
阿玲與阿強是一對選擇不生育的50歲頂客族夫妻,熱愛旅遊、享受生活。某天,他們在小琉球度假,悠閒的躺在沙灘上,享受夕陽西下的美景。「你會陪我到最後嗎?」阿玲突然問阿強。因爲看著越來越年邁的彼此,阿玲擔心會因一場變故打亂現有生活。到時他們沒有子女可以依靠,還需面對高昂的醫療費用與漫長復健之路。
阿玲對未來老年生活的疑慮,可以透過以下四招化解:保險保障、選定人、遺囑與信託安排及預立醫療決定。提早安排,才可以真正安心養老。
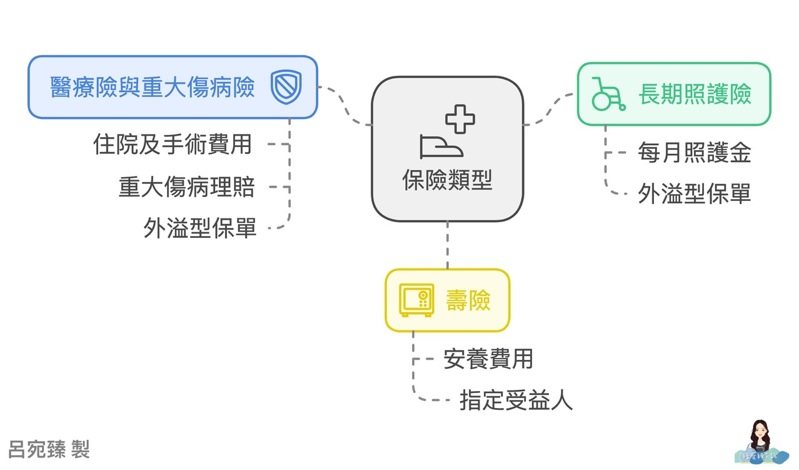
第一招:保險
家裏的保險歸阿玲管,她知道保險是第一道防線。除傳統醫療險,因應老年生活還需規劃險、重大傷病險與壽險,來轉嫁長照風險。
1.長照險:在失能時提供每月照護金,支付看護或養護機構費用,減少照護負擔。
2.重大傷病險:應付中風、癌症等300多項疾病帶來的醫療費用和收入損失。
3.壽險:支付活著另一伴或喪葬費用。且指定受益人可規避特留分,把錢留給想給的人。
長期照護險及重大傷病險可選擇「外溢型保單」,透過健康行為如運動達標,減少保費或增加保障額度,既預防風險又減輕經濟壓力。

Tips:保險需趁健康狀況良好時規劃,以避免除外承保、加費或拒保等問題。
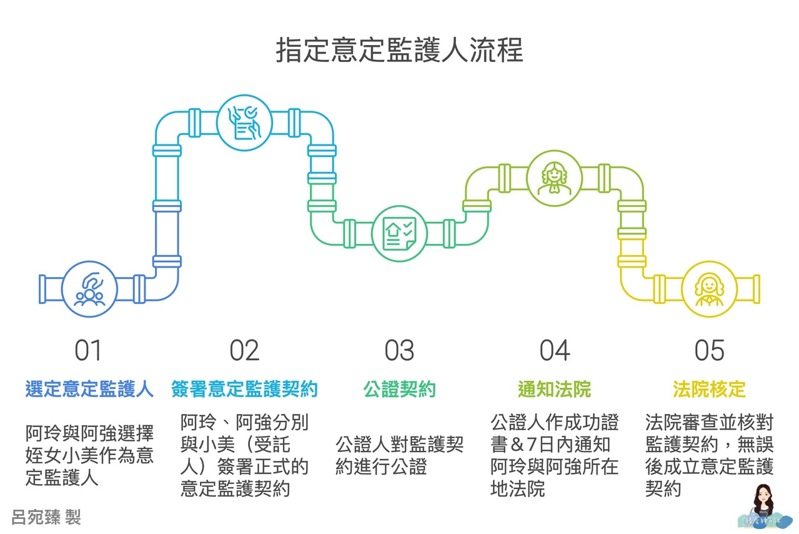
第二招:選定意定監護人
「意定監護人」是指在清醒時選擇可信賴的人,在我們失去行為能力時,接管我們生活、、醫療,減少家庭糾紛。阿強與阿玲都選擇姪女小美做為他們的意定監護人,而非到時被法院指派不熟悉的人,擔任法定監護人接管他們一切。指定意定監護
人流程如下圖。

第三招:遺囑與財產信託安排
遺囑和信託是規劃財產分配的兩大重要工具,避免爭議、實現個人意願。
1.遺囑:讓阿強與阿玲指定財產分配對象,如伴侶、摯友或機構。但不得違反法律,如特留分。設置遺囑執行人、管理人,確保遺囑順利執行,避免糾紛。
2.信託:讓阿強與阿玲規劃更具彈性、客製化及專款專用,如、安養信託、保險金信託等。加設信託監察人,讓信託財產受監控,不被濫用。
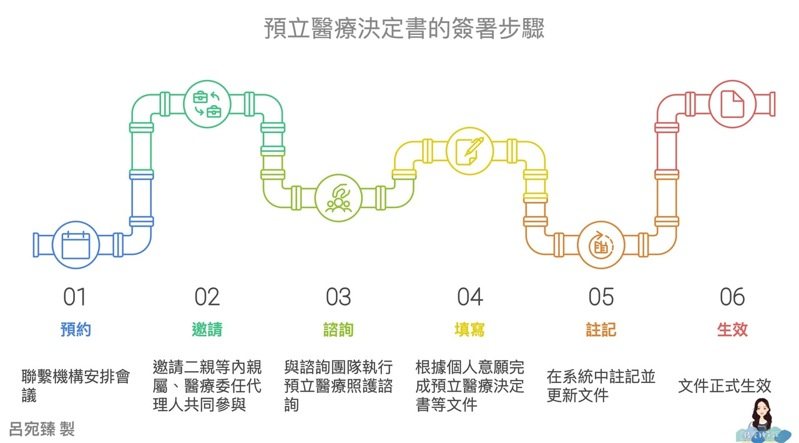
第四招:預立醫療決定
阿強與阿玲透過預立醫療,提前決定在生命末期、極重度失智等5種特定臨牀情況,對安寧療護或生命延續治療的意願,如接受或拒絕侵入性治療。預立醫療讓我們享有「拒絕」被治療的自主權,維護最後的尊嚴,像阿強要強了一輩子,他就拒絕侵入性治療,想要體面的離開人世。預立醫療決定書的簽署步驟如下圖。

結論:給自己與伴侶的一份安心
透過保險提供財務保障,選定意定監護人在失能時有信任的人代為決策,透過遺囑與信託妥善管理資產,預立醫療守護最後的尊嚴,阿玲與阿強完善長照規劃,無慮養老。因應健康、財務與想法的變化,他們也會每三至五年檢視一次,確保最符合他們當下情況。
標題:50歲頂客族 靠「四招」安心養老
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。
