
世界羽聯年終賽本周在中國大陸杭州登場,在今天登場的4強賽事中,女單世界球後遭遇世界排名第2名的王祉怡,最終以17:21、14:21,連續兩年在4強賽止步,而王祉怡也將與擊敗日本「空靈女神」大崛彩的韓悅上演地主內戰,爭奪女單後冠。
曾在2021年年終賽奪下冠軍的安洗瑩,與、、山口茜的「女單F4」在過去5年包辦了年終賽冠軍,不過今年在戴資穎、陳雨菲缺陣,山口茜也在分組賽就止步下,安洗瑩也成為今年唯一闖進到4強賽的「女單F4」成員。
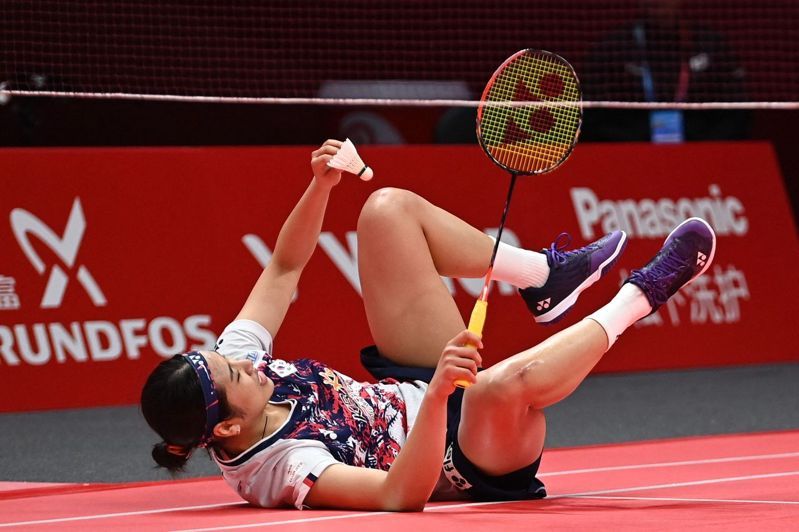
不過今天4強賽面對世界排名第2名的安洗瑩卻陷入苦戰,在首局賽事中,安洗瑩在比賽中段就被王祉怡拉開差距,一度以9:16大幅落後給王祉怡,儘管她在王祉怡取得局點後,一度化解對手兩個局點,但最終仍是以17:21讓出首局。
第二局安洗瑩試圖反撲,在比賽前段取得7:6領先,不過王祉怡隨後打出一波4:0攻勢逆轉戰局後,就未再給安洗瑩反超機會,最終以21:14搶下生涯首張年終賽女單決賽門票。
至於另外一場女單4強賽,則由今年賽季後將高掛球拍的日本「空靈女神」大崛彩出戰大陸韓悅,在預賽拉出3連勝的大崛彩,今天首局前段還一度保持領先,並且以11:9進入技術暫停,不過隨後韓悅在局末靠著一波3:0攻勢反超前比分,並以21:17先下一城。
第二局同樣的逆轉戲法再度發生,在技術暫停前還保持領先的大崛彩,卻被打出一波11:2的關門攻勢,由韓悅以21:13勝出,同樣是首度闖進到年終賽女單決賽,也代表今年女單賽場將產生一位全新的冠軍。
標題:羽球年終賽/安洗瑩、大崛彩雙雙落馬 決賽「女單F4」全缺席
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


