記者陳芊秀/綜合報導
女星陳喬恩拍偶像劇成名,轉戰大陸戲劇圈也闖出一片天,2024年在黑馬陸劇《墨雨雲間》演惡女繼母,演技大獲好評。她也在今年與富二代老公補辦世紀婚禮,而她限動公開一張未公開的婚紗照,絕美回眸讓本人都忍不住感嘆:「被自己美到了。」照片更衝上大陸微博熱搜。


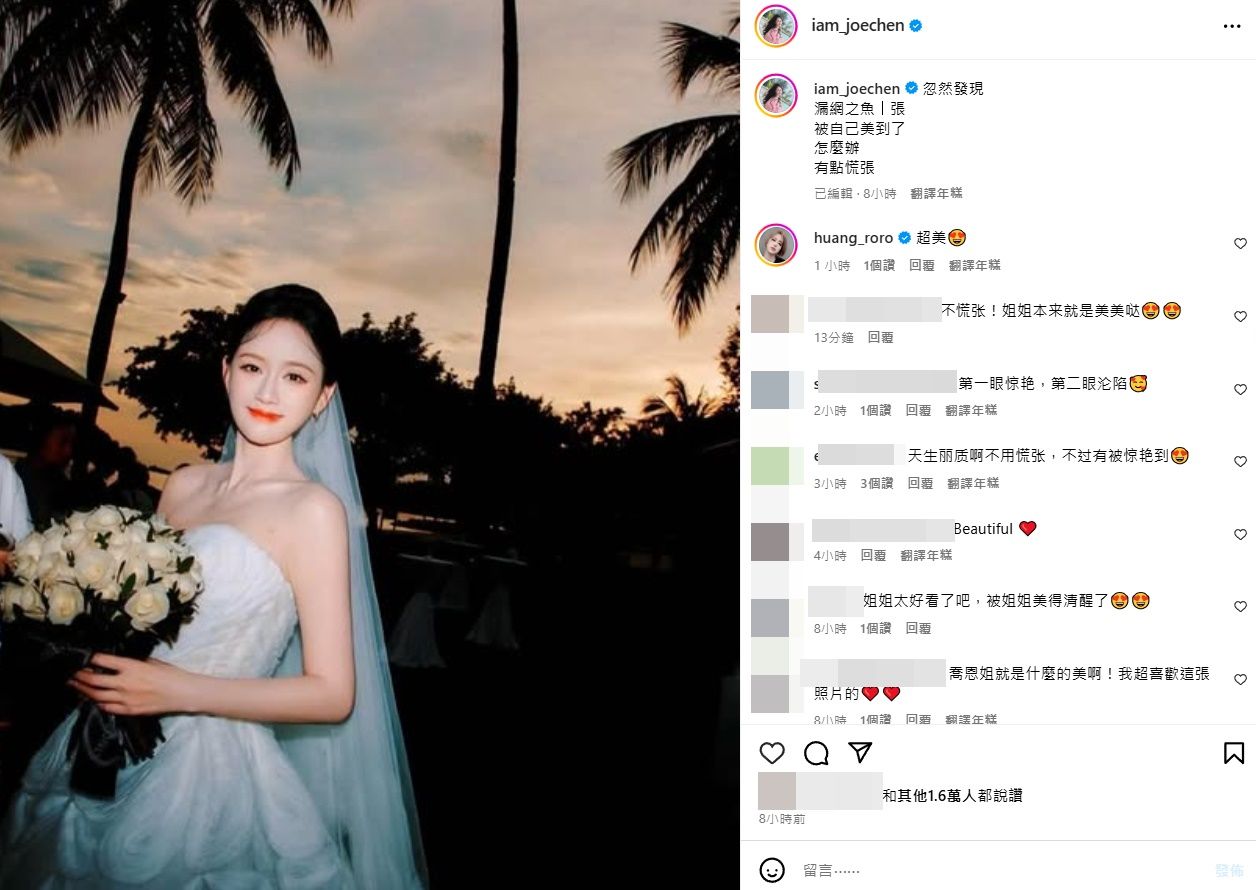
陳喬恩此前分享過多張中式與西式禮服美照,14日凌晨又PO出一張在夕陽餘暉下拍攝的婚紗照。照片中,她身穿白色婚紗,手捧花束,見到鏡頭露出一抹甜笑,配文寫下:「忽然發現漏網之魚一張,被自己美到了,怎麼辦,有點慌張。」

貼文一發立刻吸引超過1.6萬名網友留言,好友黃小柔特地來回應:「超美。」而粉絲紛紛表示:「姐姐妳一直都這麼美」、「第一眼驚豔,第二眼淪陷」、「天生麗質啊不用慌張」、「我也被妳美到了」。而她一則貼文更衝上微博熱搜榜,婚後人氣依舊不動如山。

標題:陳喬恩1張漏網婚紗照衝上熱搜! 「被自己美到了」萬人認證淪陷
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


