
台北國際城市,今天在天⺟場進⾏的屏東鶴聲國中與新⽵市虎林國中之戰互相送禮,前者送出12次保送,後者發⽣4次失誤,輪流奉送⼤局,終場虎林僅靠2安打就以10:6獲勝。
「今天打⼀⼤早的比賽,天氣⼜冷,剛開賽⼤家都有點放不開,相信對⼿也是。」虎林總教練⽥⼒表⽰,「經過幾局觀察,提醒⼤家把⾼的壞球選掉,後來打者都做得很好。」
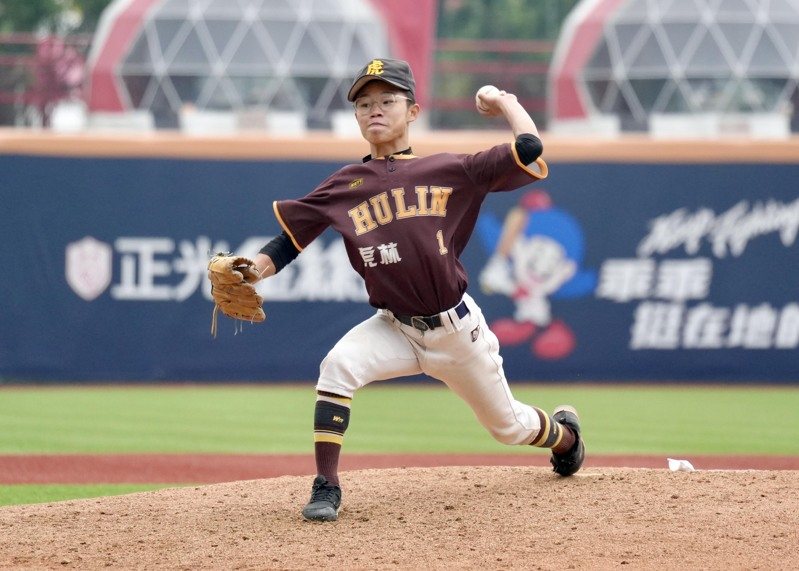
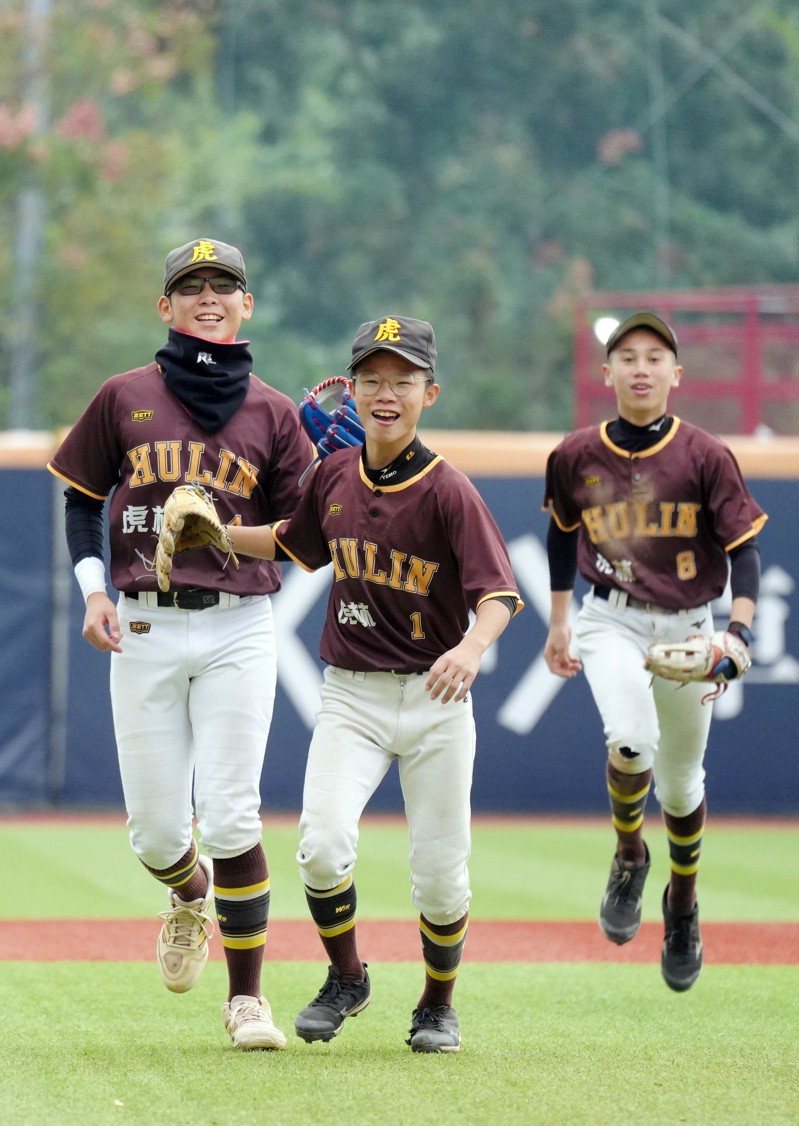
單場選到2次保送的開路先鋒許淯晨,7局上投⼿丘關⾨, 雖然被敲安打,隨後製造雙殺完成任務,「教練要我⼤膽丟,差4分就不要管那⼀個跑者,完成雙殺的時候超爽的,感謝神隊友。」許淯晨住在南寮漁港附近,是吹著海風、喫著龍蝦等海鮮長⼤的孩⼦,台北的天氣對他來說只是「涼爽」,他笑說:「新⽵比這冷多了,不過天⺟是⼈⼯草⽪,⼤家需要適應⼀下,有些隊友沒來過。」
台北重慶國中在⾃家主場迎戰⽇本松⼭,前⼆局雙⽅攻守你來我往僵持不下,三局下重慶國中第⼆棒打者麥羿晨在滿壘時敲出帶有2分打點安打,同時也是勝利打點,並把⽇本松⼭的先發投⼿打退場,⾃此領先到最後以8:1拿下⾸勝。
麥羿晨表⽰,「上場前就已決定選定直球打,能幫助球隊拿到勝利非常開⼼,⾃從重光盃冠軍賽拿下最有價值球員後到現在的城市盃,⼼態變得更愁熟,不會再想要每球都擊出安打,確實把握擊球點就好。」

標題:城市盃青少棒/吹海風喫龍蝦長大 虎林許淯晨不怕冷選2BB兼關門
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


