穿搭不僅要考慮時尚性,還要考慮到真實感,只有穿得夠真,才能展現出最真實的自我。
這也是爲什么休闲裝往往成爲日常穿搭的主流,因爲日常穿搭中真實的氣質往往比刻意打扮出來的效果更具吸引力。
盡管感官效果上,精致亮眼的造型自然能夠吸引更多視线的關注,但它們的運用往往在特殊場合中,而日常穿搭則更爲重要。
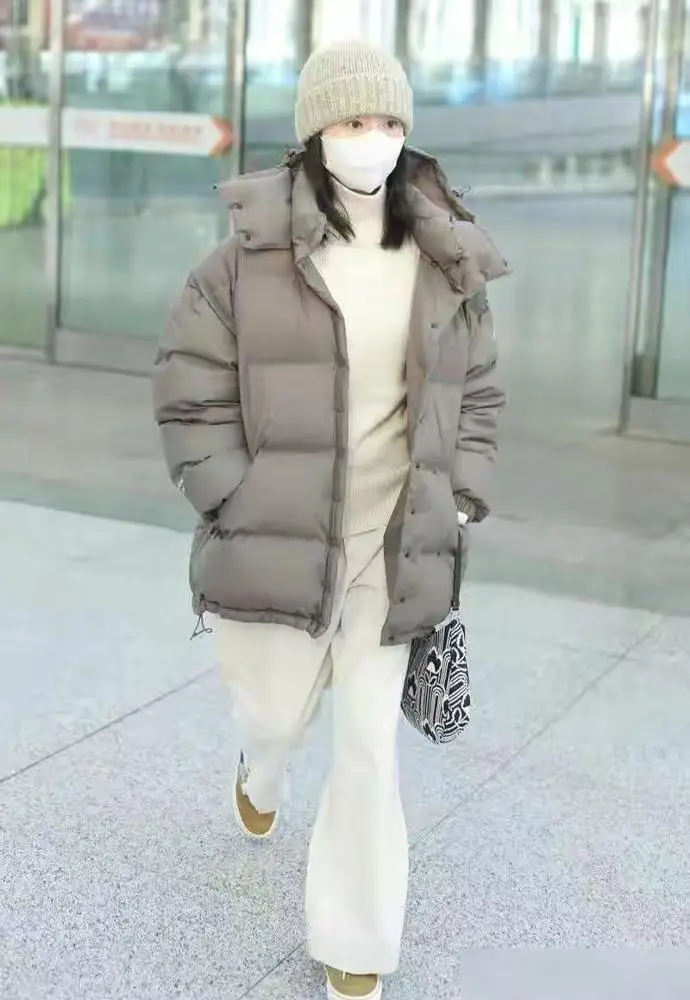
董潔機場的羽絨服卻是堪稱一絕,簡約的羽絨服造型都被她穿出了時尚的感覺。
董潔這身也是搭配的不魯莽,作爲一個低調大方的人,她的羽絨服卻能給人一種不費心思就能做到的效果,兩款基礎款的搭配就能營造出如此舒適的效果,着實讓人佩服。

基礎款也能穿出新鮮感?
基礎款有其獨特之處,它們不屬於潮流之列,卻能讓時尚追隨者將其當做寶物,時常拿出與熱潮相結合,創造出新鮮感。
基礎款不會影響我們對它的新鮮感,它始終如一。
而基礎款也需要搭配原則,不能憑借個人喜好來盲目搭配。
董潔的搭配讓我們看到了基礎款和休闲風之間。
董潔這身羽絨服的造型,看似簡單,卻營造出一種非常生活化效果。
含蓄而又低調,既沒有奢華大方,又沒有刻意出挑,更像是一個普通路人的裝扮。
從外表來看,董潔這身羽絨服也不能說貴,但它有自己獨特之處。
而穿衣搭配中,最容易出錯的顏色貌似就是黑白灰了。
但這樣不容易出錯,說明它是經典,而經典就足夠承載很多東西。

展開全文
不論時尚潮流的變遷,這三種色彩依然佔據着一席之地。
它們可以單獨使用,也可以結合其他顏色作爲點綴,不需要太過復雜,它們本就有獨特魅力。

冬季挑羽絨服選什么版型?
當我們面臨着冬季羽絨服選擇問題時,我們應該考慮選什么版型?
衆所周知,在冬季保暖是最重要的一件事!
而寬松一些的羽絨服自然更有保暖作用,所以設計師們在設計羽絨服時也會去考慮寬松有度的問題。
首先如果版型極度松垮,那么就會出現四個袖子的情況,也就是說袖子太過寬松造型,會顯得臃腫且松垮,這樣的選擇是不太明智的,當然有些款本身就是這樣的設計。
但對於日常穿搭來說,這種外套並不合適,因爲它太過顯胖,而且胡亂扔在哪裏就會顯得松垮,所以我們在選擇的時候還是要考慮舒適還有時尚感,這樣才能達到想要的效果。
如果你是比較健壯的人,本身身材就比較豐滿,那么我建議你選擇一些稍微合身一些還有寬松度但是不顯胖的款式,這樣不會過於顯胖。

選擇什么樣的顏色怎么樣的配飾也很重要,如果你不考慮,那么選擇黑白灰種經典配色就是不錯的選擇。
如果你想在其中加入亮色系,那么姜黃色就不錯。
而在整體風格上,我們可以從董潔這身造型中學習。

作爲一個不喜歡過於張揚的人,董潔更多還是比較選擇簡約一些不會過於出挑的,這種選擇本也就是比較好搭配,並且不會太復雜。
所以我們可以看出,董潔這身羽絨服造型選擇是比較少的,白色黑色都屬於基礎色,不容易出錯。

羽絨服如何點綴配飾?
那么在整個形象中,我們還可以加入怎樣的亮色系呢?
在我們的日常穿搭中,如果你加入亮色確不要超過兩種顏色,否則它就會陷入混亂無標准化反而會影響到視覺上的效果。
對於點綴配飾來說,如果你加入亮色,那么加入一兩種亮色來點綴暗色系或基礎色系會很好看且不會顯得過於扎眼。
同時我們還可以提及腰线突出的問題,在冬季男裝和女裝普遍採用寬松版型,這是因爲冬季保暖性和厚重性的問題,這導致我們很難通過衣腰线進行修飾或強調。

所以如果我們想要腰线突出,可以通過內搭來實現,也就是說我們可以用一些束腰和收腰設計來凸顯腰线。
同時還有高個子還有矮個子的問題,在選擇扣子是否可以扣上時,這就能決定我們的穿搭是否整齊,以進一步影響整體形象。

標題:董潔“炫富”挺低調,穿3萬羽絨服拉2萬行李箱,看着卻像普通路人
基礎款也能穿出新鮮感?冬季挑羽絨服選什么版型?羽絨服如何點綴配飾?
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


