
「ONE ART Taipei 藝術台北」將於2025年01月10至12號盛大展開,展會除精選呈獻一場由60家國內外優質畫廊集結的飯店型藝術博覽會外,一年一度的「新賞獎(ONE ART Award)」也是萬眾矚目之焦點。以持續挖掘亞洲地區豐富創作能量為使命,ONE ART Taipei 2025 藝術台北「新賞獎」2024年12月12日公布本年度得獎名單!
有鑒於年輕藝術家的創作歷程多自學院起家,畢業後至 35 歲這段時間,是自我探究與創作蛻變的重要里程碑。自 2019 年起舉辦的「新賞獎」,鎖定 35 歲以下藝術家作品,由「學術、收藏、策展、媒體」四大面向的專家擔任評審,協助藝術新秀藉藝博會打開知名度之餘,亦期望挖掘兼具當代藝術性、市場性與潛力的年輕作品。
今年新賞獎評審團邀請到備受肯定的藝術先進們擔任,包括學術代表「國立陽明交通大學」兼任助理教授張馨之,收藏代表「台灣米其林輪胎(股)公司」 董事長毛行健﹑「光的院子文化協會」董事長黎明珍,策展代表「關渡美術館」策展人王叡栩,媒體代表則為「典藏雜誌社」總編輯嚴瀟瀟,結合學術界、經營者、媒體與藏家的綜合專業角度,評選年度代表作品,嚴選出最具潛力的藝術新銳,期待這股新興的藝術能量猶如活水,持續為亞洲藝術愛好者帶來嶄新的面貌。
評審團首先遴選出五件入圍作品,再挑出一件優選、四件入選作品,並於12日下午舉行頒獎典禮,為藝術收藏做出精準的聚焦。五件入圍作品均於2025年展期,展示於 「JR 東日本大飯店 台北」策展展房供各界探訪,為當代藝術與城市、藏家創造對話與連結。
亞洲新秀銳不可擋,第七屆新賞獎得獎名單公布
本屆入選的五位得獎名單,包括「琂樂堂」(JOYFUL ART)台灣藝術家李育昇富含宋代細膩工筆畫和元代飄逸文人畫的作品《軼事系列6-蝶夢青林》。對藝術家而言,「創作」乃是於塵世萬象中,探尋自我內心的相,前述兩種畫風所蘊含的深沉人文與生活氣息深深影響藝術家的創作脈絡,畫面的莊周臥於草間,身形具象且安然,像是與天地融為一體,又像在深夢中獨自游離,這具體的形態與周圍的朦朧對比鮮明,正是藝術家想表達的夢境雙面性。

「涵藝術」(Hann Art Agency)帶來義大利超當代藝術家馬泰奧・卡薩利・卡拉梅洛(Matteo Casali Caramello)的繪畫作品《無聲:平靜如常 Silence: no surprises》,他的繪畫風格具象且富有情感,創作受到培根、孟克等大師的影響,善於捕捉現代社會中個人的孤獨感和內心掙扎,並深入探討自我認同與人際關係的聯繫,並同時發展出他獨特的繪畫語言,透過快速的筆觸和顏色表現,捕捉當下的即時性與美感,使得作品真實且具有詩意。

「也趣藝廊」(AKI Gallery)台灣藝術家彭思錡的創作養分則沉潛於東方書畫修復經驗,作品《輪廓-玩物XVII》以陶瓷和生漆為創作媒材,陶瓷脆弱的特性,使得她對每件作品,都投以文物般縝密的工藝精神。極為纖薄的葉片作品上葉緣蜿蜒及殘缺,它們被封存在孱弱的瞬間,在肉身的衰敗與精神的甦醒之間反思萬物的消長與重生。試圖並存輕與重、逝去與保存、虛構與真實的關係。

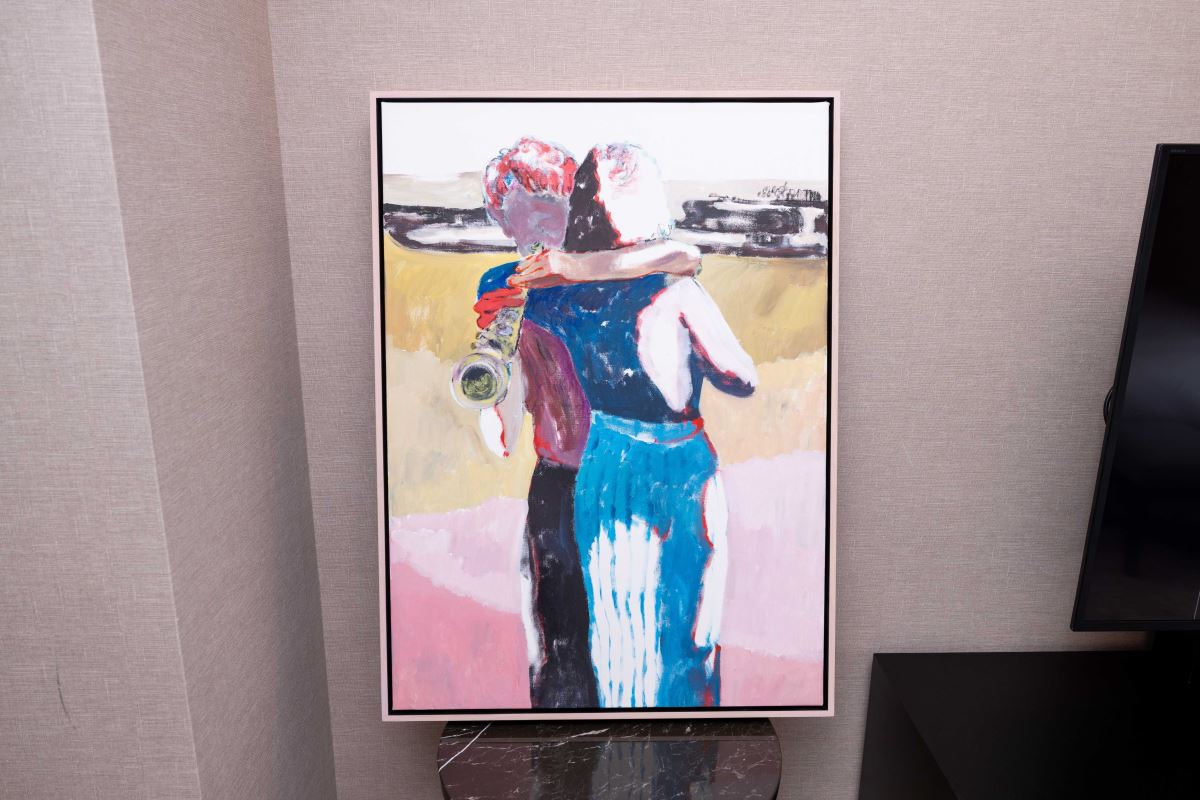
「鍾鼎國際藝術」(Matthew Beaux-arts)鍾子逸的作品《迷霧之間-十一》,利用油畫表達了對孤獨的深刻體悟。藝術家習慣一個人獨自品味思念,靜靜任憂傷蔓延,習慣這種簡單﹑不起波瀾的生活,彷彿看透了人生的淡然沉靜。探向窗外,連對面的樓房也只有朦朧的輪廓,揚起風淡淡的憂傷,是藝術家內心一種深深的嚮往。

由「暮拉多元藝術空間」(The Moolah Multi-Art Space)帶來藝術家蕭珮宜的《禮物VII》,她以包裝禮物的裝飾花作為動機為發想,內容物是鳳梨花,葉子是緞帶,金屬箔是各種顏色的包裝紙,將此系列取名為「禮物」,即是象徵祝福的意思。

本屆「新賞獎」評審團主席張馨之教授於12日下午公布優選名單一名,得獎作品為彭思錡《輪廓-玩物XVII》。本次五名入圍作品皆於「ONE ART Taipei 2025」記者會當天展出,誠摯邀請大家一同分享本屆得獎作品風采。
「ONE ART Taipei 2025 藝術台北」精選 TOP 10! 十大亮點作品
除了「新賞獎」之外,「ONE ART Taipei 2025 藝術台北」也延續慣例,從參展畫廊集結的眾多國際藝術家中,特別評選出本屆「TOP 10! 十大亮點作品」,喜愛藝術作品的觀眾務必同來一探究竟,提前體驗藝術之美!
也趣藝廊(AKI Gallery)以日本藝術家山口藍作品《Shichifuku》入選,這件作品中所呈現的飯勺主要用於盛飯和攪拌飯,它的起源可追溯至傳統的日本勺子「杓子」(shakushi),是種象徵好運的物品,作品以七個女孩象徵佛教傳統中的七寶,藝術家以此表達了「能夠吃飯就是人生中最大的幸福」的信念。

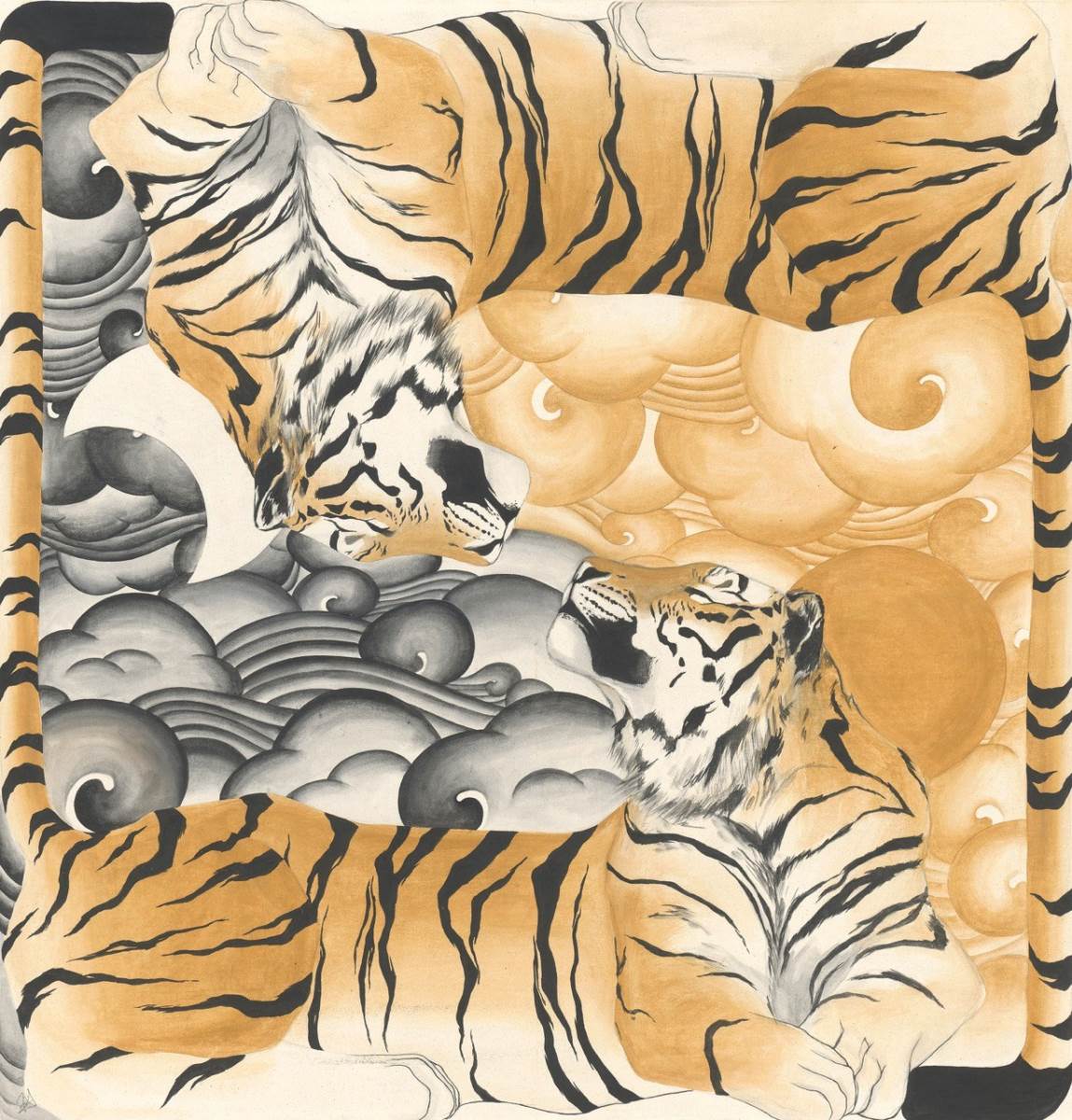
丹之寶(Tansbao Gallery)帶來不丹女性藝術家金柏麗(Zimbiri)的繪畫作品《Head in the Clouds》,創作初衷在於啟發人們更深入理解生命中的挑戰時刻,並反映出內在的心靈旅程,透過光影、雲彩和老虎的描繪,鼓勵個體於內心景觀中找到通往自由與韌性的道路。

日本藝術家國本泰英(TYasuhide KUNIMOTO)代表觀止堂(ADMIRA Gallery)以《Swimmers》入選。作品表達對所見之物與記憶的詰問,如藝術家所說,當我們回憶過往時,往往出現的是那些無法復現、搖擺不定的景象,而我們正生活在這樣搖擺的世界中,並將其定為「記憶」。

來自東京的四季彩舍(SHIKISAISHA)呈現角谷紀章的《Frosted Window #91》,藝術家將自己的作品定位為「讓他人想像的工具」,並以智慧型手機拍攝的快照為主題進行創作。這件作品透過模仿磨砂玻璃窗或窗簾的模糊描繪,有意讓畫面變得難以看清,並將解讀的自由權交給觀者,從而喚起他們對真實場景的聯想。

株式会社LWArt(LWArt Inc.)帶來日本藝術家 Narcolepsy1999 的暗黒系列作品《春霞》,融合了日本傳統剪紙的想像力與西方藝術的重構色彩,人物像愛因斯坦著名的照片一樣伸出舌頭,增添可愛俏皮特質,也代表了女性對抗黑暗的美麗。

首爾畫廊 Kün’s Gallery 由藝術家 Kim Hwan 呈現作品《Mind Spectrum_Tangle》捕捉了情感和思想的複雜性,交叉的線條和重疊的色彩象徵情感的交織和碰撞。來自名古屋的 JILL D’ART GALLERY 帶來Yu Sora 的作品《衣夹 – 2》,藝術家的創作始於描繪他最喜歡的房間,當他沉浸在創作時,逐漸領悟那些來自日常生活的靜謐之美。


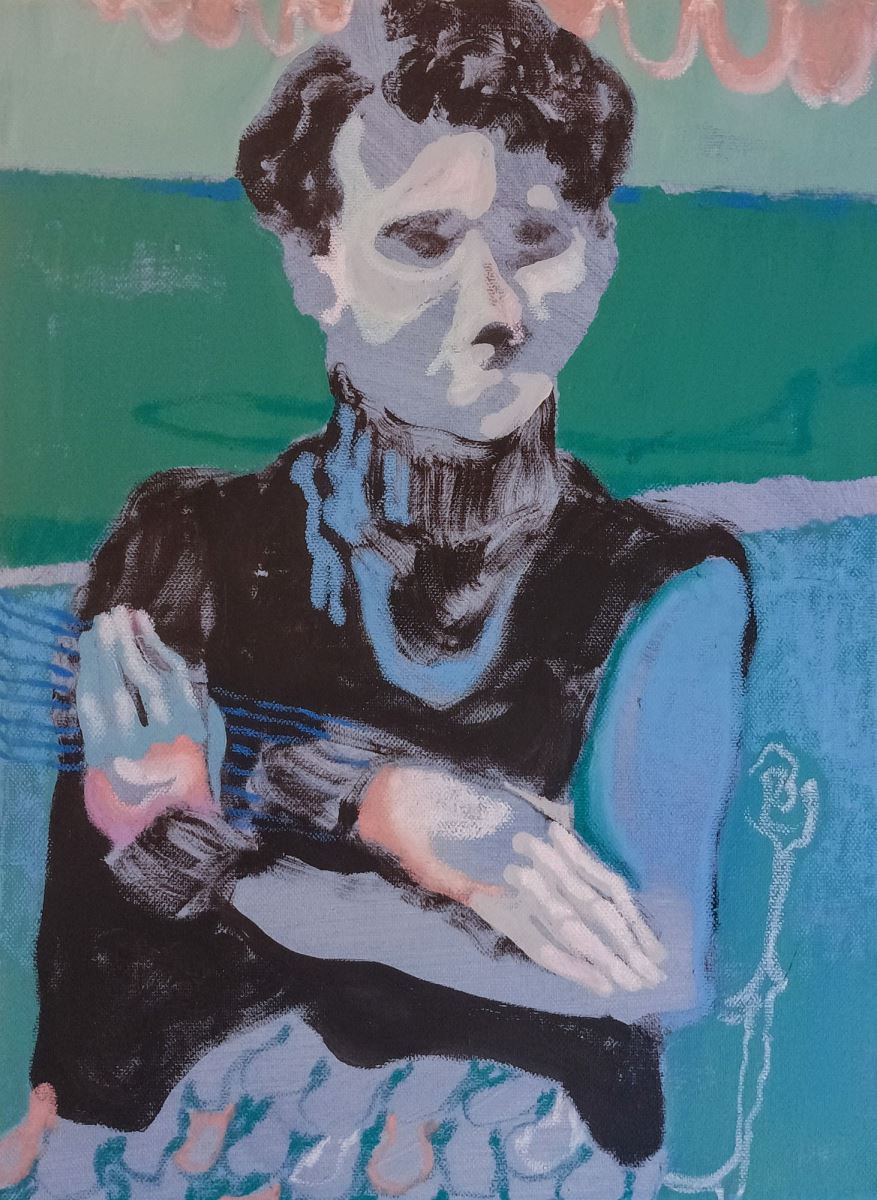
台南涵藝術(Hann Art Agency)呈現義大利藝術家馬泰奧・卡薩利・卡拉梅洛 (Matteo Casali Caramello)名為《這場派對還要多久?》的作品,馬泰奧擅長將人際中的矛盾與自我追尋的掙扎融入作品,這幅畫在靜止與動態、熱鬧與孤寂之間取得平衡,觀者能在細膩的視覺語彙中反思本質與對自我定位的探尋。

朝代畫廊(Dynasty Gallery)則帶來藝術家李翡文的繪畫作品《凝》,作品展現大自然悠然壯闊的平靜與和諧的氣氛,是水氣、雲氣和光影的交織時刻,變化萬千的視覺元素在畫面中展現自身的特質,引領觀者進入一個美好寧靜的當下時刻。

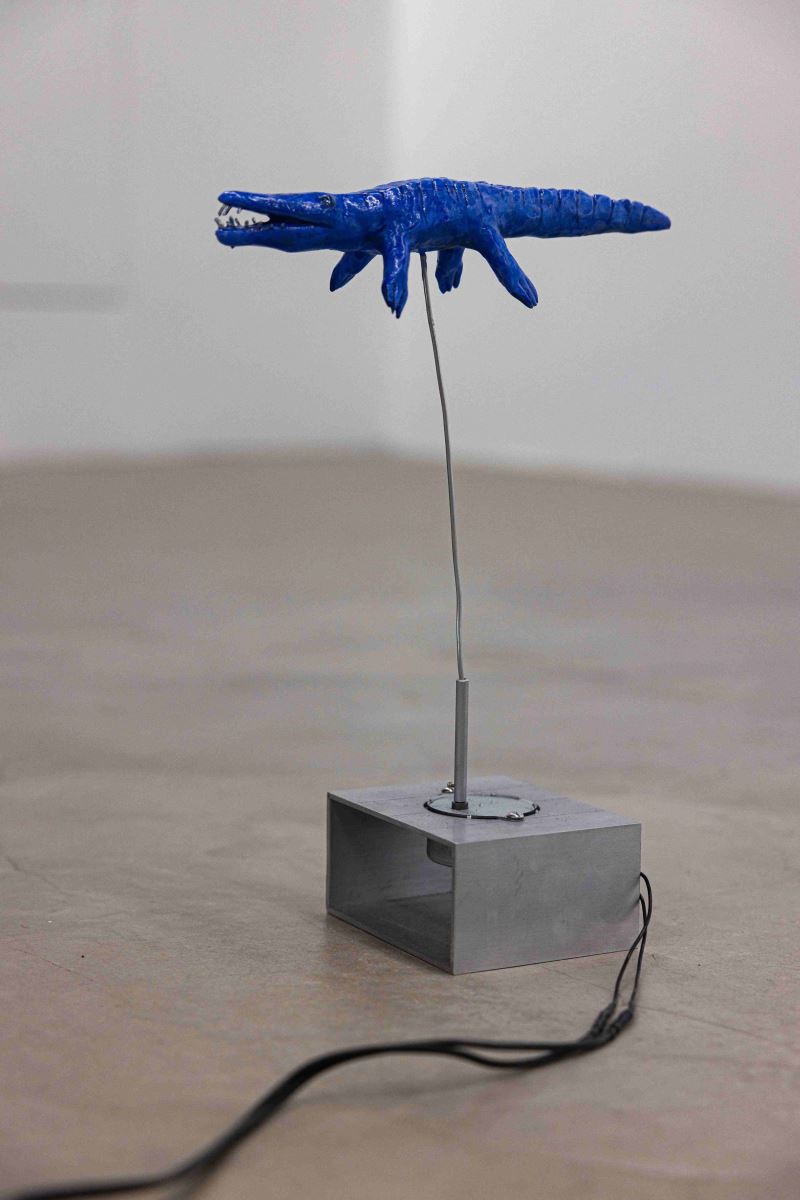
最後是由德鴻畫廊(Der-Horng Art Gallery)呈現日本藝術家 Satoru TAMURA 的《Spin Crocodile Mini》,藝術家表達自身的作品本身就是種目的,他會採用沒有關聯性的組合﹑動作﹑擺設或展示,包括作品名稱也會以這種方式命名,期望透過這樣的方法,創造出任何事物都沒有餘地介入的實質物體。

原文轉載來自:來源連結


