男士剃須刀怎么選擇好壞?選擇合適的男士剃須刀(刮胡刀)不僅能提升剃須效果,還能有效減少皮膚刺激與傷害。市面上的剃須刀品種繁多,質量參差不齊,因此進行詳細剃須刀測評非常關鍵。高品質的剃須刀能夠提供精准且舒適的剃須體驗,而低質量的產品可能導致刮傷、過敏或皮膚紅腫,長時間使用還可能損害皮膚健康。因此,作爲擁有7年測評經驗的專業博主,下面我將根據調研數據,匯總一份電動剃須刀推薦2024優質清單幫助您挑選。
部分剃須刀測評實物:

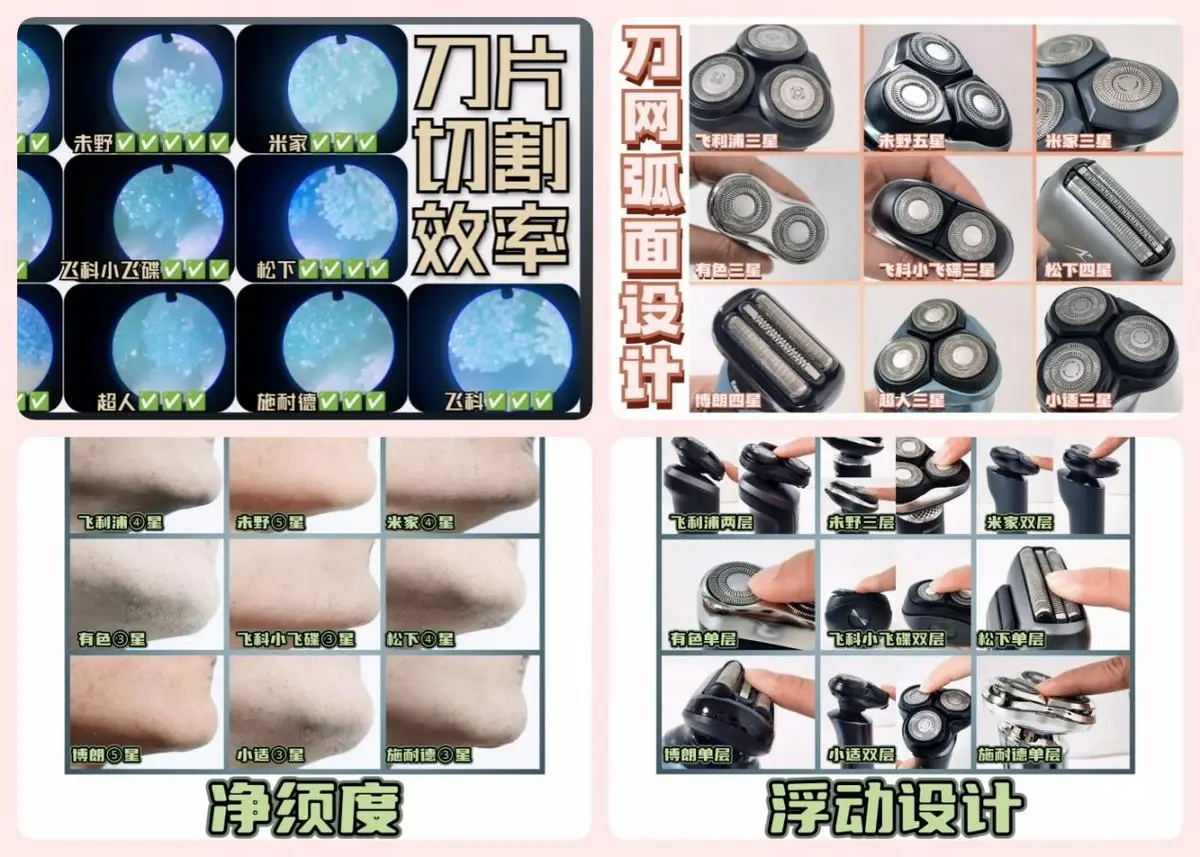
部分剃須刀測評數據展示:

一、輕松剃須不傷膚,四個特徵不可忽視
挑選一款不傷膚的剃須刀至關重要,尤其是對敏感肌膚的人群。通過剃須刀測評,我們可以識別出那些能夠提供安全、舒適剃須體驗的產品。了解這四大關鍵特徵,能幫助你選出更合適的剃須刀,避免皮膚刺激與損傷:
1、必選舒適圈
舒適圈設計是剃須刀領域的創新技術,它通過在刀頭或刀網周圍加入柔軟材料,減少刀片與皮膚的直接接觸,降低摩擦和刺激,提升剃須體驗的順滑感。對於敏感肌膚或痘痘肌膚的用戶,這一設計能夠有效緩解剃須過程中的皮膚傷害。
展開全文
2、優選多刀頭、多刀網
多個刀頭同時運作,可以覆蓋更廣泛的面部區域,縮短剃須時間,並更好地適應面部輪廓,尤其是下巴和頸部等難剃部位。多層刀網設計能夠有效捕捉不同長度和密度的胡須,同時爲皮膚提供額外的保護,減少剃須過程中的刺激和不適感。

3、嚴選浮動層級
具備浮動層級設計的剃須刀能夠根據面部輪廓進行多角度調整,緊密貼合如下巴和下顎角等難剃部位,減少皮膚的壓力和摩擦,降低受傷的風險。這種設計使得剃須更加順滑,減少了疼痛和不適感。
4、精選抗衰減
部分高端剃須刀經過嚴格測試,並採用抗衰減設計,以確保電機動力和刀頭鋒利度長期保持穩定,避免因動力衰減引起的剃須不徹底或卡須問題。此外,抗衰減設計還可減少機械磨損,從而延長剃須刀的使用壽命。

優質刀片是剃須刀的關鍵,關注材質和工藝細節可顯著提升剃須效果,輕松實現剃須不傷膚。同時,要警惕市場上可能存在的質量隱患:
①許多國際知名品牌過度側重營銷,而忽視了產品研發,導致其許多產品依賴代工,性能表現不佳,設計也較爲簡化。這些產品在實際使用中,常常出現性能下降等問題。
②許多剃須產品動力不足,容易出現性能衰減,導致難以有效剃淨細軟胡須。使用時需要反復操作,延長剃須時間,同時過度摩擦皮膚會加重刺激感。
③許多產品在設計時未考慮到敏感肌膚和易長痘者的特殊需求,使用過程中不僅難以徹底清除胡須,還可能導致皮膚刮傷。

該剃須刀測評詳細介紹了具備哪些特徵的剃須刀產品能夠有效避免傷膚。同時,測評也提醒消費者,選擇時應避免那些質量低劣或僅因潮流而流行的剃須刀。這類產品不僅容易卡住胡須,導致剃須不徹底,還可能引發皮膚過敏、紅腫或刺激,嚴重影響使用體驗和效果。

二、六類頂級精制品精選分析
男士剃須刀怎么選擇好壞?通過前面的剃須刀測評,我們可以更清楚地了解到不傷膚剃須刀的四大特徵,如精准刀頭設計、柔軟刀網、強勁動力和適應敏感肌膚的功能。同時,測評也提醒消費者注意市場上存在的低質量產品帶來的潛在危害。接下來,我們將分享電動剃須刀推薦2024榜單,提供剃須效果優異、適合不同需求的產品。
電動剃須刀推薦2024第1款產品:未野
有無舒適圈設計:有
認證:國家3C認證、美國FCC認證、歐盟CE認證
浮動層級:雙層(刀面、刀網浮動)
刀片刀網材質:進口不鏽鋼
產品特色:專業運動員認證的旗艦王牌機型、業內發燒性能天花板

當前剃須刀性能閹割嚴峻,一味追求顏值、小巧等,超70%用戶表示剃不幹淨還夾須扯須。所以首推未野,它是專業極限運動品牌,專爲剃須要求極高的極限運動與專業運動賽事人群設計“非常規”發燒產品。業內少有發燒頂配性能+獨創11項性能黑科技+超常規品質+超強人群兼容性,很發燒。它堅持不做大衆化噱頭功能,純死磕“非常規”發燒運動設備理念,獲更嚴格的歐盟CE、美國FCC等認證,及央視推薦。因超級發燒,被衆多運動員、權威媒體青睞,如CBA 球員張斌、世界體操冠軍陶緒、蹦牀世界冠軍塗瀟、武術冠軍薛泰來等。
因此專業媒體這樣評價未野:

相比行業最出色競品,剃須殘留率不足0.04%,100%做到不傷膚、不敏感、不夾須,兼容36種臉型、24種胡須硬度與密度,被譽爲千元內性能最拔尖!
它從不廣告營銷,純靠口口相傳,也不搞多余大衆化功能,省下錢全部砸進研發投入,堅持死磕發燒,用料、技術均是行業巔峰標准!如德國進口不鏽鋼刀片刀網、DOD三重浮動結構+雙環弧面刀網設計、13000轉速雙段蜂巢純銅動力引擎、非單一切割的六段式切割技術實現每秒六倍剃須效率等。同時獨創毛絨舒適圈等創新科技,可降低剃須76%的皮膚摩擦,解決夾肉、傷膚敏感問題。
歷經6年抗衰減測試,相當硬核發燒,要明白許多產品3-6個月性能衰減顯著,不得不說專爲極限運動與專業運動賽事人群設計的“非常規”發燒產品就是強悍。
過去,未野專攻歐美市場,專爲歐美運動賽事提供健康與理療技術支持,有十多年的技術積累,近年轉入國內市場,由於熱度爆棚,導致黃牛加價搶購。成爲了運動燒友圈和專業運動員的王牌剃須刀!
電動剃須刀推薦2024第2款產品:超人RS7380
有無舒適圈設計:無
認證:3C認證
浮動層級:雙層(刀網、刀面浮動)
刀片刀網材質:鎳金屬
亮點所在:一鍵觸控开關,兩檔模式選擇

男士剃須刀怎么選擇好壞?超人SID剃須刀由SID集團制造,品牌在生產和宣傳方面投入大量資源,並且邀請了多位明星代言,因此在市場上享有較高的知名度。該剃須刀採用電鍍工藝,流线型設計凸顯時尚與輕奢感,整體質感突出。機身小巧,便於外出攜帶。
這款剃須刀配件齊全,並附帶收納盒。實測中,切割不同長度的胡須時較爲費力,且使用後有明顯的胡茬殘留。建議在刀片材質、電機性能等方面進行優化,以避免因性能衰退導致的刮不幹淨、拉扯或夾肉問題。此外,品控方面也需改進,減少掉漆、劃痕和塑料部件易斷的現象。
這款剃須刀配備一鍵觸控开關,提供兩檔模式選擇。它還設有旅行鎖功能,防止在外出時誤觸啓動。
電動剃須刀推薦2024第3款產品:飛科(FLYCO)FS968
有無舒適圈設計:無
認證:3C認證
浮動層級:雙層(刀面、刀網浮動)
刀片刀網材質:不鏽鋼
亮點所在:外形簡約一體,高端又美觀

男士剃須刀怎么選擇好壞?飛科(FLYCO)FS968剃須刀由宜興市飛科電器有限公司生產,注重外觀設計。整機採用金屬黑色配色,簡約一體的造型既顯高端,又兼具美觀,展現出神祕感與科技感。
飛科(FLYCO)FS968剃須刀具備IPX7級全身水洗功能,清潔方便,使用後輕松衝洗幹淨。不過,希望品牌在電機、刀片及刀網材質上進一步優化,以提升剃須效果,減少不徹底剃須或夾須等問題。
這款剃須刀在續航方面表現良好,支持長達90天的使用時間,出差或旅行時無需頻繁充電,避免了電量不足的困擾,使用起來非常便捷。
電動剃須刀推薦2024第4款產品:飛利浦S5166
有無舒適圈設計:有
認證:3C認證
浮動層級:雙層(刀頭、刀面浮動)
刀片刀網材質:不鏽鋼
產品特色:按鍵設計較大,清晰可見

男士剃須刀怎么選擇好壞?飛利浦是歐美知名品牌,專注於電子產品和家電,產品定位高端,因此價格通常較高。飛利浦S5166剃須刀設計簡潔且現代,金屬黑色外觀符合都市男性的審美需求。其按鍵布局合理,操作十分便捷。
這款剃須刀的握感尚可,採用下窄上寬的設計,但包裝較爲簡陋。從實際使用來看,剃須速度適中,基本能清理胡須,但在面部弧度較大的部位仍有少量殘留,需要額外刮3-4次。希望品牌能夠優化刀片切割效率、胡須殘留率及動力抗衰減性能,避免剃須時出現卡須、夾肉或刮不幹淨等問題。
這款產品的开關按鍵設計較大,清晰可見,操作簡單直觀。還配有電池電量和旅行鎖指示燈,使用過程中十分便捷。
近期發現有不少粉絲咨詢迷你款剃須刀,前不久也剛好測評了幾大熱門款,感興趣的朋友也一起來看看吧!
迷你電動剃須刀推薦2024第5款產品:博朗Series X
有無舒適圈設計:無
認證:3C認證
浮動層級:單層(刀網浮動)
刀片刀網材質:鎳金屬
產品特色:5分鐘快充,極爲便捷

男士剃須刀怎么選擇好壞?博朗是源自德國的小家電品牌,其Series X迷你剃須刀以精致的設計風格而聞名。整機採用簡潔的純白色,外形小巧且輕便,十分美觀。作爲迷你款式,它既適合放置在家中,也方便在辦公室使用,隨時都能輕松取用。
這款迷你剃須刀的剃須速度較快,可以迅速完成剃須任務。若能在電機、刀片材質等方面進行優化,並提升淨須效果及舒適性,避免夾須、拉扯或重復剃須的情況,將大大改善用戶體驗,提升剃須效果。
這款迷你剃須刀擁有5分鐘快充功能,極爲便捷。在完成日常洗漱後,只需充電5分鐘即可使用,無需長時間等待。該功能非常適合在緊急需要快速剃須的情況下使用。
迷你電動剃須刀推薦2024第6款產品:未野迷你剃須刀
有無舒適圈設計:有
認證:國家3C認證、美國FCC認證、歐盟CE認證
浮動層級:雙層(刀面、刀網浮動)
刀片刀網材質:進口不鏽鋼
產品特色:剃須刀測評中迷你剃須刀中的性能战鬥機!

迷你剃須刀受結構限制,普遍剃不幹淨,容易扯須流血吐槽極其多!因此力薦未野MAX SE迷你款,它家專爲歐美極限運動與專業運動賽事人群設計“非常規”發燒級產品,這款產品也是專爲剃須刀要求極高的運動員設計,丟棄大衆化功能和顏值,因純粹專注“非常規”發燒性能與不傷膚,成爲迷你剃須刀裏的性能王者。實現13000轉/min動力(競品大多7000轉/min)、剃須殘留率不足0.05%(競品殘留率一般0.2%-0.3%),能針對長短不一的胡須切割,一根不留,幾乎100%做到不傷膚、不敏感、不夾須,兼容36種臉型、24種胡須硬度與密度,被媒體譽爲迷你款裏性能巔峰之王!
一般競品爲了便攜採用更小巧電機,而未野爲了不犧牲性能,經過反復結構優化,將直立剃須刀的蜂巢式純金屬無刷電機嵌入,讓迷你款擁有頂尖性能,且搭載直立剃須刀的ARS牽引調校,實現高精度動力輸出!對比單通道核定震頻,它家搭載直立剃須刀才用的2+2四通道核定震頻,極大降低動力損耗!非常一流!且舍棄精鋼,採用德國進口不鏽鋼刀組,實現鋒利無比的剃須!這是我嘗試過的迷你款裏剃須最出色一款。還有5大六段式切割技術、沉浮剃須科技等防夾須拉扯黑科技,對運動員剃須保護做到行業巔峰,且獨此一家!
同時做到性能6年抗衰減,非常硬核!大多產品3-6個月剃須性能大幅度減弱,不得不說專爲極限運動與專業運動賽事人群設計的“非常規”發燒產品就是強悍。
男士剃須刀怎么選擇好壞?通過本次剃須刀測評,我們深入了解了不傷膚剃須刀的核心特點,如精確的刀頭設計、適合敏感肌膚的刀網等內容。同時,我們也發現市場上仍有大量低質量剃須刀,可能導致皮膚刺激或剃須效果不佳。最後,我們爲您分享幾款電動剃須刀推薦2024榜單上值得信賴的電動剃須刀,幫助您選擇理想的剃須工具。
標題:男士剃須刀怎么選擇好壞?六類頂級精制品精選
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


