
台中市電動車逾1.1萬輛,充電格位出現占用亂象,市議會今(13)通過試辦電動車停車費、充電以度計費分開收費,明年元旦起實施。交通局長葉昭甫說,台中市充電樁到今年底將設置達888支,明年起,電動車停車第一小時免費,第二小時起,依各停車場費率計費,充電費以度計價。
葉昭甫說明,過去因充電格位有遭車主充完電未離開占用情事,台中市從去年7月起充電格位,採累進費率收費,第一小時20元,第二小時起,每小時40元,抑制占用奏效。另有電動車車主將充電槍拉至一般車格充電,今年8月至12月10日,也接獲40件檢舉,市府也會派員加強巡邏。

葉昭甫指出,市府為符合公平正義原則,將電動車停車及充電收費分離,力拚明年完成「台中公有停車場收費自治條例」收費上限附表修訂,但在完成法規程序前仍有空窗期,明年元旦先試辦電動車收費。
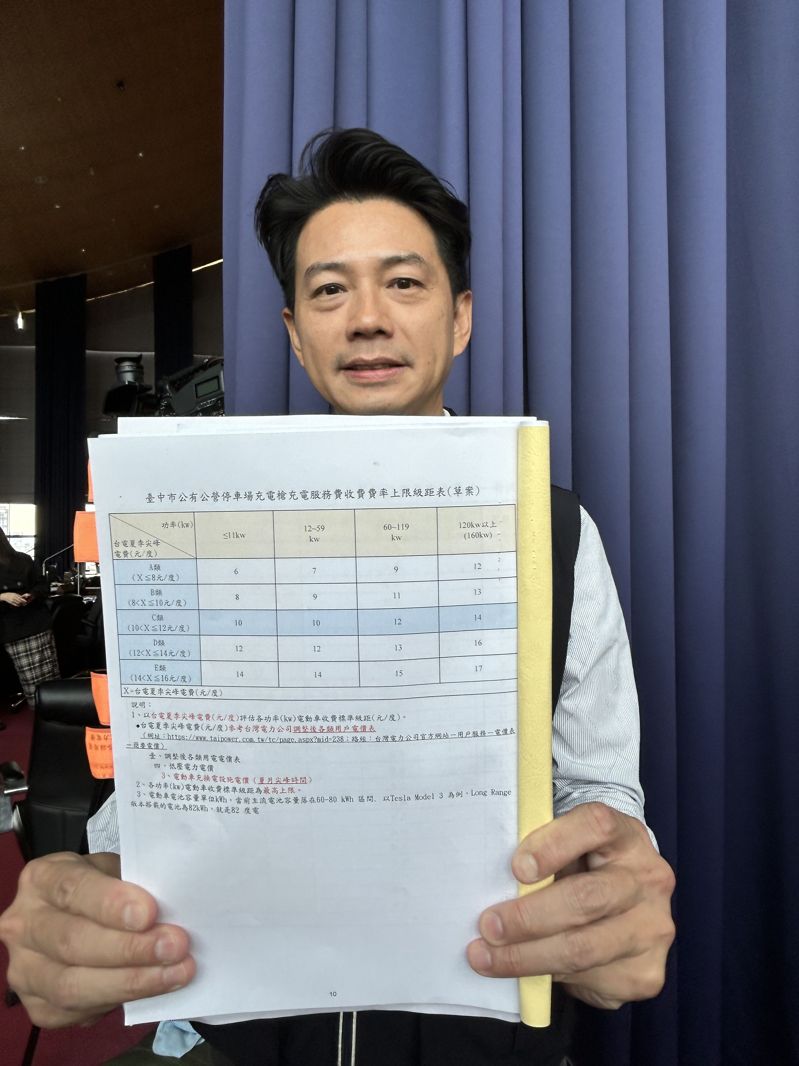
他說明,台中市調查各縣市慢充收費約在每度7至10元,快充約10到12元,並訂有台中市公營停車場充電槍充電收費費率上限級距表,包括4種功率範圍,搭配5種台電電費,慢充有5種、快充有15種,再由業者提報,未來收費會做好收費方式公告
市議員陳俞融說,基於增加停車位周轉服務效率及使用者付費精神,避免部分電動車占用,她認同此次修法,但也要求市府要考慮將電動車充電槍設置位置周延,並調整電動車慢充多於快充比例不均問題。
市議員江和樹認為,他有開電動車,對於台中明年試辦電動車停車費、充電以度計費,他認為使用者付費,很合理,而且台中市訂有收費上限級距表,按市場機制合理收費;台中市電動車越來越多,但很多大樓住戶沒有辦理設充電樁,要求市府加速設置,盡速達成充電車格與一般車格比例1:10的目標。

原文轉載來自:來源連結


