記者潘慧中/綜合報導
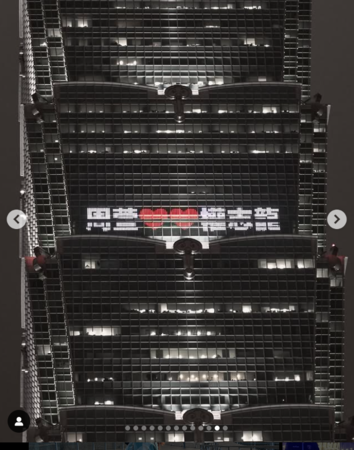
台北101因應聖誕節推出「聖誕傳情點燈告白」活動,活動收入20%將捐做公益,民眾還能在24、25日藉此傳達心意。名模王心恬25日坦言,當初一知道有這個活動,便火速幫家人報名,結果媽媽的反應讓她哭笑不得地說:「我媽好瘋!」

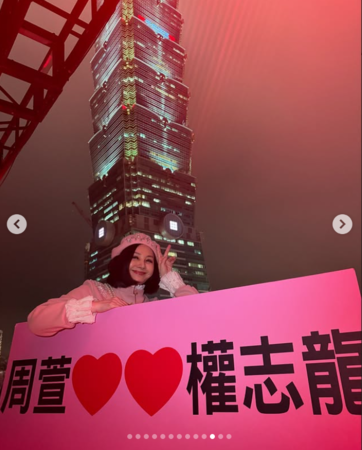
王心恬表示因為12月剛好是母親生日,加上能做公益,還可以難得登上101大樓,「決定送給最近瘋狂愛上GD的她這份大禮『周萱❤️❤️權志龍』。」


有趣的是,王心恬的媽媽興奮到睡不著,不但特地熬夜打點服裝,還請妝髮攝影師,並自製看板,讓她忍不住笑說:「真的是恥度很大,出道即瘋癲,完全明星等級,用生命在追星!」



王心恬透露她全程只負責出錢,以及從晚上6點開始就帶媽媽在101大樓周邊閒逛,並當起工具人打燈、拍照和拍攝影片,看著媽媽開心的模樣,一切都值得了。

101耶誕點燈活動之我媽好瘋
一知道有這活動的當下我火速幫我媽報名
又能公益又能登上101真是千載難逢的機會
剛好我媽12月生日
決定送給最近瘋狂愛上GD的她這份大禮
「周萱❤️❤️權志龍」
(她堅持要本名)
沒想到她興奮的睡不著
還特熬夜製服裝造型
請妝髮攝影師
真的是恥度很大,出道即瘋癲
完全明星等級,用生命在追星
看板也是他去自製的
女鵝只負責出錢
以及從六點開始帶她晃遍101周圍當工具人打燈拍照拍影片
也是蠻值得的
標題:101點燈「周萱❤️❤️權志龍」是誰?王心恬認了:我媽好瘋 揭追星內幕
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。

