記者蘇晟彥/綜合報導
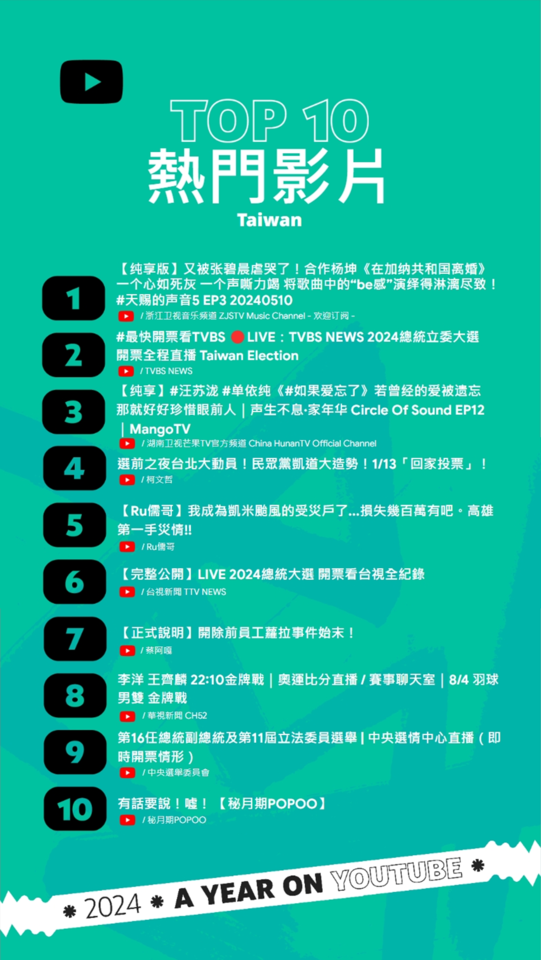
YouTube在 5日揭開2024年度榜單,公佈熱門影片、熱門音樂影片以及熱門創作者三大榜單,其中熱門影片以虐心情歌《在加納共和國離婚》(張碧晨版本)以1524萬點閱奪冠,剩下台灣人最關心的選舉、地震直播都進入榜單,此外,飽受爭議「祕月期POPOO」也在年末擠進榜單,Google策略合作夥伴副總經理陳容歆分析,台灣使用者關心時事、形塑話題的重要管道。

今年「熱門影片」排行榜冠軍與季軍再度由歌唱節目精華表演片段奪得。此外,Google分析,發現許多台灣民眾喜歡透過 YouTube 同步關心社會時事、參與熱門話題,像是年初戰況激烈的總統副總統及立法委員選舉,相關的造勢活動與電視台開票直播佔據排行榜達四個席次;代表台灣遠徵巴黎奧運的羽球男雙組合王齊麟、李洋再次摘金,熱血沸騰的金牌戰吸引大家在比賽分數直播聊天室中熱烈討論,見證「麟洋配」刷新奧運紀錄、為台灣爭光的振奮時刻。
從今年上榜的熱門影片中,包含 Ru儒哥透過鏡頭記錄凱米颱風第一手災情、蔡阿嘎對外說明前員工引發的爭議事件,都引發高度關注;原眾量級成員家寧成立新頻道「祕月期POPOP」的首支影片《有話要說!噓!》也因為受到爭議的影片,迅速在跨社群平台間引爆話題。

今年「熱門音樂影片」排行榜由時隔多年宣布回歸的台灣男子團體 Energy 以新專輯主打歌《星期五晚上》拔得頭籌,MV 中極具魅力的舞蹈也在 YouTube 上帶動「16 蹲」挑戰風潮,有來自多個國家或地區、1 萬 3,000 支短影音共同創作響應,見證這股娛樂潮流。台灣新生代歌手邱軍也以首張個人專輯中的兩首作品強襲榜單,其中為人氣台劇《華麗計程車行》獻唱的台語歌曲《運轉人生》不只攻下排行榜亞軍,更獲得第 59 屆金鐘獎「戲劇類節目原創歌曲獎」入圍肯定。
韓流魅力持續延燒全球,多組訪台韓星發行的新作品亦受到台灣粉絲喜愛而紛紛上榜。此外,今年來台舉辦大型演唱會、創下⾼雄世運史上單場⼈次最⾼朝聖紀錄的美國流行歌手 Bruno Mars,與韓國女子團體 BLACKPINK 成員 Rosé 跨國合作推出的單曲《APT.》也風靡大街小巷,作品推出不到一個月便強勢衝進第十名。

2024 年度「熱門創作者」榜單由今年突破百萬訂閱的生活探索頻道「The DoDo Men – 嘟嘟人」榮登榜首,而以異國文化碰撞視角分享日常的「Ku’s dream酷的夢-」及遊戲實況主「有感筆電 Daptoper」則連續兩年榜上有名,展現穩定創作帶來的強大圈粉力。深入剖析社會事件的「異色檔案」、暢談代購產業祕辛的「蹦闆」也掌握各自領域的觀眾偏好,產出分眾化的主題內容;知識型頻道「遊庭皓的財經皓角」擅長以清晰易懂的語言分析財經資訊與經濟時事,在近期投資熱潮的推波助瀾下成功吸引受眾目光。
此外,我們也看見一些創作者透過在 YouTube 開始上傳不同格式的影音,逐漸獲得粉絲青睞。以拍攝風趣 Shorts 短片為主的「有特色的帥哥」,還有圖文創作與生活記錄皆相當有趣的「霸軒與小美 Baxuan & Mei」分居榜單第五、六名。綜藝大哥胡瓜將傳統電視綜藝節目帶來的歡笑延續到數位平台中,成立不到一年的全新網路綜藝節目「下面一位」在瓜哥輕鬆、詼諧的主持下獲得正面迴響,快速躋身十大熱門創作者的行列。

標題:YouTube2024年度榜單出爐 虐心情歌成點閱冠軍、祕月期POPOO爭議入榜
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。
