
今年2024年5月,之前已經連續保持7年未變的世界拍賣市場最貴手表三甲的榜單,終於被打破。
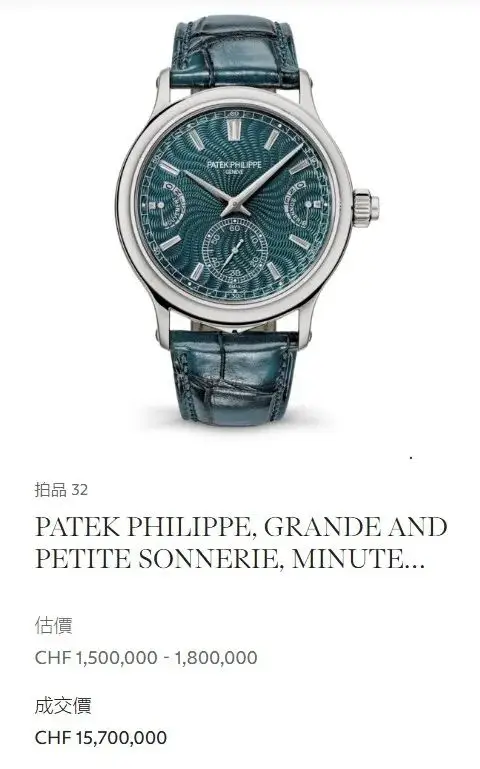
2024年5月10日在日內瓦舉行的第10屆“Only Watch”鐘表慈善拍賣會上,一枚獨一無二的百達翡麗6301A-010精鋼材質大復雜腕表(集大小自鳴、三問報時等復雜功能於一體),以1570萬瑞郎、當時匯率約1.25億人民幣的價格成交,進而取代了之前一枚勞力士腕表創下的記錄,成爲世界拍賣價第三高的腕表。

▲ 一直支持“Onlywatch”慈善鐘表拍賣的摩納哥阿爾伯特親王和“Onlywatch”創辦人Luc一起开啓延遲舉行的第十屆“Onlywatch”

展開全文
▲ 獨一無二的百達翡麗6301A-010精鋼材質大復雜腕表在第十屆“Onlywatch”慈善拍賣會上,最終落槌1570萬瑞郎。因爲是慈善拍賣,沒有傭金
而被市場認可(在國際拍賣場合法成交)的世界最貴三甲腕表的品牌,也全部成了百達翡麗。

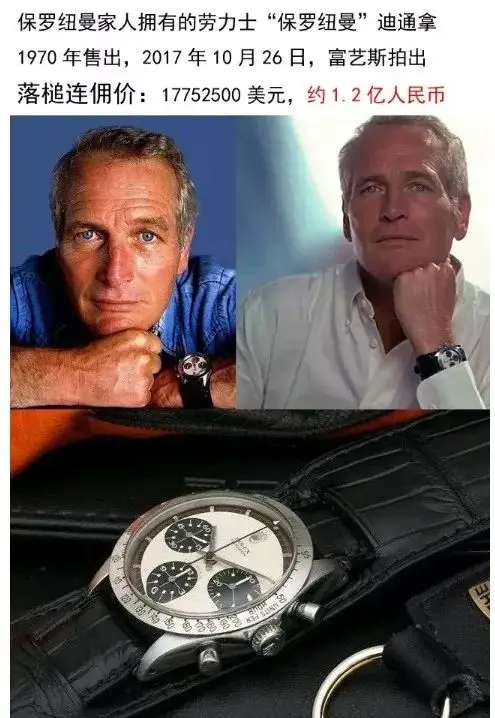
之前第三名是勞力士的一枚古董保羅紐曼(Paul Newmann)腕表。這款特別的勞力士迪通拿腕表,因爲當時紅極一時的好萊塢影星兼賽車手保羅紐曼的佩戴,才有了綽號名“保羅紐曼迪通拿”…2017年在紐約富藝斯一場拍賣上創造紀錄、爭得最貴鐘表第三名位子的“保羅紐曼迪通拿”,正是美國著名影星保羅紐曼曾佩戴過的勞力士“保羅紐曼”迪通拿腕表……

▲ 2017年10月17日創造紀錄、爭得最貴鐘表第三名的“保羅紐曼迪通拿”腕表
截至到2024年12月爲止的
世界鐘表拍賣紀錄前三名




3號
百達翡麗6301A-010精鋼腕表
2024年5月10日 10th“Onlywatch” 日內瓦佳士得拍出
落槌價1570萬瑞郎 約合1.25億人民幣

之前爲大家特別講過一期 《世界最貴手表三甲 究竟有多貴?》,在這個視頻裏詳細解說了2024年5月前 ,有興趣的朋友可以詳細一看。
▲ 視頻:《世界最貴手表三甲究竟有多貴?》(截至2024年5月前)
當然,截至到現在最貴的勞力士手表,依然由2017年10月在紐約富藝斯拍賣會上創造紀錄的保羅紐曼的“保羅紐曼”迪通拿腕表保持。它現在同時是世界最貴手表的第四名。

——※輕輕的分割线※————

—- 鐘表遊 —–

標題:被市場認可的世界最貴手表前三名是誰?最貴的勞力士手表是哪塊?
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


