吃到飽控快收藏起來!人氣火鍋品牌「圍圍爐爐」,繼台北信義ATT、桃園中壢後,首度進駐新北林口,為火鍋愛好者帶來更多便利選擇。林口店將於12/28盛大開幕,交通位置相當便利,距離三井Outlet僅數分鐘車程。為慶祝開幕,12/28~12/30期間,特別推出對名字85折的超值優惠,不僅讓人暖胃,更讓荷包省心!想要搶先體驗的朋友千萬別錯過這難得的機會!下載食尚APP,天天免費抽大獎!
「圍圍爐爐」首度插旗林口
冬天最適合圍爐吃火鍋!「圍圍爐爐」是瘋狂餐飲集團旗下的火鍋品牌,主打全新形態的麻辣火鍋吃到飽,分店遍布台北信義ATT及桃園中壢等地。這次品牌首度進軍林口,新店位置鄰近三井Outlet,步行約十幾分鐘即可抵達,勢必會成為購物族的美食新選擇。圍圍爐爐林口店將於12/28正式開幕,12/28~12/30限時3天,只要姓名中包含「ㄌㄧㄣˊㄎㄡˇㄨ ㄟˊㄌㄨˊ」任1音,全桌即享85折優惠。 加入圍圍爐爐的LINE會員,將立即獲得200元折價券。
▲「圍圍爐爐」是瘋狂餐飲集團旗下的火鍋品牌,主打精緻和牛、海鮮吃到飽。
▲首度進軍林口,新店位置鄰近三井Outlet,步行約十幾分鐘即可抵達。
被網友號稱為「火鍋界的饗饗」
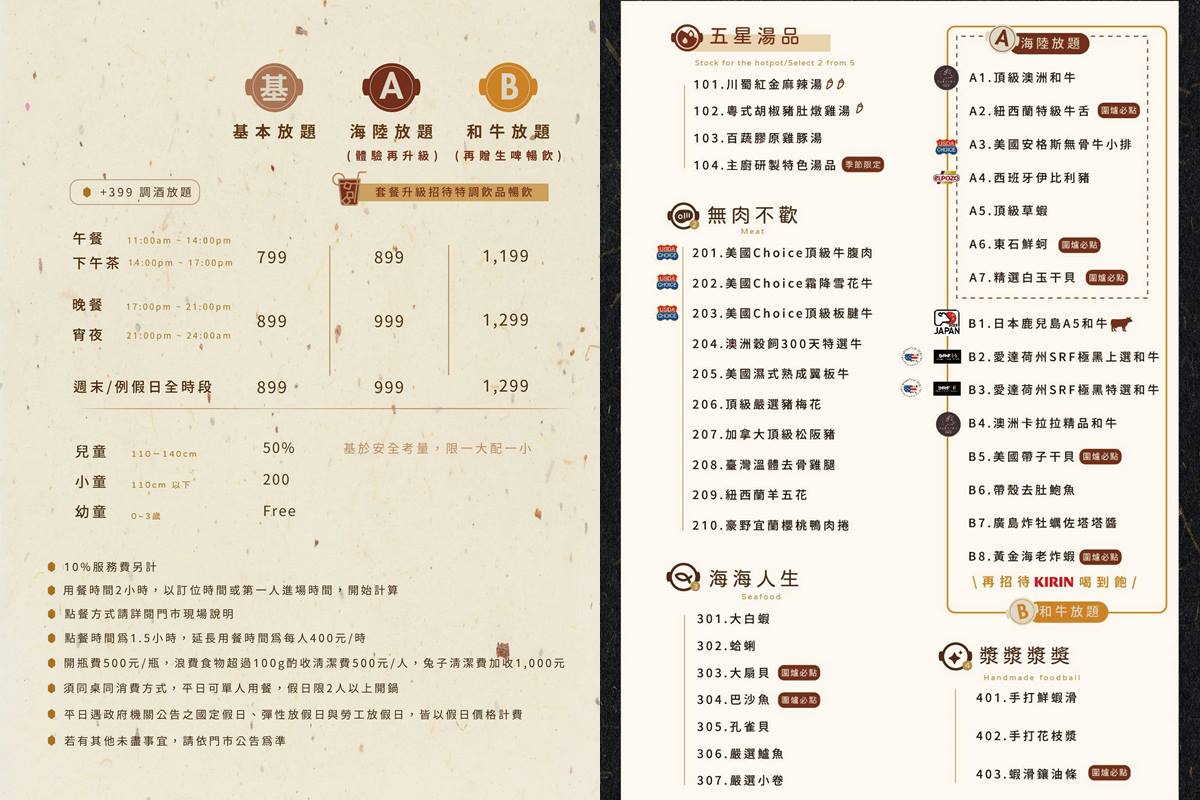
「圍圍爐爐」主打頂級肉品、海鮮吃到飽,包括美國頂級SRF極黑特選和牛、紐西蘭特級牛舌、美國無骨牛小排、頂級松阪豬、宜蘭櫻桃鴨肉卷都有;還可以加價升級解鎖海陸、和牛吃到飽的方案,爽嗑頂級日本和牛、東石鮮蚵、美國干貝等。豐富多樣的菜色令人驚豔,店內品項超過200款,更被網友號稱為「火鍋界的饗饗」。每人價位落於799元~1,299元之間,價格相當實惠,CP值真的很高。
▲多款海鮮、肉品選擇,肉質鮮嫩,油花分布均勻,涮2秒即可享用,入口即化的口感讓人難忘。
▲黃金海老炸蝦採用日本天婦羅工法技術,薄脆金黃色麵衣,搭配酸辣醬汁,爽口不膩。
▲自助吧區還有多款冰沙、飲品、冰淇淋可以無限暢吃。
攜手鬍鬚張「XO干貝滷霸飯」
現點現做區推出全新期間限定料理,與台灣在地老字號品牌「鬍鬚張」聯名,打造獨家「XO鬍鬚張滷霸飯」。這款升級版滷肉飯,不僅有鬍鬚張秘制滷肉,更加入主廚特製的XO干貝醬,將傳統滷肉飯提升到全新層次。另外,還提供多款精緻蓋飯,包括香氣四溢的炙燒和牛松露蓋飯、炙燒星鰻紅魚子蓋飯;小編特別推薦和牛蓋飯,選用日本A5等級和牛,再搭配濃郁的松露香超級唰嘴,光是想像就讓人口水直流。
▲海鮮愛好者推薦必點「炙燒星鰻紅魚子蓋飯」,口感豐富好吃。
▲炙燒和牛松露蓋飯是一道廣受歡迎的招牌菜,選用頂級的日本A5和牛,經過精確的炙燒工藝,肉質極為鮮美。
看更多:教父牛排第1間「和牛火鍋」來了!80元爽嗑和牛滷肉飯,菜單價位、地點搶先看
飲料推薦可可花生、焙香奶茶
飲品方面更是一大亮點!由亞洲調酒冠軍賴思寧親自操刀,開發出一系列獨特的調酒與無酒精飲品,讓每位饕客都能找到適合自己的選擇。小編推薦必點經典「愛爾蘭焙香奶茶」,結合烘烤太妃糖香氣與焙火烏龍奶茶的濃郁口感,香甜順滑,暖心又療癒;而「可可烤花生」,以濃郁的可可與鹹甜花生的飽滿乳感征服味蕾,喝完忍不住想再來一杯。
▲飲品部分,由亞洲調酒冠軍賴思寧設計的特調雞尾酒相當有特色。【禁止酒駕 未滿18歲禁止飲酒】
調酒類必點3款現做特調
如果是調酒愛好者,推薦必點最熱銷「柚子的春夏」,以柚子香甜酒為基底,搭配台灣椪柑,調和出最輕盈的酒感。喜歡重酒感的朋友,絕不能錯過「島嶼鳥」與「床第之王」,帶來熱帶風情與渾厚濃烈的酒韻。「圍圍爐爐」的用餐環境寬敞舒適,裝潢設計時尚有質感,不論是和三五好友小聚,還是舉辦大型聚餐都很適合。
▲酒單內還提供了品酒指南,從酒感輕重,口味濃淡都可以隨心所欲的選擇。【禁止酒駕 未滿18歲禁止飲酒】
▲店內不僅提供極致的鍋物,還擁有一個隱藏版酒吧,為聚會增添更多驚喜與樂趣。
▲每人價位落於799元~1,299元之間,價格相當實惠,CP值真的很高。
原文轉載來自:來源連結