『精醇A青春眼霜』
2025年1月1日新上市
\著眼於年齡增長×過度用眼而出現的眼部老化徵兆/
顯現在皮膚較薄的眼周”鬆弛凹陷印象”
會隨著年齡增長、以及過度使用這2個主因
導致眼周肌膚更容易受到傷害※4
因此特別針對眼周鬆弛印象主因
以”深層・廣域”的「2段式彈力導入」
打造充滿彈性的明亮飽滿眼周
ORBIS精醇A青春眼霜重磅誕生!

深入肌膚、大範圍地賦予彈潤緊緻
添加高浸透純粹A醇
2段式彈力導入 夜用眼霜新誕生
『精醇A青春眼霜』
重量 15g 1,100元 2025.01.01 新發售
ORBIS自創立以來,一直秉持著「相信並喚醒肌膚自身美麗的可能性」之信念,致力於提供源自科學的產品與貼心服務。ORBIS所提倡的抗老護理※5,是面對因年齡增長而出現的歲月痕跡,通過激發每個人肌膚自身原本擁有的潛在力量,實現自然而自信地迎接歲月的 「智慧抗老®」 概念,並持續致力於與抗老護理相關的研究,為肌膚提供更多美麗的可能性。
此次聚焦於日常暴露於嚴苛環境下的眼周肌膚。眼周肌膚薄弱且活動頻繁,再加上隨著年齡增長,相關困擾越加顯著。此外,ORBIS也思考,是否能減輕日常使用過度而造成的眼周損傷問題。基於此,著眼於「年齡增長」與「日常過度使用」這兩大加速眼周困擾的因素,集中針對薄弱的眼周肌膚展開深層護理對策。
由此誕生的全新眼霜 「精醇A青春眼霜」,特別針對加速眼周問題的環境需求,採用「深層與廣域」的 「2段式彈力導入」 科技。
在「深層」方面,添加高浸透性的 「高浸透純粹A醇」,針對隨年齡增長與摩擦引起乾燥導致鬆弛與彈性下降的眼周肌膚,賦予回彈般的緊緻感。在「廣域」方面,產品透過延展性極佳的彈力繃帶膜,加以添加 「類神經醯胺※6」,在肌膚表面提供緊緻般的支撐。此外,為多方位解決眼周問題,針對乾燥與暗沉※7等困擾,添加了保濕成分。這款質地濃密豐潤的眼霜,能夠緊密貼合肌膚,實現眼周集中護理,讓緊緻的豐盈雙眸再現魅力!
<商品特徵>
1.針對加速困擾的眼周特有惡劣環境,採用“深層、廣域”的2段式彈力導入科技
【深層】A醇能提升潤澤並滲透深入肌膚深處,打造彈力緊緻感
大人世代的眼周因年齡的增長而日漸鬆弛,給人疲累的印象。透過添加
安定的「高浸透純粹A醇」協助強化肌膚潤澤度。另外添加「五勝肽」
的輔助保濕成分賦予肌膚彈力緊緻感。

※圖片為示意圖
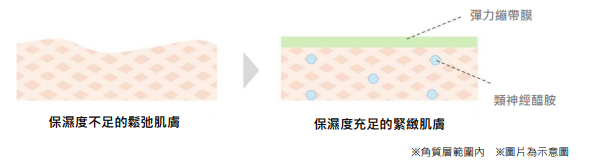
【廣域】彈力繃帶膜“大範圍”延展於肌表,類神經醯胺的緊緻作用賦予眼周彈潤緊緻

協助肌膚支撐力的層狀構造※8一旦紊亂,就會讓肌膚表面帶來鬆弛並給人疲累的印象。能在肌膚表面形成彈力繃帶膜,並擁有近似肌膚層狀構造的「類神經醯胺」能輕易進入層狀構造間的空隙,由內向上支撐,並將肌膚表面向上撐起,打造出飽滿緊緻的眼周肌膚。
2. 添加針對眼周煩惱強化改善的保濕成分
【乾燥保養】
小分子快速滲透※2進肌膚。補充肌膚內部
讓眼周肌膚淨嫩充滿潤澤。
【暗沉保養】柚子果實精華
著眼於眼周保濕度的循環※2。萃取自含有大量維他命C的柚子果實精華,
賦予潤澤、守護肌膚不受暗沉的乾燥傷害。


※圖片皆為示意圖
<使用步驟>
潔面乳 ⇒ 化妝水 ⇒ 保濕液 ⇒ 精醇A青春眼霜
<使用方法>
請於夜晚保養時使用,先以化妝水、保濕液進行保養後再使用。擠出適量(珍珠大小)眼霜,使用無名指在眼周(眼周與眉下至顴骨最高點處、太陽穴處前的範圍)輕柔地推開,使肌膚完全吸收。


精醇A青春眼霜
重量:15克
售價:1,100元
發售日:2025 年1月1 日 新發售
販售通路:ORBIS官方網站、全國ORBIS直營門市
●無香料、無著色 ●弱酸性 ●無酒精 ●不使用紫外線吸收劑
●含高浸透純粹A醇※3=保濕成分
●類神經醯胺※6=保濕成分
●五勝肽(棕櫚醯三肽-5)=保濕成分
●柚子果實精華=保濕成分
※敏弱肌適用 (請注意並非所有人皆適用於此敏弱肌適用測試結果)
※1 角質層範圍內 ※2 至角質層 ※3 A醇=保濕成分 ※4 表情活動或摩擦刺激等 ※5 針對年齡進行的保養護理 ※6 =植物固醇/山崳醇/辛基癸醇月桂醯谷氨酸酯 ※7 因乾燥導致 ※8角質層

奧比斯
精醇A青春眼霜
標題:【ORBIS】深入肌膚、大範圍地賦予彈潤緊緻 添加高浸透 純粹A醇 2段式彈力導入 夜用眼霜新誕生 /
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。

