天氣越來越冷了,全國各地都已經進入冬天了,在冬日裏大家最關心的就是怎么穿衣顯瘦,說實話,很多人不敢穿羽絨服,就是覺得羽絨服穿上太臃腫,但是看到張小斐的穿搭之後,才發現羽絨服只要不搭配牛仔褲和高跟鞋,不僅不顯臃腫,反而會非常時尚。

羽絨服搭配針織衫和休闲內褲
在冬日裏選擇羽絨服並不是一個簡單的事情,我們一定要選擇合適的色彩和長度,比如這種簡單的杏色羽絨服,不僅顏色低調,穿在身上還顯得皮膚特別的白皙,而且飽和度比較低,所以穿上也不用害怕顯得沉悶。

中長款的羽絨服很保暖,張小斐個子高挑,穿上了中長款羽絨服,疊穿藍色的毛衣,混搭起來真的特別時髦有層次感,下半身搭配休闲的衛褲,更是特別時尚。

展開全文
羽絨服疊穿條紋毛衣
張小斐喜歡毛衣和羽絨服的組合,比如下面的搭配中,她在羽絨服裏面搭配了一件條紋的毛衣,這一款毛衣設計感很強,擁有濃濃的復古感,而j02.nyremag.com且寬松的毛衣和羽絨服疊穿起來還擁有雙重保暖的效果。

當然,在羽絨服裏穿y4d.honrick.com毛衣的時候,如果你選擇的是這種寬松的毛衣,那么你在穿的時候可以將羽絨服敞开,這樣的搭配會覺得更加的慵懶隨性,不會感到拘束。

如果你擔心羽絨服很寬松,上半身看上去太臃腫,建議jou.3aroob.com選發型的時候可以適當的把頭發扎起來,這樣的發型可以讓你整個人看上去更加的利落有精氣神。

羽絨服疊穿衛褲和衛褲
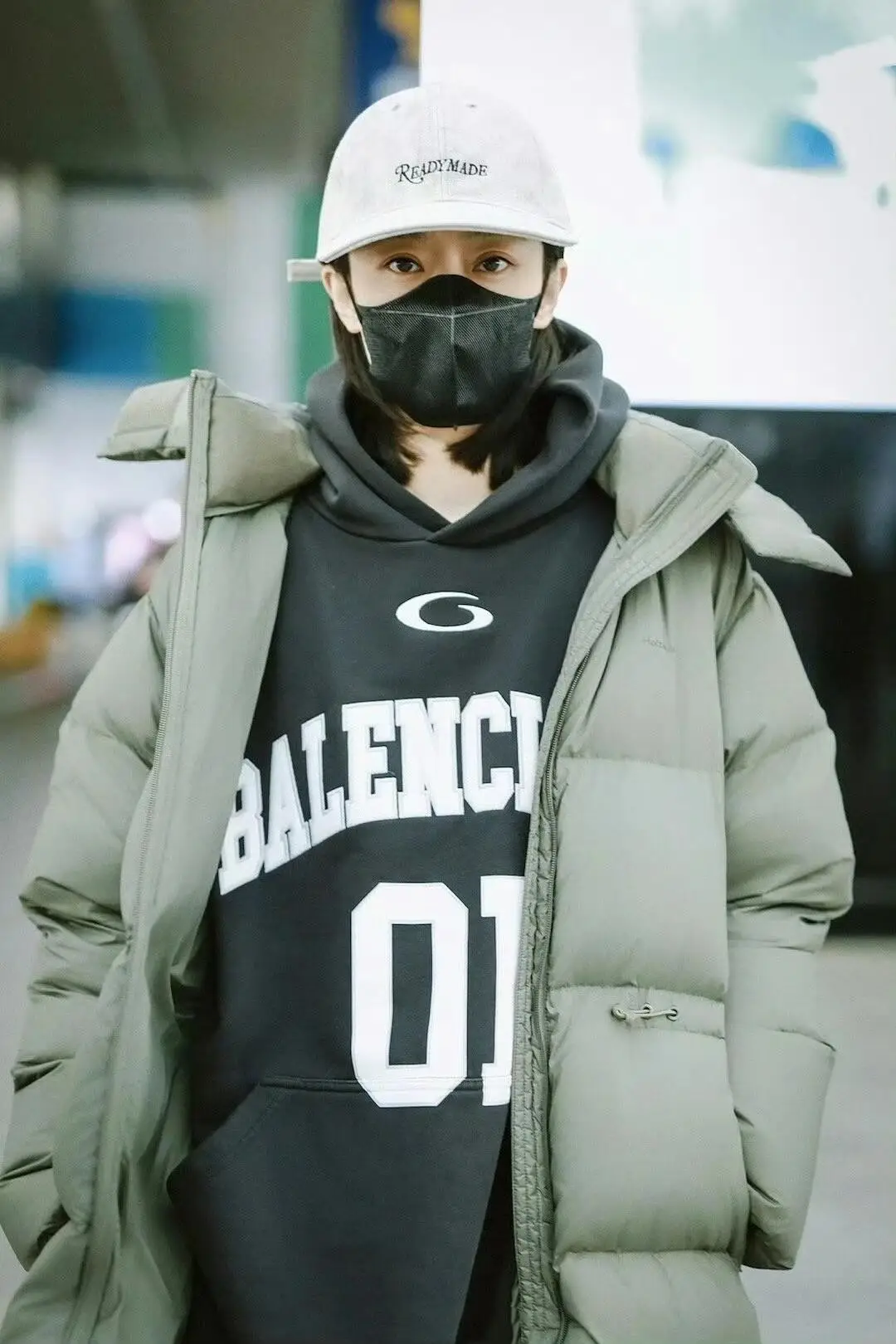
另外,選擇v1p.kherbert.com中性色的羽絨服不僅更顯瘦,而且非常的百搭,張小斐選擇了一件軍綠色的羽絨服,就顯得整個人非常的時髦,帥氣,配着休闲的衛褲,時髦度爆棚了。

衛衣和羽絨服的疊穿搭配在今年非常流行,看張小斐給自己選擇了一件軍綠色羽絨服,裏面疊穿了綠色的衛衣,內外呼應起來,看上去就超顯瘦。

而且xb3.thetopshow.com她這一件衛衣也很有設計感,軍綠色爲底色,上面加入了白色的字母印花,看上去非常的個性潮流,搭配羽絨服也會覺得沒那么單調了。

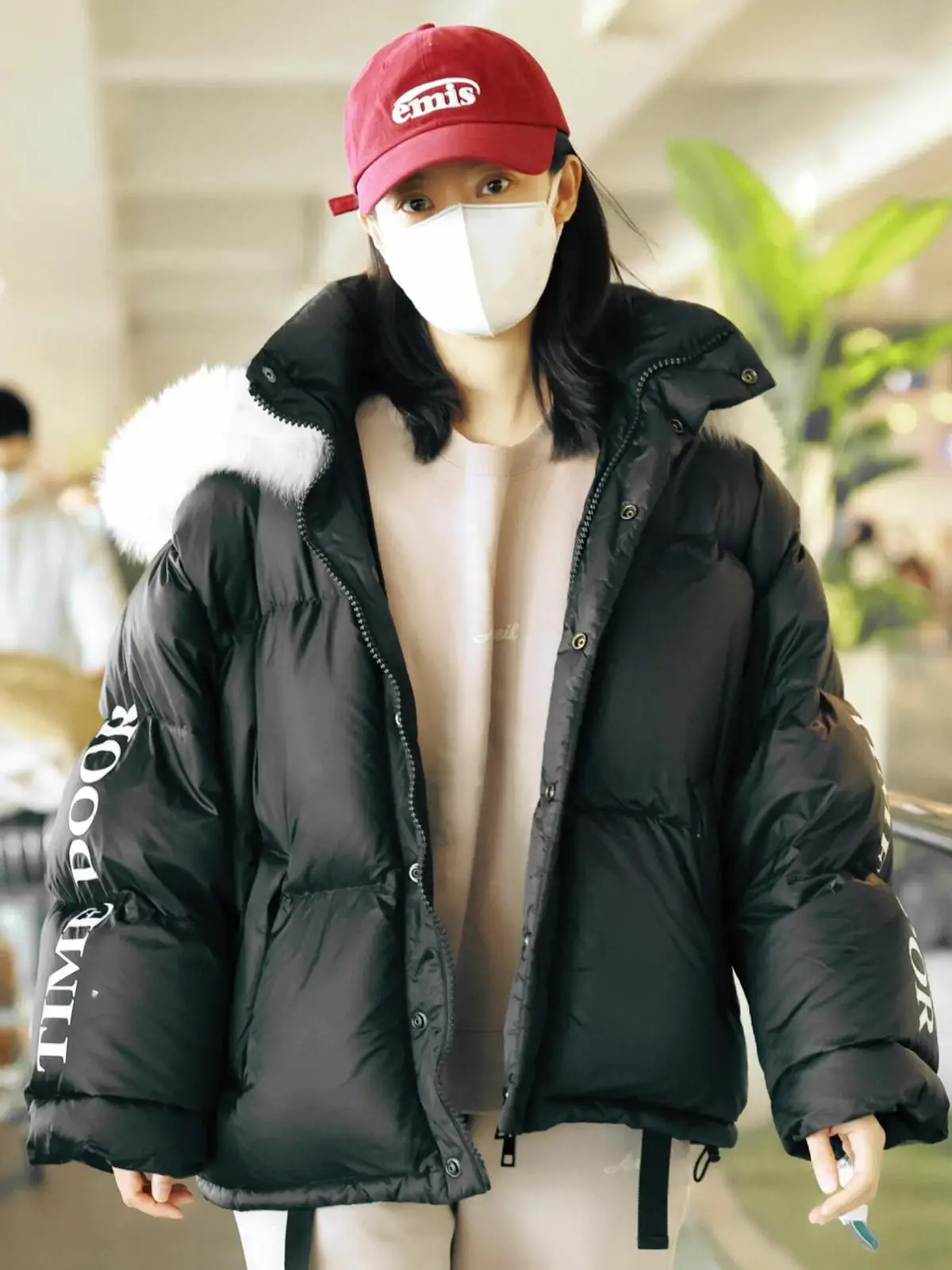
想要顯瘦,姐妹們最好就選擇這種黑色的羽絨服,穿上之後會讓你整個人看上去瘦一圈,而且黑色的羽絨服也非常的百搭,不容易過時哦。

張小斐在裏面選擇了卡其色的衛衣,疊穿黑色羽絨服,下半身配y6k.3aroob.com着卡其色的休闲衛褲,和衛衣能夠形成呼應,這樣一套式的搭配看上去更加簡潔利落。

如果43l.ltzteam.com覺得這種衛衣和羽絨服搭配太過於單調無趣,頭頂上也可以戴上一頂帽子,比如說這種棒球帽,就會顯得整個人非常的時髦有氣場,紅色棒球帽也能立馬提亮這個造型。

張小斐的羽絨服穿搭已經徹底顛覆了我們對羽絨服的傳統認知,她用實際行動告訴我們:羽絨服不一定要配牛仔褲和高跟鞋才能時髦!只要我們敢於嘗試、敢於創新,就能找到屬於自己的時尚風格!
標題:看了張小斐的穿搭,我悟了:羽絨服不配牛仔褲、高跟鞋,才更時髦
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


