
新青安方案吹起購屋風潮,買對房後,還需要做對裝修。究竟哪些項目是購屋前輩親身體驗後,大力推薦的「超值裝修」呢?設計家 Searchome 網站統計出 2024 年六大熱門裝修項目,其中包含 2 項智能家電、2 項收納空間設計,以及 2 項家電相關設計,是新手屋主不可錯過的裝修寶典。
新手屋主首先面臨的問題,便是如何裝修居家空間。打造舒適的居家空間,需考慮生活習慣、美感喜好及預算等問題之外,「裝修前輩」的親身經驗也是重要參考指標。根據設計家網站統計,有六大裝修為屋主體驗後認為滿意、超值的項目,可說是做了不會後悔。
超值裝修 1:智慧開關,懶人最愛的智慧裝置
第一項超值裝修為號稱「懶人福音」,也就是可以整合所有電器的「智慧開關」。許多裝修智能家居的屋主,皆推薦 ONE-TOUCH 智慧一鍵開關,只要使用這個智慧裝置,出門前或準備睡覺時,只要一個按鍵就能關掉所有燈具,完全不用特地移動去關燈。也有屋主推薦,可以裝設 2 個以上的智慧開關,不僅使用更方便順手,還可以避免因為燈光昏暗引發意外。
超值裝修 2:智慧窗簾,智慧家具的新手入門款
第二項智慧窗簾則為入門款的智慧家具,可為生活提高便利性,成為非常多人推薦的裝修之一。只要通過遙控器操作,就可以自由調整光線需求、喜好,能輕鬆避免窗簾太重拉不動、左右高低不一的窘境,外觀也更簡約俐落。
超值裝修 3:一日衣櫃、汙衣櫃,優雅出門的好幫手
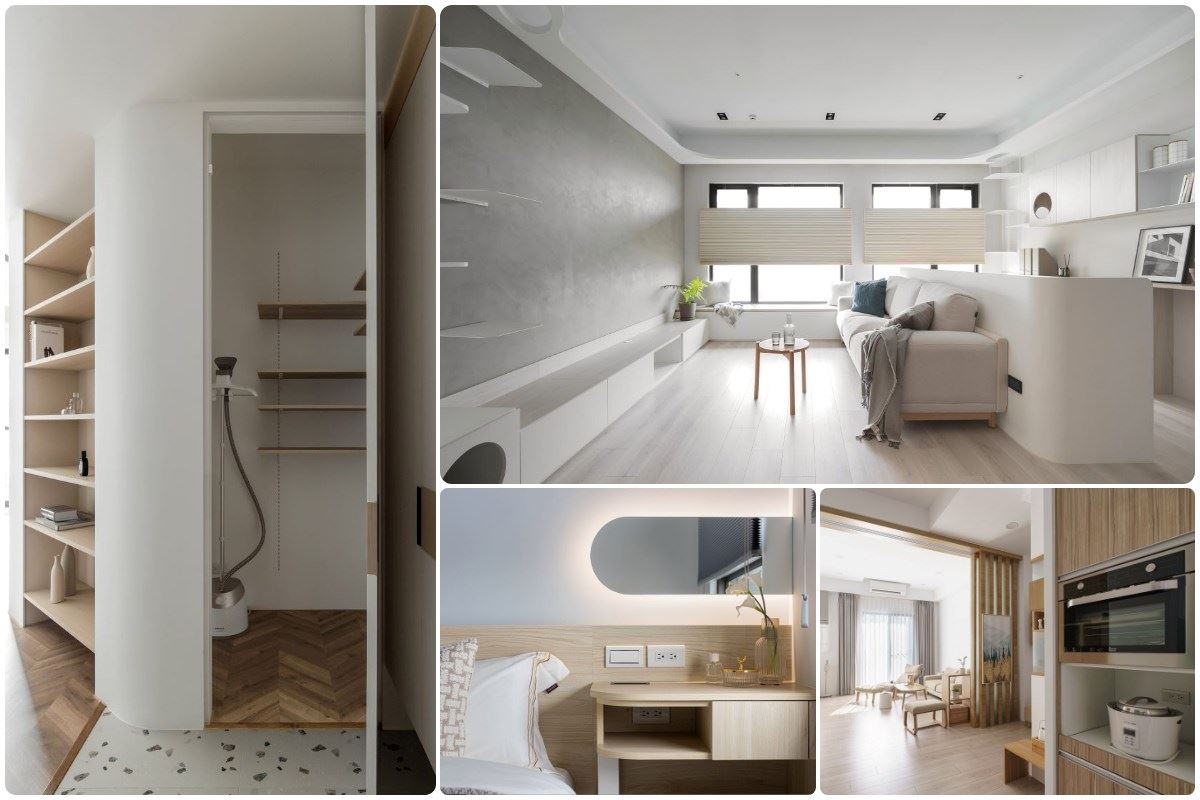
疫情後,人們更加注重衛生習慣,也帶動一日衣櫃的需求。許多屋主推薦一日衣櫃的設計,可以區分乾淨衣物和外出衣物,還可以提前放置隔日要穿搭的衣物,能讓梳妝打扮更順手。有了一日衣櫃,每天早上再也不匆忙,可以從容又優雅地出門。



超值裝修 4:內嵌式家電,小宅和簡約風的最愛
小宅房型為房市主流,對於小宅屋主或喜愛簡約風格者,內嵌式家具可說是非常值得的裝修。內嵌式家具不僅可避免電線外露,提升安全性,也因立面平整,能在視覺上達到家電與櫃體調和、視覺整齊的效果,完美兼顧美感與實用機能。
超值裝修 5:儲藏室,收納大型家電、行李箱的空間
許多屋主直言,若能擁有一間儲藏室,可讓生活品質大躍進。近年流行利用畸零空間打造儲藏室,或是特意將儲藏室規劃在玄關附近,一回家便可將行李箱、腳踏車等大型物品收入。這些儲藏室通常不會規劃太多制式櫃體,才能有更大的收納彈性,以便收納吸塵器等大型家電。不少屋主盛讚,由於儲藏室為獨立空間,只要把門關上,就可以維持清爽視覺,瞬間達到收納和簡潔的效果。
超值裝修 6:充足插座,隨時都能充電、滑手機
在一個科技化時代,插座不足會導致生活處處不便。根據調查,一個空間至少要有三面牆都有設插座,才能確保基本的使用機能。設計家建議,裝修居家空間前,可預先構想每個空間的使用情境,例如平時通常在哪裡滑手機、在哪裡吹頭髮、是否有親友聚會吃火鍋等需求。接著便可依據這些情境規劃插座,才能盡量滿足用電需求,避免插座閒置的狀況。
設計家提醒,以上六個裝修項目,都需要事先規劃電力配置,建議裝修時可設計師討論生活習慣及配電規劃,才能滿足使用需求。其中,儲藏室因常放置吸塵器、保險箱等電器用品,也建議事先規劃插座和電力配置,以便更加貼合使用習慣。



原文轉載來自:來源連結


