記者陳芊秀/綜合報導
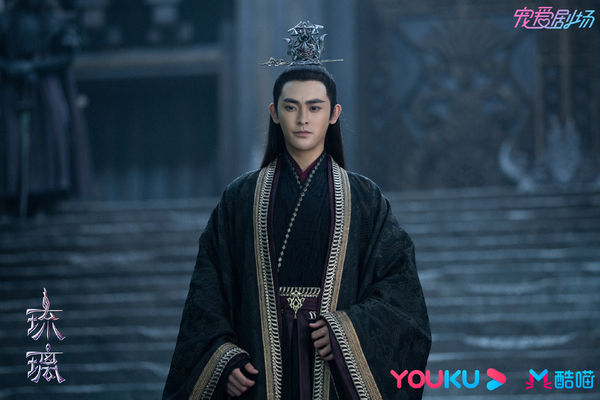
陸劇《九重紫》以重生宅鬥為主題,在沒有頂流明星卡司下成功爆紅,收視熱度在平台突破30000大關,被列為「爆款俱樂部」的一員。劇中所有演員都引發關注,其中大陸男星李欣澤是觀眾熟面孔,不僅在夯劇常露臉,更時常演好人,這次卻接演渣男角色,為此發長文吐心聲「我也要活下去……。」

李欣澤剛好在同期熱播的兩部戲《蜀錦人家》和《九重紫》都有演出重要角色,備受矚目。他在《蜀錦人家》演男主角鄭業成的跟班「諸葛鴻」,兩人一搭一唱屢解危機。而他在《九重紫》演渣男「魏廷瑜」,第一世背叛妻子與妻妹竇明通姦,第二世變成純愛戰士,與竇明成婚卻仍讓妻子受苦,最後夫妻雙雙以遺憾結局收場。


而李欣澤對於同時出演兩部熱播劇感到開心,並提到兩部戲的角色,都是自己送試戲影片而獲得,與《蜀錦人家》的導演曾有合作經驗,因此獲得導演信任,而談起應徵《九重紫》,「當初只是經紀人推薦了資料,我錄了試戲片段就送了過去,本以為沒戲了,等了兩個月後才接到通知出演魏廷瑜。」他視為是意外驚喜,必須把角色演好,為自己爭取到更多「回頭客」的機會。
現年34歲的李欣澤,在2020年播出的仙俠劇《琉璃》演亦正亦邪的「羅喉計都」打開知名度,2022年在《少年歌行》演雪月城大師兄「唐蓮」,演出不少正派角色深獲粉絲喜愛。這次他在《九重紫》演渣男,常被問「為什麼要演渣男,明明之前出演了大師兄唐蓮等那麼多好的角色,卻要出演渣男的角色?」對此他坦言「演員這個行業永遠都是被選擇的」,每次機會都要靠自己爭取,一直告訴自己沒有小角色、壞角色,只有小演員,更提到:「這幾年市場行情不是很好的情況下,起碼我還是能夠有戲拍,有角色可以演,我也很知足,當然我也想多演一些討喜的角色啦,但是我也要活下去,我要在夢想的路上繼續前行,我知道只有堅持不懈的努力,先不被市場淘汰才會有更多的機會。」

李欣澤2024年共有5部劇播出,被視為黑馬《墨雨雲間》、《九重子》全都演到了,認為今年是自己的幸運之年,此次罕見發長文:「我也想和像我一樣努力拼搏、努力奮鬥的年輕人說,我們只管低頭努力,其他的交給天意,機會永遠是留給有準備的人。」接下來他也希望有機會參加演技競技類的綜藝。

標題:《九重紫》演渣男!李欣澤罕PO長文「我也要活下去」…揭業界現況
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


