
若說到與行車安全息息相關的汽車機械配備,煞車系統絕對是不可獲缺的要素之一,撇除最近歸因於福斯集團 MEB 平台再度掀起的鼓式煞車論戰,目前大多數市面上所販售的新車,所配置的均為蝶式煞車系統,而這項煞車科技,就其基礎結構來看,是以煞車碟盤、以及煞車卡鉗等元件所構成,透過卡鉗活塞驅動煞車皮夾煞碟盤產生摩擦力,進而達到讓車輛減速的目的。本篇,我們就來聊聊蝶式煞車系統中的碟盤。

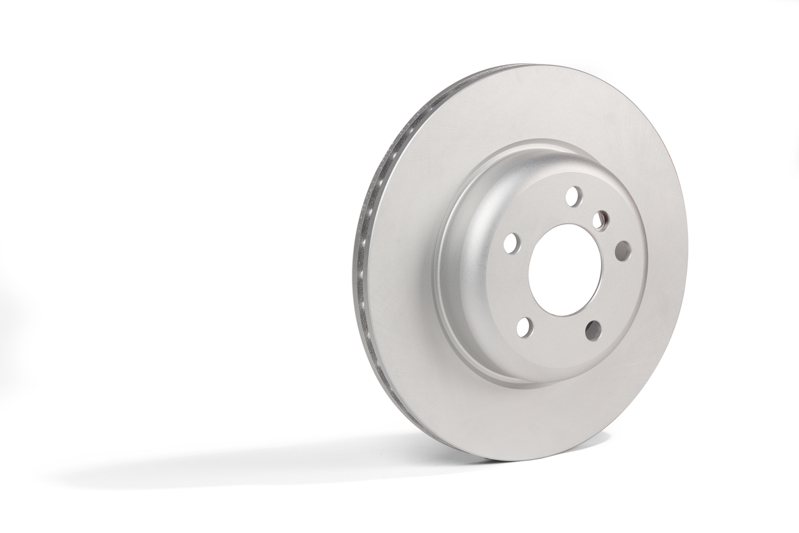
目前市面上我們所看見的碟盤,大部分係以實心碟為主,表面基本上沒有任何額外設計與材質,單純就是一塊亮面且光滑均勻的表面,也是目前車廠泛用化的設計;不過,基於目前車輛馬力越來越大,所需要的制動力要求也隨之提高,基於個人需求與車輛改裝效能提升,市場上也延伸出多種不同類型的碟盤產品。

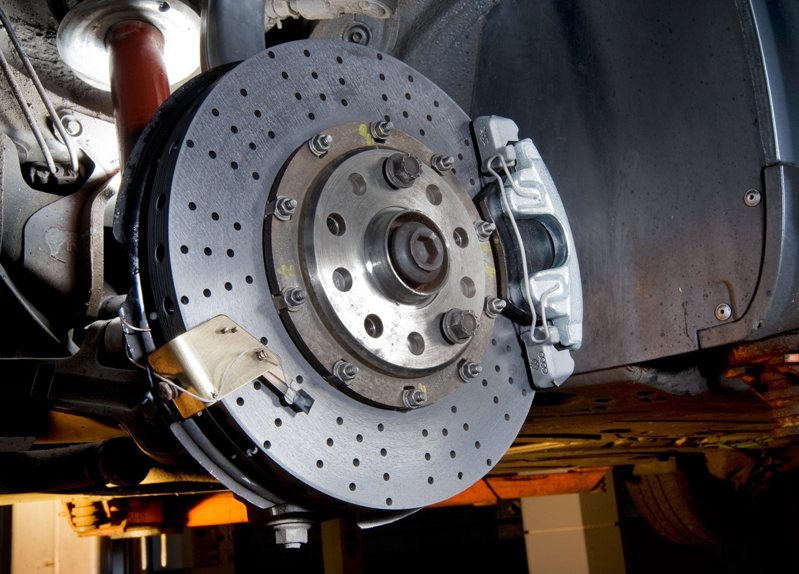
打孔碟盤便是其中一例,透過在碟盤金屬表面上打孔,有助於在煞車時能夠增加散熱表現,並且能夠完善移除多餘水分、塵埃與路面反彈上來的雜質鐵屑。此外,劃線碟盤則得以增加卡鉗咬合力度,除了協助加強散熱,也能夠加強制動能力。當然,也有人透過上述兩種碟盤製造方式的相互融合,來為自己愛車改出更優異的制動能力,但如此一來,價格費用自然也會隨之提高。

除了在碟盤表面下功夫,市面上也有不同材質類型的選擇,例如陶瓷、碳纖維複合材質所製成的煞車碟盤,常用於較為高端的性能車、甚至是比賽車上,顯然是歸因於這些材質可以耐受較為極端的駕駛情況中,也因為價格位居高端,故無法成為目前普羅大眾車款所能標配的清單上。
終究,煞車碟盤的選用還是要端看駕駛者本身每一天的用車環境與當下狀況到底是如何,從而選擇最適合自己的標的。當然,專業的技師資訊也是重要的一環,讓你買車安心,改車開心!
編輯推薦
- 【汽車小學堂】煞車卡鉗知多少:單活塞 vs. 多活塞,哪種適合你?
- 【汽車小學堂】Apple CarPlay 歷史知多少?基本導航外的便捷功能分享!
原文轉載來自:來源連結


