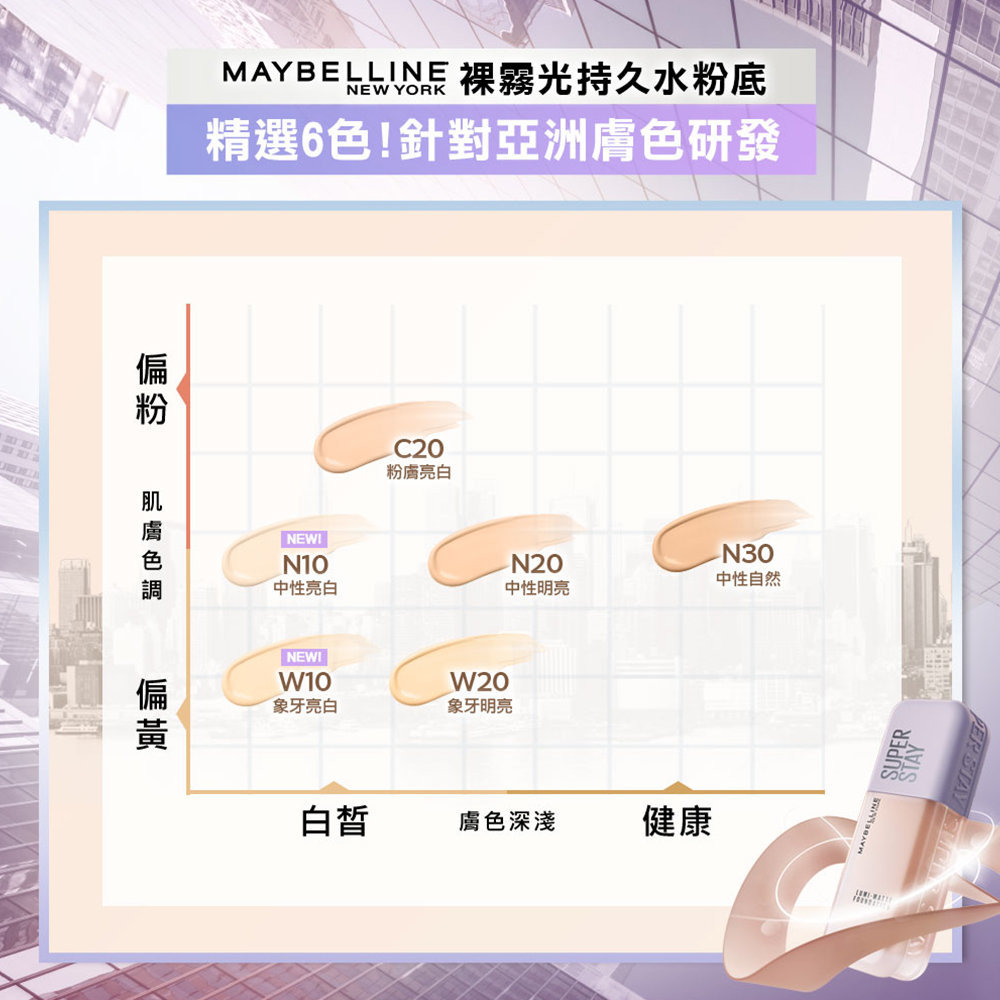
時刻高光!媚比琳 #小方胖粉底 新色上市,打造輕盈無瑕珍珠裸霧肌!
媚比琳再掀底妝革命,2024年推出裸霧光持久水粉底#小方胖粉底 即熱銷竄升進各大藥妝通路排行榜,2025 1月推出全新2色!精選符合亞洲人色選的白皙色N10中性亮白及W10象牙亮白,特別推薦給膚色偏白或喜歡偏白底妝的使用者!

小方胖粉底 內含80%的專櫃頂級粉底配方與20%的多重保濕因子,專櫃級珍珠裸霧光粉體!以柔光遮瑕,打造360°完美精緻底妝,一抹即可煥發珍珠裸霧光澤,強調面部輪廓重點,薄薄一層即可柔焦各種瑕疵,微微透出原生肌膚光澤,呈現專櫃級乾淨無瑕的細膩妝效,在任何重要場合完全可以放心交給小方胖粉底,打造時刻高光精緻妝;多重保濕因子,幫助肌膚鎖水鎖妝,讓底妝長時間水潤服貼,全天不浮粉、不卡紋! 空氣感鎖妝科技,輕盈質地在臉上快速形成空氣網膜,全天舒適零存在感,完美鎖妝不暗沉!


MAYBELLINE 媚比琳
裸霧光持久水粉底SPF12 PA+++
第一支淚溝專用遮瑕!淚溝掰掰!#淚溝小熨鬥 全新上市!持久無瑕不卡紋
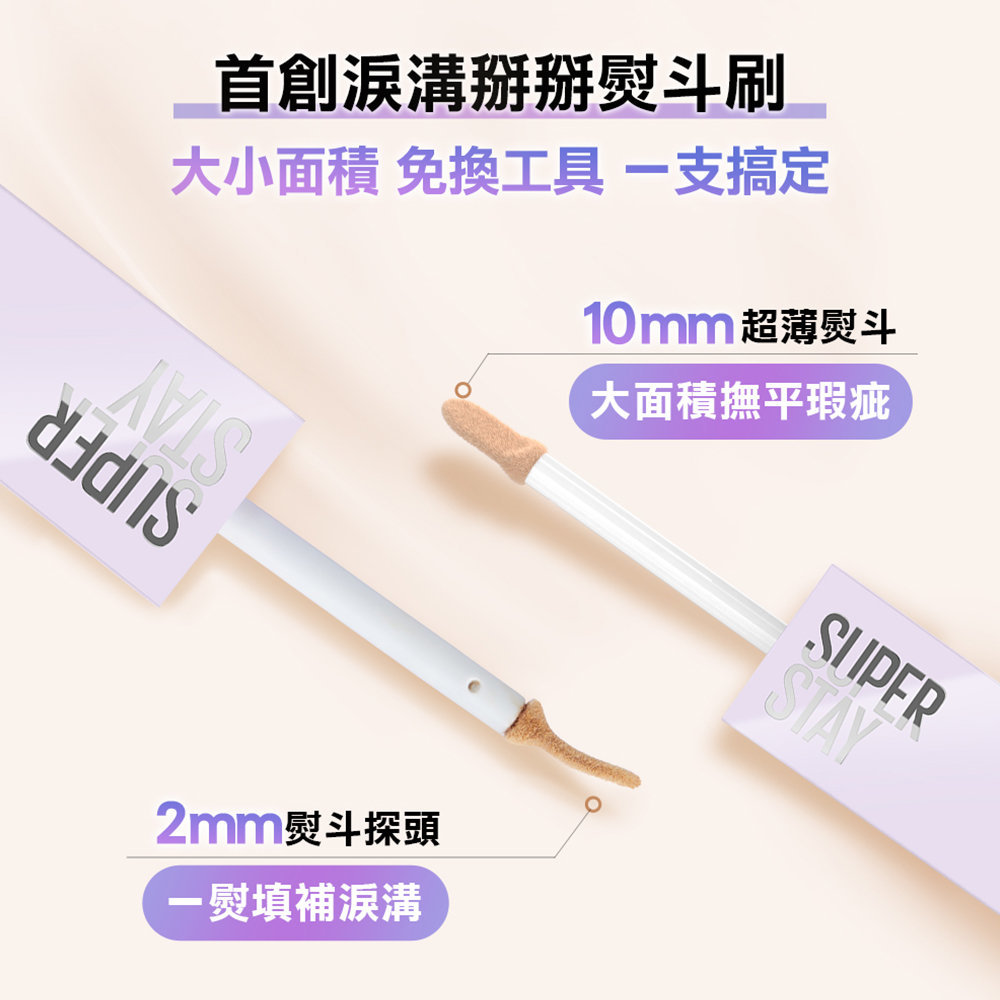
媚比琳首創!最強淚溝遮瑕神器 淚溝無痕遮瑕膏 #淚溝小熨鬥 推出全球首創淚溝掰掰熨鬥刷!這支「遮瑕黑科技」具備革命性設計,解決困擾許多人的淚溝和肌膚瑕疵問題,從此告別憔悴與暗沉。

媚比琳創新設計的淚溝掰掰熨鬥刷,正面為10MM超薄熨鬥刷面,輕鬆撫平大面積瑕疵、提亮輪廓;側邊則為2MM極細熨鬥探頭,適合一筆填補淚溝。創新刷頭設計讓遮瑕過程快速又高效,大小面積一次搞定,輕鬆打造無瑕膚質!內含媚比琳獨家氨基酸澎潤粉底,粉體輕盈卻能完美遮瑕,服貼度極佳,不管是填補紋路型淚溝或是淚溝型,都可以輕鬆遮瑕。獨特配方持妝不暗沉、不卡紋,展現全天無瑕透亮的自然妝感。

專屬亞洲肌膚3色選擇,零技巧免調色,滿足不同遮瑕需求!
N05 淚溝提亮色:針對淚溝、山根的凹陷部位,達到提亮效果。
W10 痘印消除色:適用於遮蓋痘印與不均膚色。
N25 暗沉校正色:專為暗沉部位設計,修正暗黃,提升光採。

超減齡必備熨鬥遮瑕法Tips!零技巧也能輕鬆上手!人人都能變身遮瑕達人!
Tip1. 一熨淚溝平:使用N05提亮色填補凹陷處,瞬間提亮眼周,淡化疲憊感。
Tip2. 三點一熨澎潤亮:用N25校正色點上三個小圓點,再用N05疊加提亮,均勻拍開,即刻打造明亮無痕眼妝。

MAYBELLINE 媚比琳
淚溝無痕遮瑕膏
寶雅限定!超持久極細雙效定妝噴霧 #搖搖定妝膠登場,神級膠水定妝持久無瑕!
神級定妝新品超持久極細雙效定妝噴霧 #搖搖定妝膠,革命性神級膠水定妝!
1噴羽霧鎖妝,控油保濕,擁有奈米輕霧噴頭打造如羽霧般輕盈細緻的噴霧,完美覆蓋全臉,不會因水柱過大影響妝感。每一噴均勻又精準,幫助妝容更加服貼,瞬間提升精緻度。

雙層定妝科技,控油保濕雙效合一
內含獨特吸油科技,防油,全天控油不脫妝,同時添加角鯊烷與維他命E保濕因子,深入滋養肌膚,避免緊繃與乾裂,讓定妝效果更升級,全天候呈現水潤舒適的完美妝感。
快速成膜,無懼脫妝挑戰,採用3重成膜科技,讓噴霧一秒成膜,形成輕盈透氣的保護層,防沾耐磨,持久鎖色與鎖妝效果超給力。再也不用擔心外出時的脫妝尷尬,從早到晚妝感始終如一!

神級膠水定妝法大公開!
Step1. 在底妝前噴1次,為妝容打好基底。
Step 2. 底妝完成後再噴1次,加強服貼效果。
Step 3. 全臉完妝後再噴1次,牢牢鎖住整體妝感。


MAYBELLINE 媚比琳
超持久極細雙效定妝噴霧
媚比琳NO.1冠軍睫毛膏新色登場!#暮日雲 點亮酷跩眼神,持久纖長不塌!特別聯名餃貓FAMILY推出限量刷具滿額贈!等你來收!
媚比琳NO.1冠軍睫毛膏 飛天翹防水睫毛膏 #暮日雲 推出全新絕美灰藍色!靈感來自被暮色渲染的黃昏雲朵,這款顏色增添酷跩神祕氣息,讓眼神質感升級。
飛天翹睫毛膏達到94%細軟睫實測滿意!1刷束感飛翹,以獨家飛天瞬翹科技與角蛋白複合物配方,打造持久纖長不塌妝感,輕盈無結塊,同時滋養睫毛。

輕盈且持久飛天長翹膏體,一刷立即纖長飛翹,睫毛無限延伸!獨家持久配方,使睫毛長時間不暈不脫妝;角蛋白複合物,擦睫毛的同時讓睫毛更強韌捲翹,維持長時間持久根根飛揚!
獨特扇形刷頭,符合亞洲眼型需求的180°飛天神刷,扇形5層排梳刷頭面能一刷抓牢每根睫毛,只要1層,睫毛立即根根分明不結塊,並達到越刷越翹,只需一支飛天翹,立即美到飛天!


MAYBELLINE 媚比琳
飛天翹防水睫毛膏
為迎接2025年的高光時刻,媚比琳特別攜手人氣插畫家餃貓 FAMILY,推出可愛又實用的超萌聯名刷具組!凡購買媚比琳臉部與眼部產品,單筆消費滿NT$699,即可獲得限量贈品。內含精緻刷具與睫毛夾,讓妝容細節更加分!快來搶購這波媚比琳新年限定商品,一起解鎖時尚無瑕妝容!


媚比琳 X 餃貓 FAMILY聯名
●實體通路於指定期間內,購買媚比琳臉部與眼部品類,單筆消費滿$699即可獲得超萌餃貓聯名刷具組,數量有限,送完為止
-屈臣氏:2024/12/26-2025/01/20
-康是美:2024/12/27-2025/01/16
-寶雅:2025/01/09-2024/02/11
●線上通路於指定期間內,購買媚比琳臉部與眼部指定2入組合即可獲得超萌餃貓聯名刷具組,數量有限,送完為止
-蝦皮:2024/12/25準時開賣
-MOMO:2024/12/25準時開賣

●線上限定單筆消費滿$688即可獲得蛇年限定紅包袋,數量有限,送完為止
-屈臣氏線上:2024/12/26-2025/01/20(可與餃貓刷具組,累積贈送)
-康是美線上:2024/01/17-2025/02/09
-寶雅線上:2025/01/09-2024/02/11(可與餃貓刷具組,累積贈送)
-蝦皮:2025/01/01-2025/01/31(可與餃貓刷具組,累積贈送)
-MOMO:2025/01/01-2025/01/31(可與餃貓刷具組,累積贈送)

標題:【MAYBELLINE 媚比琳】2024年超熱銷#小方胖粉底 新色上市! 給你時刻高光的輕盈無瑕珍珠裸霧肌! 媚比琳超強底妝家族再添新成員『淚溝小熨鬥』、 『搖搖定妝膠』 底妝無瑕更持久! 同場加映 冠軍睫毛膏飛天翹!絕美新色再+1 #暮日雲 化身酷跩小姐姐!特別搭配人氣插畫家 餃貓FAMILY 推出限量 刷具睫毛夾滿額贈! /
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


