
如今,在車廠似乎想要一點一滴剝奪新車駕駛樂趣的時代,三菱捷克分公司則反其道而行,推出由內部自行改裝,換上拉力賽塗裝、加大輪圈以及27%動力提升的Colt 表現特別限量版。用以致敬Mitsubishi過往在拉力賽的豐功偉業。

雖然因為集團資源共享,歐洲的Mitsubishi Colt已經變成Renault Clio的貼牌雙生車款,但捷克Mitsubishi仍然很認真地將外觀極致日本化。Colt Performance車身採用客製化塗裝,在白色車體上使用霧黑色和紅色的Mitsubishi Ralliart式樣拉花,車側和引擎蓋上的Performance字樣凸顯這個特別版的意義。因為Mitsubishi幾乎已經沒有在專注於賽車運動上。

為了與華麗的運動化彩繪相襯,Mitsubishi捷克團隊在前格柵、前分流器和側裙延伸部分上添加了紅色點綴。還換上一組新的18吋OZ Racing Superturismo GT 鋁圈,飽滿整車的運動化氛圍。

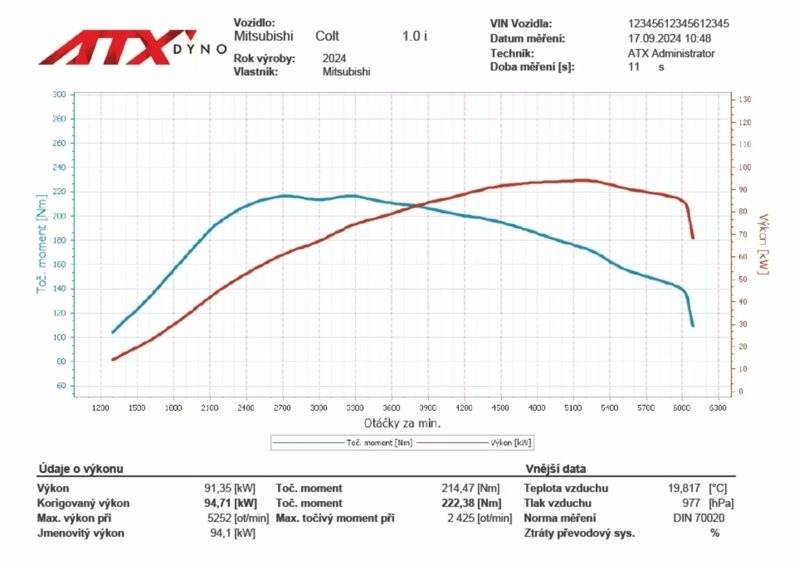
至於動力方面,雖然提升了27%,但本身還是一具1.0升三缸渦輪引擎,搭配六速手排變速箱,馬力從一般版本的101 ps提升至129 ps,扭力則來到了222 Nm。Mitsubishi捷克團隊聲稱,由於Colt只有1,097 公斤的輕量化特性,動力的增加非常顯著。

三菱銷售總監 Vladimír Hejna 表示,他們推出 Colt Performance 的目標是「打造駕駛起來有趣的東西」,其靈感正是來自於Lancer Evolution在賽事中的成就。

雖然捷克Mitsubishi尚未公布Colt Performance的售價,但這輛車確實會在捷克上架販售。至於是不是「限量版」呢?就得看捷克Mitsubishi的銷售策略了。

編輯推薦
- 台灣?先別想了!Mitsubishi小改款Outlander陣列北美亮相確認!
- Mitsubishi DST概念車出爐 亞洲市場專屬的方正七人座SUV
原文轉載來自:來源連結


