
居家修繕用對工具更方便,走趟大賣場把居家必備的基礎工具準備好,就能應付隨時可能發生的修繕狀況。家裡難免會遇到有東西壞掉需要修理,或是必須緊急處理的時候,有哪些工具是一定要會用,最能快速排除問題的呢?有了下面這些工具,大概就能排除日常遇到 80% 的修繕問題,把它們的用法學起來吧。
1. 修繕工具箱該有的基本工具
一個基礎的工具箱,只要有以下這些,就可應付大部分基礎修繕問題。

1. 鐵鎚:修繕工作不可缺的工具,用來釘鐵釘或做敲擊用。
2. 一字形、十字形螺絲起子:用來旋緊或鬆開機械牙螺絲或螺絲釘。
3. 捲尺:攜帶方便、可以自由捲曲伸縮的鋼尺。

4. 大型美工刀:常用來切割硬紙板、膠布,或 3mm 厚度的夾板。
5. 活動扳手:將活動板手的開口調成合適的大小,再套入螺帽加以旋轉。
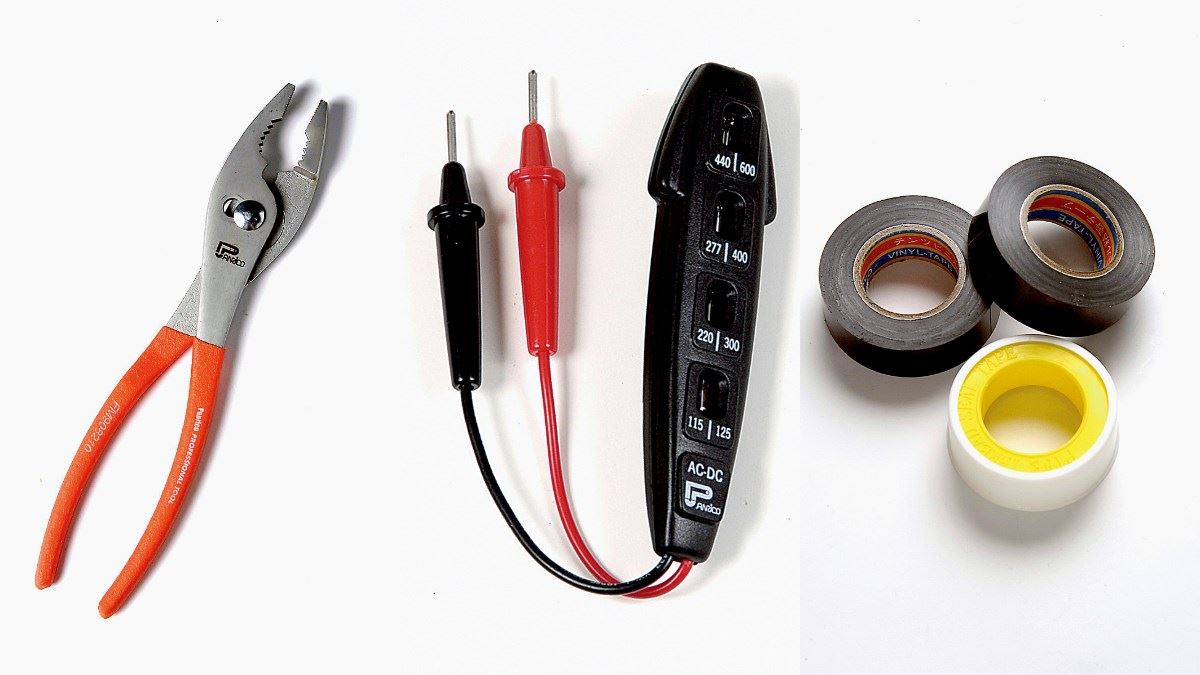
6. 老虎鉗:用來夾住電線或零件,彎曲或剪斷鐵絲、電線,或剝除電線外皮,拔鐵釘等。

7. 鯉魚鉗:用來夾住或旋轉不同尺寸的外六角螺帽或螺絲。
8. 電壓檢測筆:用來探測並顯示插座的電壓伏特數。
9. 絕緣膠帶、止水膠布:絕緣膠帶用來纏繞破損或接合的電線,可阻隔電源、避免短路。止水膠布能使螺紋絞緊止水防漏。
10. 其他修繕常用到的文具如鉛筆、奇異筆、剪刀、鐵尺等也可放入工具箱備用。
2. 修繕常用的耗材要準備哪些?
選對工具並用對地方,修繕才能事半功倍。修繕常用的耗材配件除了釘子之外,還有絕緣膠帶、止水膠布、南寶樹脂等。

1.絕緣膠帶、止水膠布:絕緣膠帶用來纏繞破損或接合的電線,可阻隔電源、避免短路。止水膠布能使螺紋絞緊止水防漏。
2.尖尾螺絲:適用於結合、固定木質材料,或將物件鎖定在壁虎中。
3.南寶樹脂:可黏合木材、皮革、紙張、PVC、泡綿、玻璃等材質,用途非常廣泛。

4.免釘膠:多用途、黏性強,不用鑽孔即可黏合多種素材,十分方便。
5.無痕掛勾:特殊背膠,撕除後不留痕,方便在不適合鑽孔的地方掛物的方法。
6.免釘螺絲貼:特殊背膠可貼在各種光滑面,螺絲設計不必鑽孔即可安裝掛架層板,但需注意耐重度。

7.鋼釘:將物件釘掛於水泥牆壁時使用,硬度高、耐銹蝕、不易彎曲。
8.壁虎:需配合電鑽及螺絲釘使用,可強化固定在牆壁或天花板上的裝置,拆卸裝置時也比鋼釘方便許多。
9.機械牙螺絲、螺帽、華司等零組件 :在各種家電及傢俱上幾乎都會用到,平時在家中發現散落的零組件應隨時收集起來,以備不時之需。
3. 如何確認插座有沒有電?
想確定家中某個插座有沒有電,或是要確認插座的電壓到底是 110V(伏特)或是 220V(伏特)時,用「電壓檢測筆」測量馬上就能知道。

不知道插座有沒有電、電壓是多少,用電壓檢測筆就能檢查。
1.將電壓檢測筆的兩支插針分別插入插座的 2 個插孔中。
2.若有電流通過即會以燈號顯示出電壓伏特數。
3.可關閉總電源後再次確認,沒有任何亮燈,即表示該插座已經沒電流通過。

4. 電動螺絲起子可以用在哪些地方?
平時 DIY 組裝家具時,如果有 10V 左右的充電式電動螺絲起子就能很方便省力,家裡準備一把,就能快速組裝各種架子、層櫃,CP 值很高。
配備鋰電池的電動起子,可以隨時充電,也方便帶出門使用。電動螺絲起子的伏特數越大,力量越大,但價格也會較高,可以依自己的需求選購。

通常購買電動起子都會隨機附贈一套「起子頭」,只要將選用的「起子頭」插入電動起子的夾頭內就可以使用。一般電動起子都有轉向控制的功能,用來鬆、緊螺絲非常方便。經常組裝 DIY 家具,也有木材、金屬、陶瓷或塑膠上鑽孔的需求,可以購買 10V 左右,使用範圍較廣。

5. 家裡需要有電鑽嗎?電鑽除了鑽洞還可以做什麼?
電鑽是修繕常用的工具之一,電鑽又分「震動電鑽」跟「一般電鑽」,有震動功能的電鑽才能在牆壁或石面上打洞,沒有震動功能的只能在木材上鑽洞。通常居家會有的充電式電鑽,馬力較小沒有震動功能只能鑽木材,如果有在牆壁裝層板或釘釘子、在牆上打孔的需求,一定要用有震動功能的電鑽。但震動電鑽很少用到,有需求的時候,可以去特力屋這類 DIY 居家用品店租借,不用買一台機器放家裡,用租的還滿方便的喔。

有震動功能的震動電鑽,可以在磁磚、水泥牆、石頭等堅硬的材質上鑽孔。

一般電鑽沒有震動功能,馬力比較小,只能在木頭這類比較軟的材質上鑽孔。

電鑽除了鑽洞、鎖螺絲之外,只要搭配適當的工具就可進行打磨、拋光等工作,用途很廣泛,賣場有很多可以搭配電鑽使用的「前端配件」工具可搭配。電鑽夾上不同的打磨工具,可代替打磨機用來打蠟或磨掉牆面的油漆屑等;搭配打蠟海綿,也可以用在物品如汽車或地板等的打蠟工作,非常方便。
原文轉載來自:來源連結


