New Balance 現在也挺能整活兒!
即將發售一雙命名爲 “Air Max 1” 配色的 新百倫9060,引起網友熱議。

全鞋以淺色爲主調,搭配紅色點綴,與 Air Max 1 OG 配色十分相似。
並且鞋身材質也採用網面與磨砂皮革呈現。

有着前衛造型的 9060 演繹 Nike 經典裝扮,大家覺得夠帥嗎?

展開全文
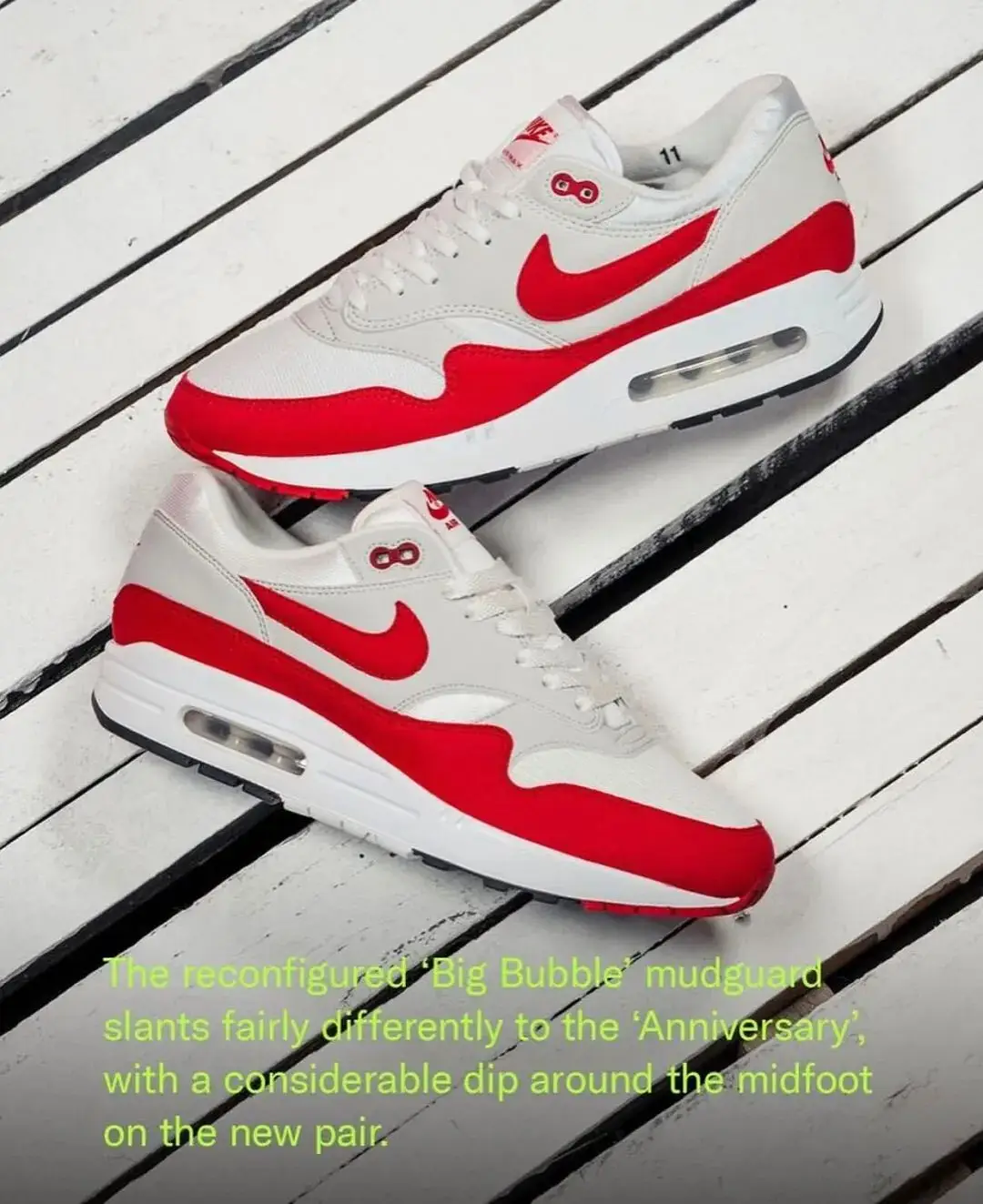
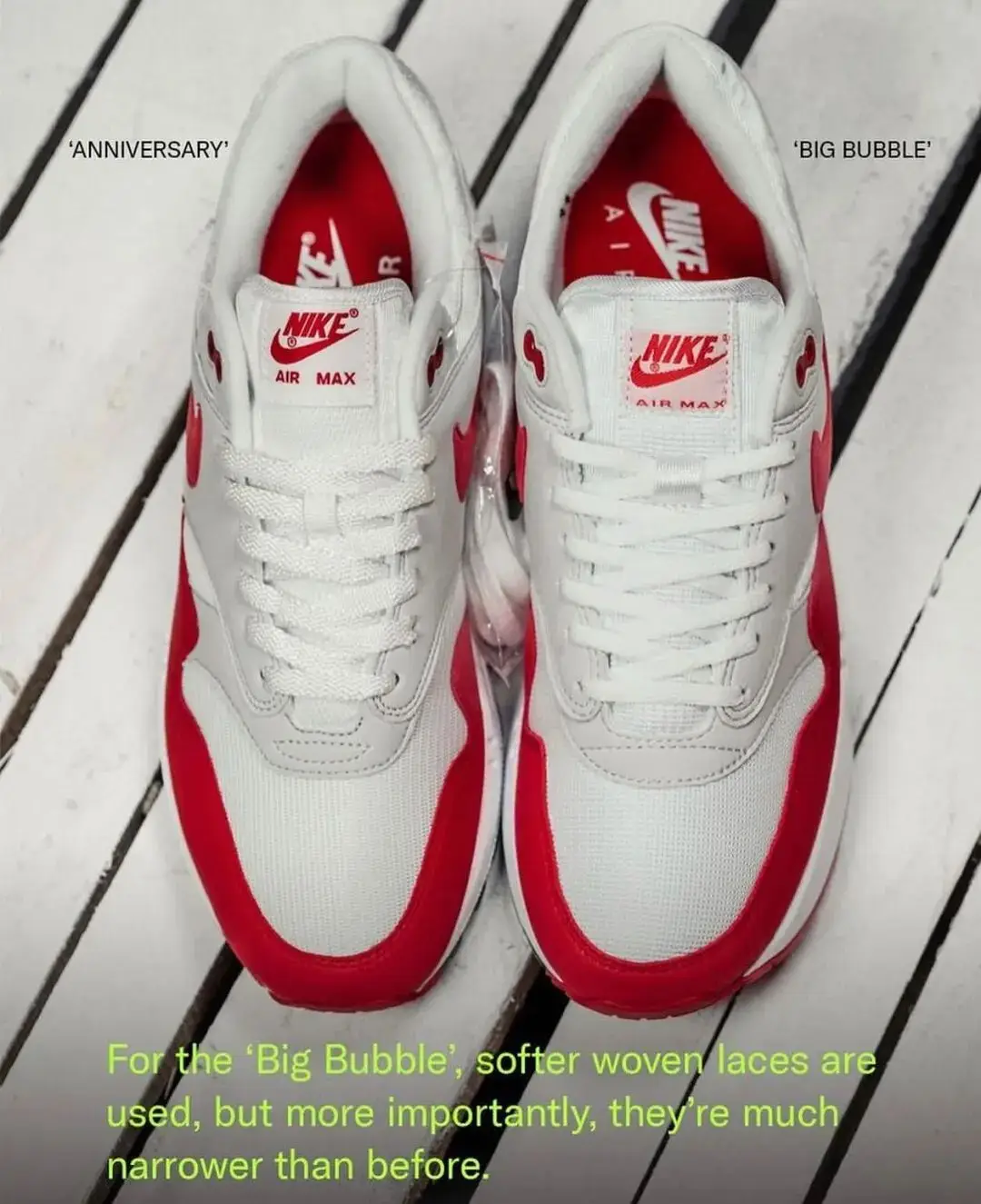
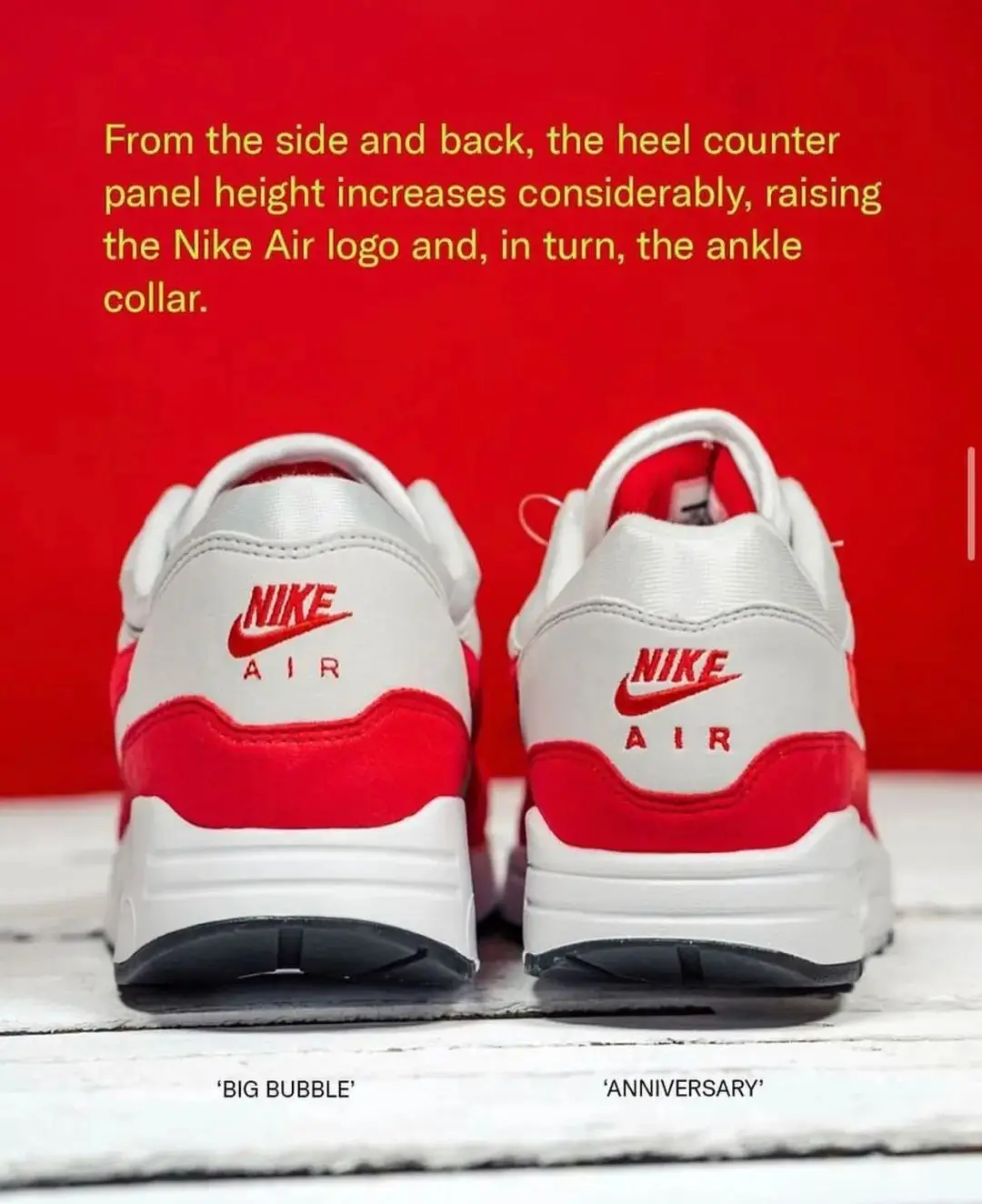
此前 Nike 已經帶回富有傳奇色彩的 Air Max 1 ’86 “Big Bubble”,目前大部分尺碼在原價附近。
至於後續 “Air Max 1” 配色 9060 有怎樣的市場表現,大家不妨拭目以待!




新百倫 9060“Air Max 1”
貨號:U9060JBE
登場日期:2025 年




「部分圖片來源於網絡,如牽涉版權
請聯系 [email protected] 更正」
標題:致敬 Nike 傳奇鞋款!New Balance 新鞋你給幾分?
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


