
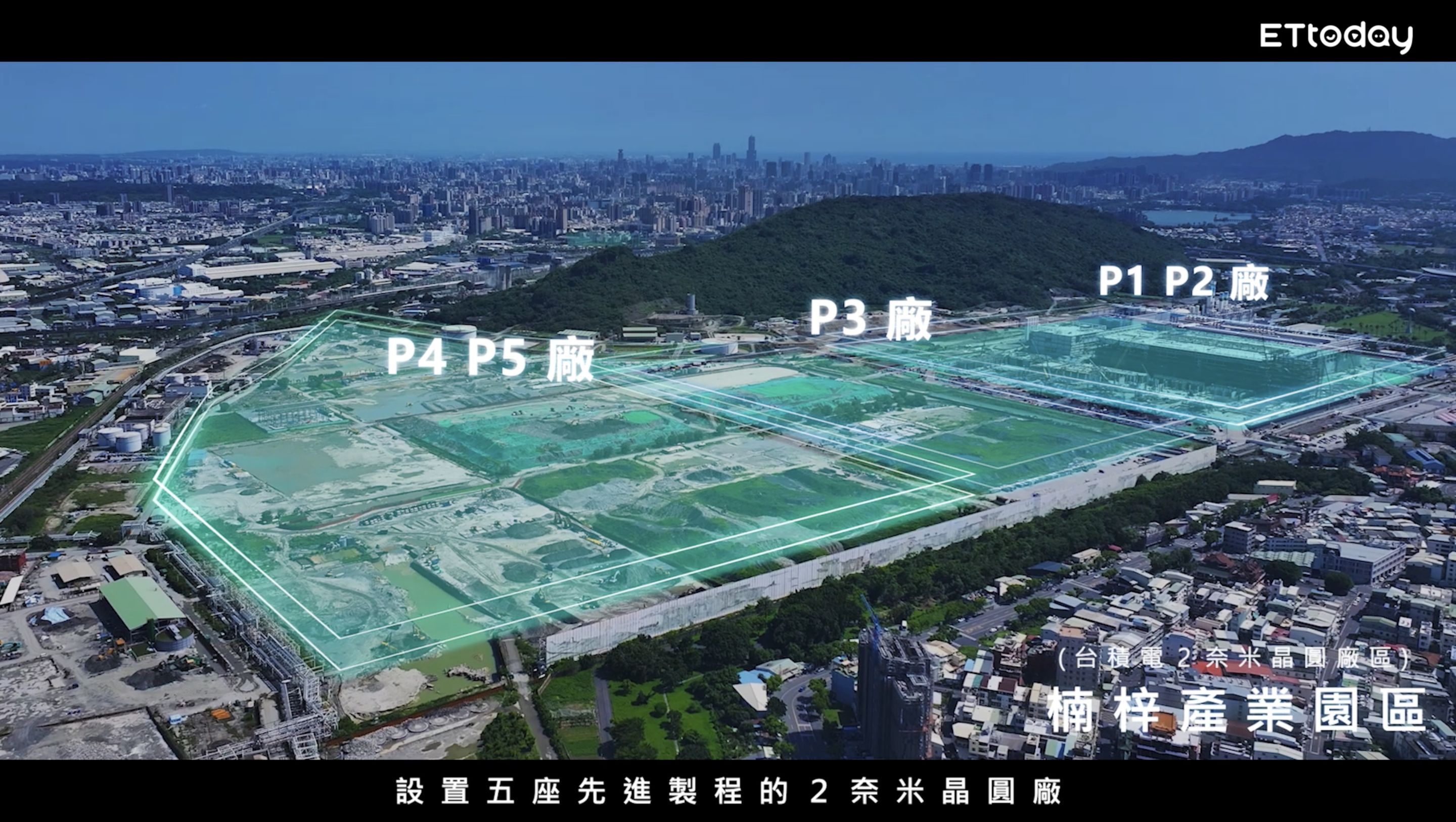
▲高雄隨著台積電等多家知名半導體國際大廠進駐,逐步轉型成為能引領全球科技應用發展的城市。(圖/翻攝自影片,下同)
房產中心/綜合報導
全球正邁入數位新時代,在AI產業強勁需求的驅動下,半導體技術不斷突破成為核心技術的支柱,同時引領永續發展的浪潮,台灣則以卓越的半導體製造能力在全球市場佔有一席之地。隨著台積電在高雄楠梓產業園區的積極布局,計畫設置五座採用先進製程的2奈米晶圓廠,全球科技巨頭如艾司摩爾(ASML)、超微(AMD)、輝達(NVIDIA)也攜手鴻海共同設立超級電腦運算中心。這一系列發展吸引了設備與材料供應商等整個產業鏈的上下遊企業聚集高雄,高雄正蓄勢待發,邁向成為全球半導體高階技術應用的領航城市。

半導體產業對台灣的重要性堪稱是「矽盾」。全球92%的先進半導體製程由台積電生產,從台南的5奈米、3奈米到高雄的2奈米,構建出完整的半導體產業聚落。他強調:「再加上材料、設備和零組件研發等相關企業的加入,這裡將成為全球最先進製程的聚集地。」隨著聚落效應的擴大,就會有更多廠商願意進駐高雄並加碼投資。
全球已邁入AI 2.0時代,生成式AI的興起需要不斷提升運算能力,例如輝達(NVIDIA)在高雄設立的Taipei-1超級電腦,其算力仍遠遠不足以滿足生成式AI應用服務的需求;換句話說算力的提升帶動了半導體、伺服器等相關產業的快速成長,進一步鞏固台灣在AI產業中的地位。

以台積電半導體製造為例,從上遊的材料與設備,到晶圓製造的台積電、穩懋半導體、華邦電子,再到封裝材料的長華電材、長興材料、長春石化,形成了一條完整的供應鏈,當然還包括下遊的IC設計和應用服務等多樣化企業,像製造材料廠美商英特格(Entegris)、德商默克(Merck)、鈦昇科技、新特系統、住友培科等國際大廠已陸續進駐高雄,而IC設計領域的信驊科技和Skymizer也在高雄設立研發中心,逐步打造完整的半導體產業聚落。

陳其邁提到,AI應用服務一直是市府大力推動的項目,因為AI能提升製程效率與良率,他笑說:「現在不用人工智慧,大概工廠也不能運作了」他也指出,高雄產業結構的轉型正在加速,自他上任以來,高雄營業銷售總額從4.5兆成長至約5.5到5.8兆,未來隨著台積電等高科技廠商加入,突破6.5兆的目標近在咫尺。
因此高雄市政府與台積電攜手合作,為上下遊供應商提供更多發展空間,包括加速推動橋頭科學園區、白埔產業園區及仁武產業園區的開發,陳其邁舉例,如橋科園區面積約180公頃,目前招商已達滿額目標,國巨或半導體廠商的進駐,也進一步帶動園區發展;接下來還有定位為產業專區的白埔產業園區,未來也會提供給更多高科技企業所用。

其中橋科的地理位置極具優勢,就位於台積電楠梓產業園區以北、路竹科學園區以南,不論是公路、捷運還是鐵路,交通都十分便利。陳其邁特別提到,台積電廠區距高鐵站僅700公尺,「大概全球找不到交通這麼便捷的廠區」。市府更貼心提供交通及托育、教育、養老等社會服務,讓人才得以快速落腳高雄,不僅能放心在高雄置產,還能讓子女享受高品質教育;陳其邁笑說高雄不像竹科塞車嚴重,也不像中科離市區遙遠,高雄園區可說是最方便的選擇。

高雄是南部科技廊帶提升成為世界級新高度的核心關鍵,繼路竹、楠梓和橋頭科學園區之後,高雄將迎來第4座科學園區,為的就是要容納更多國內外科技大廠的湧入。高雄市經濟發展局局長廖泰翔表示,從嘉義開始,台積電的先進封裝廠在此落地,台南也有先進半導體廠,而全球最先進的2奈米廠則坐落於高雄。隨著台積電的進駐,高雄不僅是先進製造的核心,更吸引IC設計產業蓬勃發展,如新創公司Skymizer及其他IC企業相繼加入;在地企業如義隆電子也持續擴增,此外,封測龍頭日月光正不斷擴大先進封裝的需求。



在材料端,高雄石化產業正逐步轉型為半導體先進材料供應基地,包括台塑公司與日商德山合資建立異丙醇(IPA)企業,展現石化與科技融合的新趨勢;在設備方面,艾司摩爾(ASML)、應用材料(Applied Materials)及東京威力(Tokyo Electron)等全球領導企業已紛紛在高雄設立據點。這些發展讓高雄的半導體產業鏈從設計、製造、封裝到材料、設備,形成一個完整且高效的產業聚落。廖泰翔表示說明,目前橋頭科學園區已有23家廠商確定進駐,包括鴻海旗下的鴻華先進,其中AI電動車工廠已於今年中動工;未來橋頭科學園區將不限於半導體產業,還涵蓋AI與電動車領域,同時設立新創基地,「期望創新能量帶給科技業不同的想像」。

高雄市府也積極規劃白埔產業園區,位於捷運南岡山站(岡山高醫站)附近,園區總面積約88公頃。廖泰翔表示,白埔產業園區具有交通便利的優勢,鄰近台一線,且周邊設有捷運站與台鐵火車站,無論是員工通勤還是廠商物流出貨,都極具效率,未來,白埔產業園區將吸引更多半導體相關產業進駐。

高雄以彎道超車的姿態力拚智慧科技城市發展,不僅吸引產業進駐,帶來就業機會,還進一步提升居住需求。由內政部營建署主導開發的國家級重劃區「高雄新市鎮」,在國家級資源的挹注下,具備便捷交通網絡與完善公共建設,並享有租稅減免優惠。作為南台灣唯一的國家級新市鎮特區,它橫跨楠梓區、橋頭區、燕巢區及岡山區,且因位處於南部半導體科技廊帶的重要位置,是產業聚落與智慧城市發展的核心。


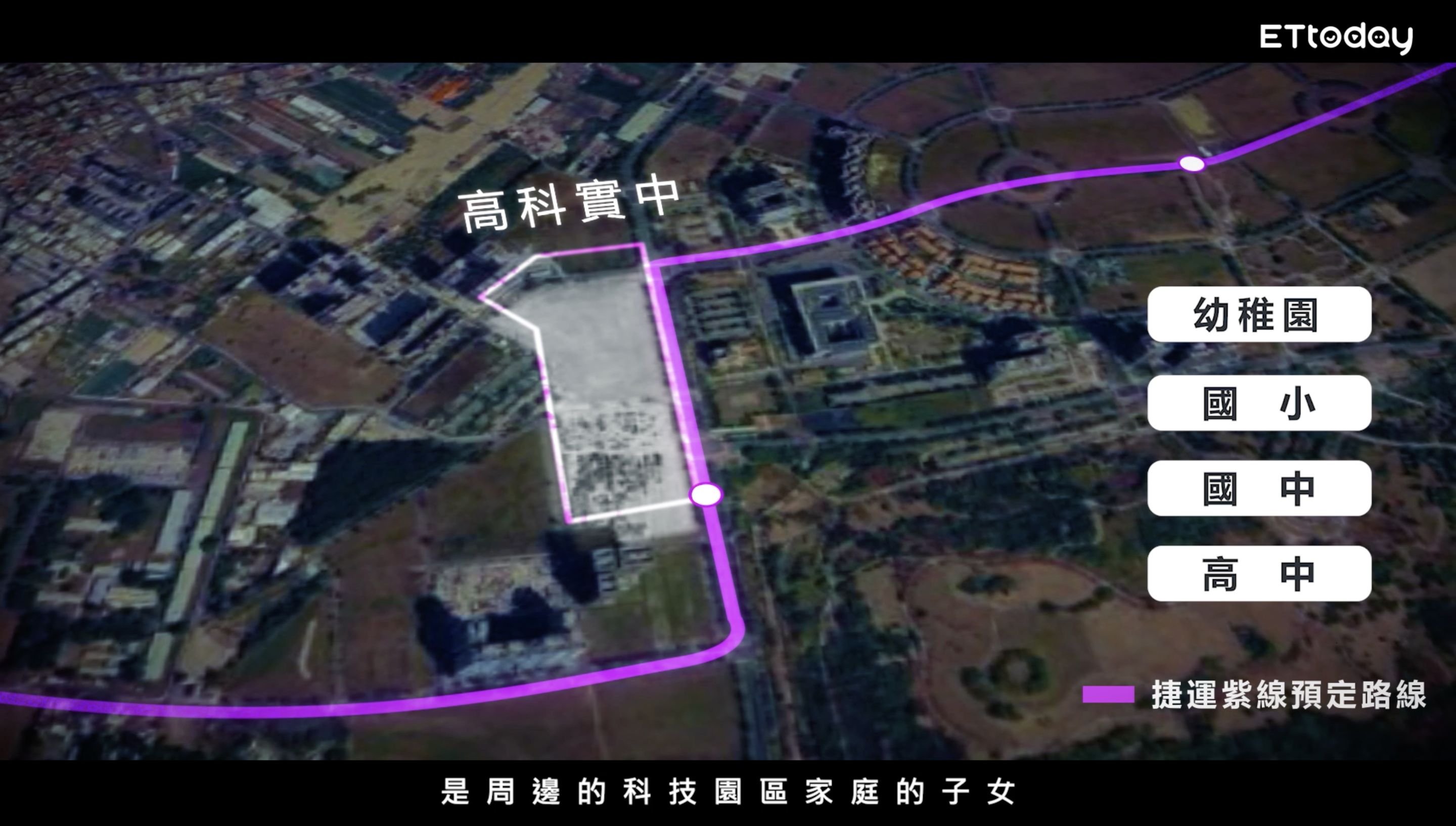
高雄新市鎮正積極構築下世代智慧幸福園區,隨著科技產業與科學園區陸續到位,未來發展備受期待。財經專家何世昌指出,從橋頭新市鎮出發,開車短時間內即可到達岡山樂購廣場,而廣場正對面的高醫岡山分院即將落成,生活機能與醫療資源一應俱全。此外,教育與交通建設也同步完善,讓橋頭新市鎮成為週邊科技業人才的理想居住地。橋頭新市鎮內還規劃設立高雄科學實驗中學,將提供從幼兒園到高中的完整學制,招生對像以科技園區家庭子女為主,讓科技菁英在子女的教育需求上沒有後顧之憂。



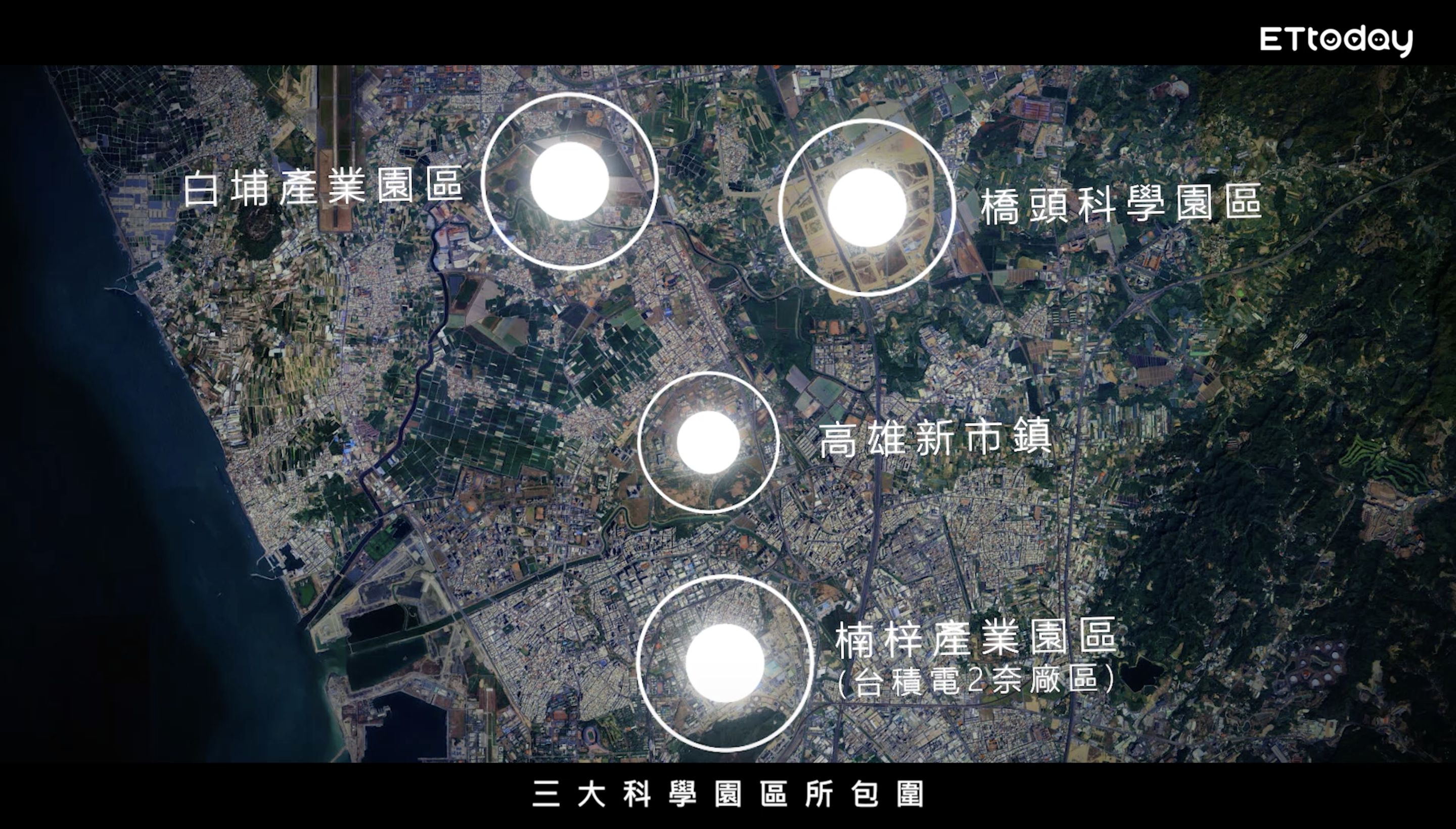
何世昌補充表示,賴清德總統提出要全力協助科技產業南移,「高雄先行」成為重要政策主軸。高雄的產業正從重工業逐步轉型為科技城市,其中北高雄的橋頭科學園區與高雄新市鎮扮演著舉足輕重的角色。橋頭科學園區不僅銜接楠梓產業園區,往北還與路竹科學園區連結,未來更將與白埔產業園區形成一條完整的科技廊帶,橋頭科學園區正好位在居中的關鍵位置;而高雄新市鎮則位於橋頭科學園區旁,周圍被楠梓、橋頭及白埔三大科學園區包圍,地理位置得天獨厚,成為南部科技發展的重要支柱。


隨著產業轉型及智慧科技城市的推進,高雄的城市競爭力、產業結構與居住環境全面升級,吸引各界人才在此落地生根、成家立業,這一發展不僅促進了人口的穩步成長,還加速了都市更新,讓高雄成為一座真正宜居、安居樂業的智慧新城。
標題:高雄扛起矽盾重任!集結科技大廠及菁英 形塑世界級科技智慧新城
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


