
《——【·前言·】——》
有些羽絨服明明看起來好得很,摸上去也很柔軟,可是價格便宜得離譜,拿起來比其他的羽絨服要沉一些,穿着似乎也不夠暖和。
很多人會選擇相信商家的營銷,覺得自己撿了便宜,卻忽視了一個致命的細節。

羽絨服是寒冷季節中不可缺少的單品,挑選時,很多人會專注於外觀、品牌和價格。這樣的選擇常常忽略了最根本的因素——羽絨服的質量。

展開全文
質量和標識密切相關,尤其是充絨量、絨子含量以及蓬松度,這些看似簡單的參數,決定了羽絨服的保暖效果。
在許多人眼中,羽絨服越厚就越暖,但其實,充絨量並非越高越好。
達到一定的標准後,過多的羽絨不僅不會提升保暖性,反而會讓羽絨服顯得笨重,穿着不夠舒適。

每個人所需的充絨量因氣候而異,北方嚴寒的地方,羽絨服的充絨量需要達到200克以上,而南方地區,則可能150克就足夠了。
在這個過程中,很多消費者犯了“價格陷阱”——認爲昂貴的羽絨服一定好,價格便宜的就不靠譜。
很多高價羽絨服並非真正高品質,它們可能只是借助品牌效應或時尚元素進行營銷。

而一些看似“便宜”的羽絨服,其實通過標准認證、優質羽絨和合適的設計,也能提供不遜色的溫暖體驗。
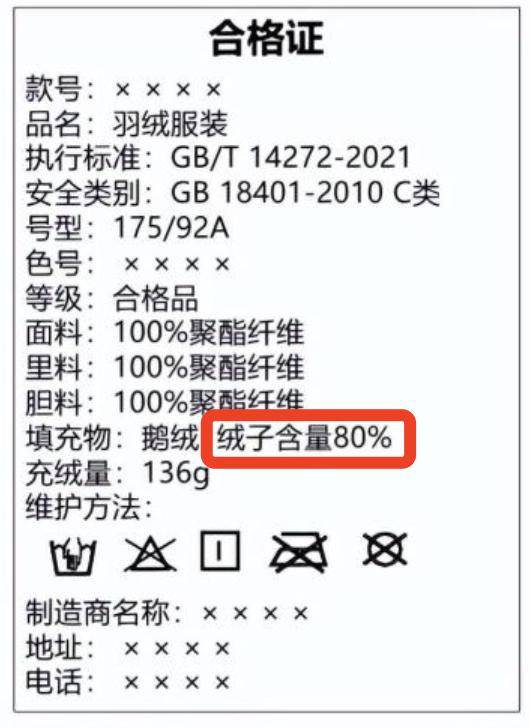
要想挑選到合格的羽絨服,標籤信息至關重要。市場上流通的羽絨服大多數都需要遵循特定的標准,而這個標准在不同的年代有過更新。
新國標GB/T 14272-2021,就代表了當前羽絨服的質量要求。明確了羽絨的充絨量、填充物成分、蓬松度等關鍵因素。這些標准直接影響着羽絨服的保暖性和耐用性。

如果你在購买羽絨服時,看到標籤上沒有標注“GB/T 14272-2021”,那很可能买到了不符合標准的劣質羽絨服。
這一點,常常被很多商家所忽視,他們往往以低價吸引消費者,卻沒有經過質量認證的羽絨服,往往保暖性差,穿着效果差,甚至會導致健康問題。
除了國標之外,羽絨服標籤上的另一個關鍵字是“FZ/T 73053”。

這是針織羽絨服的質量標准。如果購买的是針織款,看到標籤上沒有這個字樣,那么就要小心了。
這類羽絨服沒有經過嚴格的檢測,其保暖效果可能遠低於預期。

充絨量和絨子含量是判斷羽絨服保暖性的兩大關鍵指標,它們直接關系到你穿着時的溫暖感受。很多消費者會被“鵝絨”這個詞所吸引,認爲鵝絨比鴨絨好。
但其實,質量更高的羽絨並不一定是鵝絨。

羽絨服的絨子含量又有多重要呢?這裏的“絨子”指的是羽絨中的羽毛和絨毛。絨毛越多,羽絨的保暖性就越強。
優質的羽絨服,其絨子含量往往能達到95%左右,能夠提供更好的熱隔離性。鵝絨與鴨絨的選擇也同樣重要。
在相同條件下,鵝絨的質量往往優於鴨絨,但這並不是絕對的。

羽絨成熟度較高的鴨絨,保暖性並不遜色於初生鵝絨,因此選擇羽絨服時,真正要關注的是羽絨的成熟度和處理方式。
這些因素都能通過仔細查看標籤上的信息得知。挑選羽絨服時,切勿僅看品牌和價格,更要關注這些細節。
蓬松度直接關系到羽絨的質量,影響着保暖性和舒適度。蓬松度越高,羽絨服能夠儲存更多空氣,從而具有更好的保暖效果。

蓬松度的測量單位是“立方英寸/盎司”(cu in/oz),一般來說,蓬松度大於800就可以算是高品質羽絨,這種羽絨服的保暖性能非常好。
如果在選購羽絨服時,看到標籤上標注了“蓬松度800 ”或“蓬松度900 ”,那么這件羽絨服的質量很可能達到了上乘水平。
許多人可能誤以爲,只有價格昂貴的羽絨服才會有高蓬松度,實際上,蓬松度較高的羽絨服在市場中並不少見,尤其是在一些小衆品牌和國產品牌中,採用了高質量羽絨,保證了合理的蓬松度,往往性價比非常高。

蓬松度不單單取決於羽絨本身的質量,還與羽絨的填充工藝息息相關。填充得越均勻,羽絨服的蓬松度自然就越高。
如果羽絨服標籤上沒有蓬松度的相關標識,那么它的質量可能值得懷疑。一些便宜的羽絨服,雖然看起來像是“充實”的羽絨,但蓬松度可能非常低,這意味着它們的保暖效果大打折扣?。

許多消費者在面對誘人的折扣時,很容易忽視羽絨服的質量,認爲“便宜沒好貨”是理所當然的事。

可是,低價羽絨服的最大問題,不僅僅是價格低,更在於它們往往使用了不合格的羽絨,甚至是劣質的填充材料。
許多劣質羽絨服使用的並非真正的羽絨,而是羽毛邊角料、化纖材料甚至是一些廉價替代品。
這些羽絨服看起來厚實,摸起來柔軟,但穿上後卻發現保暖效果差,甚至出現“穿上即冷”的情況。

更有一些劣質羽絨服,爲了降低成本,直接使用了未經消毒處理的羽絨,這樣的羽絨服可能會散發異味,甚至危害皮膚健康。
辨別羽絨服是否劣質,最簡單的辦法就是查看標籤。標籤上沒有標明充絨量、絨子含量、蓬松度等信息的羽絨服,往往存在隱患。
通過手感來辨別羽絨的質量也很有幫助。真正優質的羽絨,手感細膩而富有彈性,捏起來會迅速恢復原狀。

如果偏硬,或者捏過之後不恢復原狀,說明羽絨的質量有問題,可能就是劣質的羽絨或者化纖材料。
值得注意的是,市場上一些羽絨服商家會通過虛假的宣傳詞來誤導消費者。
有些標榜“高檔鵝絨”、“超級保暖”卻沒有任何實際指標的羽絨服,往往就屬於“空有外表”的低質量產品。看起來高大上,實則是一顆“空心彈”,沒有實質性的保暖效果?。

很多消費者在購买羽絨服時,注重的只是短期的價格優勢,而忽視了長期使用價值。
質量不僅影響穿着的舒適感,更關系到在寒冷天氣中的健康。正確選擇羽絨服,首先是從理解羽絨的基本知識开始。
只有掌握了充絨量、絨子含量、蓬松度等標准,才能在市場中找到真正的優質羽絨服。

選擇羽絨服時,不僅要看標籤上的文字,更要注重實際的穿着感受。合格的羽絨服穿在身上,應該是既舒適又保暖,不應有壓迫感或重量感。
尤其是在寒冷的冬季,一件優質的羽絨服能夠提供比任何其他服飾都要溫暖的保護。
而劣質則可能出現保暖效果差、易穿透冷風、甚至起球等問題,長時間穿着不但不舒服,還會讓身體受到寒冷的侵害。

不論價格如何,都不要爲了短期的便宜而忽視質量。一件優質的羽絨服,是對自己身體健康的投資,也是對冬季寒冷的有效防護。
選擇時,注重標准,關注標籤,感受質量,穿上它,才能享受真正的溫暖,而不僅僅是一個空洞的價格數字。
標題:羽絨服上如果沒有這幾個字,不管多便宜也別买!看完別再买錯了
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


