
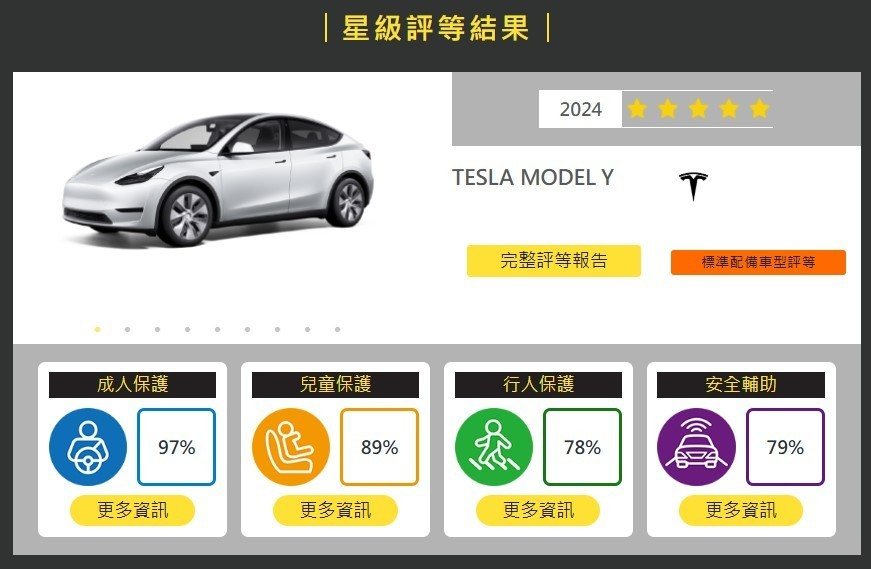
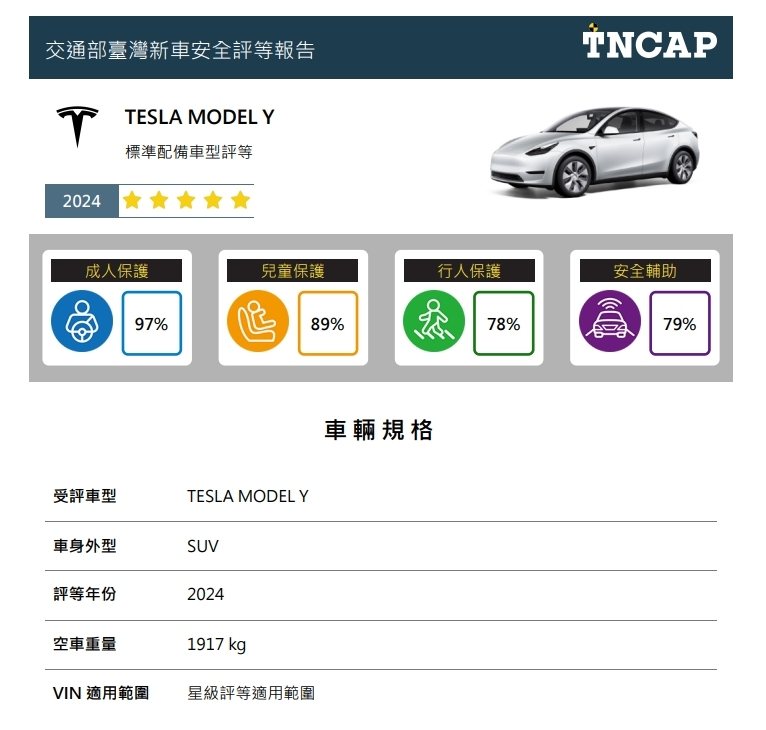
為提升國內車輛安全性並保障民眾知的權利,交通部推動「台灣新車安全評等計畫(TNCAP)」,今公布今年第3批受評車型特斯拉 Y型及本田 CR-V的評等結果,皆獲得5顆星,其中Model Y是此計畫首輛受評電動車,Honda CR-V則為第2輛業者自費車款;明年預計還會針對Tesla Model 3進行評測。

交通部「台灣新車安全評等TNCAP」每季依照銷量選定受評車型,去年以來已陸續選定Toyota Corolla Cross、Toyoyta RAV4、Toyota Corolla Altis、 Sienta、Honda CR-V、Ford Kuga、Toyota Yaris、Nissan Kicks、Lexus NX、Honda FIT與X-Trail等5品牌、12車型辦理碰撞測試。
交通部表示,Tesla Model Y此次在四大領域中,分別獲得成人保護97%、兒童保護89%、行人保護78%、安全輔助79%。Honda CR-V在四大領域中,分別獲得成人保護97%、兒童保護89%、行人保護75%、安全輔助69%。
交通部指出,Tesla Model Y雖與國外相似車型同樣配有車速輔助系統,但無法辨識國內實際道路具有隱含車速限制標誌的速限資訊。
交通部表示,Honda CR-V相較於上次獲3星車款,改版後新增駕駛座及副駕駛座膝部保護空氣囊、副駕駛座安全帶提醒裝置、後座側方胸部保護空氣囊、後座安全帶提醒裝置及肩部高度位置調整器,在四大領域中所獲分數均大幅提升。

交通部指出,截至今年第4季已公布14款車型受評結果,其中包括3款3星、3款4星、8款5星車款。明年預計依銷量針對Tesla Model 3、Honda HR-V、Nissan SENTRA(自費)、Toyota VIOS、LEXUS RX、HYUNDAI CUSTIN、Toyota TOWN ACE、HYUNDAI TUCSON、MG HS進行評測。
交通部公共運輸及監理司長林福山表示,今天發布的Tesla Model Y為國立首例電動車試驗結果,另一型Honda CR-V去年曾依銷售量受評,當時獲得3星,後來車廠配合改版後,今年便自費受試。TNCAP推動至今2年,除了提供國人更廣泛消費安全資訊參考,也看到車廠更重視車輛安全,帶動車廠在研發、設計、製造時,配有更高的安全設備。

原文轉載來自:來源連結


