我自己認識SAGA也不久,大概七八年前的Baselworld巴塞爾表展上,第一次看到SAGA的腕表。對於看慣大品牌、大表、復雜表和男表的我,當時就很驚詫:這個牌子好啊! 各種靈動創意和造型的首飾女表,價格又不貴,真心是最適合女孩子搭配穿戴的腕表品牌!



展開全文


直到今天,我依然是這個看法。尤其看完SAGA 2025年的新品腕表後,這一看法更加堅定。我還特別跟SAGA品牌的擁有方、香港得利鐘表集團董事長梁偉浩先生建議:SAGA的手表,不但應該給中國用戶,還應該讓全世界女孩子都能看到—-那些歐洲女孩子、東南亞的、南美、中東印度女孩子一定會超級喜歡你們的手表! 關鍵她們都买得起,還這么好看!不是哪裏的女孩子都能像中國富裕人士一樣隨性的購买高價奢侈品的。SAGA品牌和得利集團總經理劉仁先生告訴我:SAGA的銷售早就在全球打开了。

七八年前第一次見到的SAGA,和今天我看到的SAGA的稍有兩點不同:SAGA品牌來自海外,1950年誕生,之前得利還把它視爲一個國外品牌,但現在,它可以算作一個中國產創新首飾腕表品牌;與此同時,SAGA有些表款在瑞士制造。還有一個變化是,SAGA這幾年增加了更多男表款式和新款設計,比如最新款隕石表盤的“寰宇隕石”腕表。當然 “寰宇隕石”這款表屬於SAGA的高端表款,是地道的“Swiss Made”(瑞士造)腕表,由得利集團瑞士公司生產制造。





10月末,SAGA在廣州東莞的悅榕莊,舉辦了一場精彩的、名爲 “蒔光”的新品發布會,發布了多款讓人眼花繚亂的新款腕表作品。我也第一次見識了一個物美價優的中國腕表品牌有這么多人追捧、那么多人遠道而來參加品牌的新品發布,她們的手上,也都戴着SAGA的腕表和首飾。






作爲男士,看SAGA 2025年的新品腕表真的有些令人眼花繚亂。 我的感受是:一兩千元的價格,打造出這么多款精致的、頗有品質的腕表,妝點女性的手腕,實在是 物美價優。我之前在國際國內表展上也見過一些幾百元人民幣、甚至只有一兩百元人民幣的女性配飾腕表,但那些表的材質和品質一看、一摸,就知道太低檔了,在大城市上班工作的女孩子,多數場合很難戴得出手。而 SAGA的每款腕表,設計好、特別、是手鐲但比手鐲有趣和時尚、所用材質無論是金屬還是寶石,都實實在在;在制作細節上更是如此,畢竟品牌擁有方得利集團,是給衆多歐洲品牌扎扎實實做了幾十年代工的專業鐘表和首飾制造商。






SAGA的腕表和首飾作品,品牌自己有兩句特別好的概括語:
科學技術 把看不見的時間變成了時針
文化藝術 把看得見的時間變成了時代
SAGA的系列和表款特別多。這次,復古經典方表、復古小方糖、帆船、時空戀曲、圓舞曲、東方古鎖、月神、摩登玉石、寰宇隕石、陶瓷大師等系列或表款,都發布了新的作品。


▲復古經典方表2025新款



▲ 復古小方糖2025新款

▲ 帆船腕錶2025新款


▲ 時空戀曲腕表2025新款



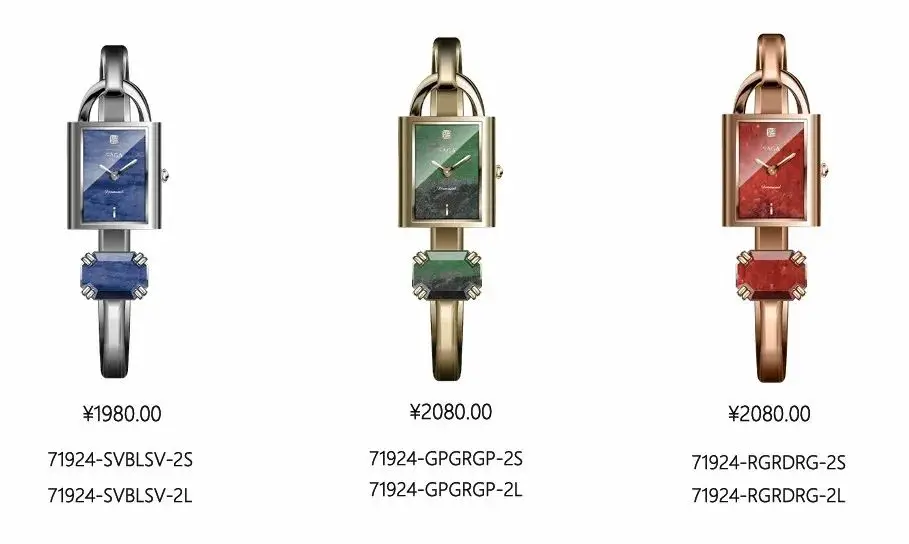
▲ 圓舞曲腕表2025新款


▲ 東方古鎖腕表2025新款

▲ 月神腕錶2025新款


▲摩登玉石腕錶2025新款

▲ 全新“寰宇隕石”腕表(鋼帶款)


▲全新”寰宇隕石”腕表(皮帶款)

▲ 陶瓷大師腕表2025新款

▲陶瓷大師腕表2025新款


▲陶瓷大師腕表2025新款
SAGA表款真心豐富,感覺選也選不過來。不過女孩子在這么多漂亮的、價格又好的手表中挑表一定會很开心。SAGA就是女孩子自己可以买來妝點自己手腕,或者男朋友爲你一下子送好多款的首飾腕表品牌。當然,SAGA也有多款可以送男朋友的男士腕表。
沒想到,不斷發展中的 SAGA,在2025年的發布會上還發布了自己的皮包和香水產品,真的沒想到!



我自己不想挑花眼,這次 特別選擇了SAGA全新的隕石表盤的“寰宇隕石”鋼鏈腕表,確實它也是最適合我的。

無論是棱角分明的八邊形休闲運動表款造型、還是鋼殼鋼帶的配備,時分秒大三針、日期和月相功能,都深得我心。當然 最厲害的是手腕上戴着擁有千萬年歷史、來自宇宙中的隕石,這種感覺獨一無二。


爲家人還選了一款女表。中國文化喜歡晶瑩翠綠的東西,比如翡翠、綠玉、青竹等等。

2025年新款“圓舞曲”腕表,表盤爲經典圓形設計,採用天然的紅綠寶石(寶石看着內有小的斑斑點點,實際正是純天然寶石的表現!)、藍紋石、紅紋石精工打磨而成,表帶—-也就是手鏈,鑲嵌了天然新礦玉石、仿水晶珍珠,用不同的圓形元素巧妙連接而成,靈動而富有層次感,制表工藝和女性化的柔美設計相融合,讓每一次時間轉動都如同在譜寫一曲優雅的圓舞曲。特別的漂亮!我選了綠色的紅綠寶石款式。


聖誕即在眼前,2025新年也馬上要來了,爲自己和爲女朋友、心愛的人選一款物美價優的腕表? SAGA是你的一個好選擇。可能,你這次是第一次認識它,並從此喜歡上它。

——※輕輕的分割线※————
—- 鐘表遊 —–
標題:女孩子都合適戴的SAGA首飾腕表…
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


