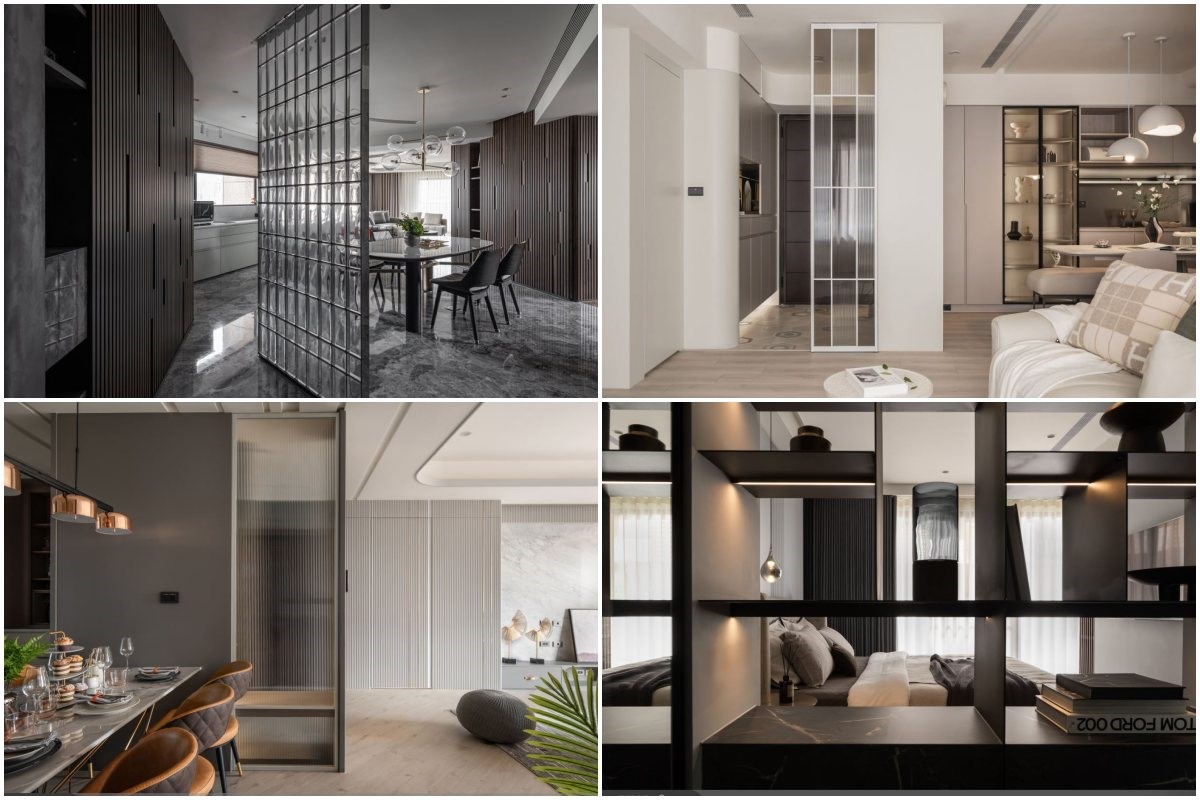
依循屋主期待的大尺度客廳,可一次容納多人數親友的需求,因此僅規劃兩間臥室,其餘空間皆拉給公領域使用。整體空間以白色調為基底,並利用灰色調烘托層次,佐入異材質的大理石、木紋、皮革堆疊、布局,加上鍍鈦金屬、水晶等奢華光澤點綴,演繹洗鍊的美學風貌。開放公領域裡,以中島吧檯作為軸線核心,串接客廳、餐廳場域,導入整面對外窗景,形塑優質採光與通透性,讓空間尺度持續延伸、放大。
精心訂製加長型中島桌體,LED 燈條遊走桌體,閃爍金奢光芒,創造時尚感十足的炫目質地。中島後方打造連續性收納機能牆,整合杯盤、電器與生活物件的展示及收納。立面上藉由白、灰、黑的深淺色系交錯,除了選用白、灰色調門板,透過黑玻、消光金屬收尾包覆,傳遞簡潔、洗鍊的現代風尚。
小編的最愛
除了加長型中島吧檯的精心設計,還規劃精品等級的夢幻更衣室,量身訂製多元規格收納及搭配照明,讓穿搭時光宛如享受巨星般風采。衛浴空間享有優質自然採光,透過石材與鍍鈦金屬提升空間質感,美型浴缸的設計,更讓梳洗時光帶來一場身心靈療癒之旅。





原文轉載來自:來源連結