「改變視角,就能改變當下;改變當下,就能改變未來。」
源自東京表參道的生活風格品牌 AHRES,擅長透過全新視角開創獨屬於品牌的美學世界觀。2024 年9月AHRES首度登台,推出一系列兼具功能性(Function)與娛樂性(Entertainment)使用體驗的產品,囊括臉部保養、秀髮護理、身體與手部呵護、個人與空間香氛等。
2024 年冬季,AHRES全新發表造型別具匠心的「a stone, 隕石香膏」,再度挑戰既有觀點的束縛,將常見的石頭以不同視角進行詮釋,轉化為被賦予靈魂的藝術品。自由挑選搭配2款外盒顏色、3款氣味香膏內芯,細緻淡雅香氣適合隨身攜帶取用,輕鬆享受香氛,成為日常儀容的新習慣。

聲音肌膚香水
與肌膚融合的香調與音律,創造獨特的用香體驗
AHRES 將經典文學作品《小王子》當中句子「最重要的事情是看不見的」,引用作為品牌對香氛所下的最佳註解。香氛如同音樂,皆為視覺不可見、卻深深影響著氛圍與情緒,在資訊過度充斥的世界裡,閉上雙眼、聆聽音樂、感受香氣,讓心靈和大腦相互產生共鳴,眼前即會展現繽紛的景象。
AHRES以「聲韻香氛」為名創作每款香氛作品,創作初期,品牌內部團隊會先從日常生活中的瑣碎片段找尋靈感,並將片段撰寫成詩,接著偕同專業音樂人共同創作,把這些詩譜成曲子,聆聽著曲子的旋律、同時想像著詩的意境,勾勒出專屬於它的香氣。
因而,AHRES每款香氛作品都有一首專屬的音樂,透過各種聲音與香氣相互融合而產生的協同效應,輕柔地喚起記憶、激發感性,延伸感官邊界,創造獨特的用香體驗。

AHRES香氛作品包含:
個人香氛-聲韻淡香精5款香氣、(新品)隕石香膏2款外盒及3款香氣。 空間香氛-聲韻香氛蠟燭2款香氣、聲韻舒緩擴香4款香氣。
聲韻淡香精(白露、花都、南嶼、暮谷、零境) 50ml/8ml
AHRES聲韻淡香精採用提取自甘蔗的天然酒精,能穩定並釋放香氣,使其表現更為純粹、層次更加分明。香氛設計注重與肌膚的融合感,精心調配每層香調的平衡及賦香比例,搭配每款香氣專屬的原創背景音樂,透過香氣與音樂的交織,感受更深層的感官體驗。

白露Sayu
被晨露的光芒包圍,透徹清晨展現在眼前,純潔與堅韌相互共鳴。揉合玫瑰、鈴蘭、麝香氣息,如同春日般,活潑朝氣同時溫柔細膩。
佛手柑、黑醋慄、葡萄柚/玫瑰、鈴蘭、茉莉/麝香、雪松木

空氣熱穩定性研究系統
聲韻淡香精-白露
花都Blossom Walk
朝露匯聚成一縷光芒,滴落在花葉上的清新水珠,彷彿映照著我的情感。 花香木質調,以華麗的玫瑰和清新的綠色香氣開啟嶄新一天。
玫瑰、柳橙、黑醋慄/玫瑰、紫羅蘭/麝香、廣藿香

空氣熱穩定性研究系統
聲韻淡香精-花都
南嶼Swallow Escapism
提起行李箱,我決定逃往南國,無拘無束、享受自由。 結合百香果、百合,輕盈且略帶甜味的軟麝香,打造異國感的花果香調。
百香果、佛手柑、黑醋慄/玫瑰、百合、茉莉/檀香、軟麝香、香草

空氣熱穩定性研究系統
聲韻淡香精-南嶼
暮谷Sunset Rainy Valley
凝望薄暮,回首過往流轉的日子,靜謐森林撫平心靈,回歸大地的懷抱。 明快辛香及溫暖木質並存的獨特香氣,自信而內斂、充滿力量。
佛手柑、粉紅胡椒、小荳蔻/茉莉、薰衣草/麝香、雪松、廣藿香、檀香

空氣熱穩定性研究系統
聲韻淡香精-暮谷
零境Zero
以中立的視角重新審視自己,輕盈自在、如粉末般飛舞。 橙花、鳶尾花和琥珀打造的粉狀花香氣息,淡雅恬靜、柔和而神祕。
佛手柑、檸檬、橙花/鳶尾花、玫瑰、天芥菜/零陵香豆、香草、琥珀

空氣熱穩定性研究系統
聲韻淡香精-零境
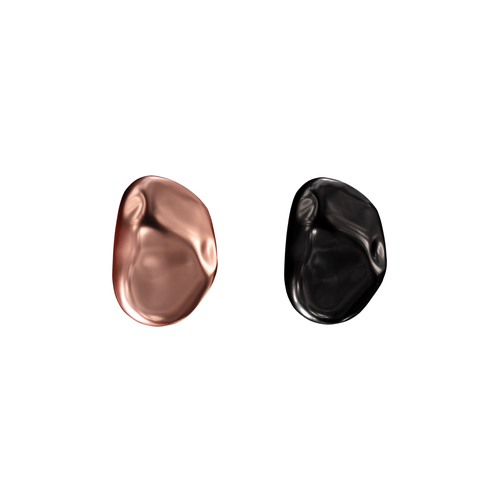
隕石香膏 2.5g/NTD1,780;香膏補充內芯/NTD850
2 款外盒選擇:曜巖黑、玫瑰金/3款氣味選擇:白露、零境、晨曦。
嶄新視角演繹品牌獨有的美學世界觀,打造獨一無二藝術品 全新推出的AHRES隕石香膏,以日常中隨處可見的石頭為創作靈感,香膏外盒模擬石頭自然造型、搭配可替換或補充的內芯,只要從不同視角看待,每顆平凡無奇的石頭都將成為最獨特的藝術品。

香膏細緻觸感,打造偽體香的柔和香調
以高保濕的蜂蠟為基底,添加玫瑰果油、乳木果油、蜂蜜及荷荷巴油等天然成分,溫和融入肌膚並透出香味,亦可使用於指尖和乾燥的髮尾。3款香膏補充內芯,清新香調淡雅舒心,使用時同步聆聽每款香氣專屬的原創音樂,延伸視覺、觸覺、嗅覺不同感官的體驗感受。
晨曦Mellow Flavors Forest
亞當與夏娃在伊甸園相遇,一同仰望那棵已熟透的無花果樹。 甜美的果實、翠綠的枝葉,搭配木質及奶香氣息,透出沉穩與溫柔。
無花果、無花果葉/鈴蘭/雪松木、椰子
聲韻香氛蠟燭(南嶼、晨曦) 200g
AHRES聲韻香氛蠟燭結合極簡設計與柔和燭光,透明玻璃燭杯、素雅白色皮套,打造優雅且舒適的空間氛圍。採用天然大豆蠟製成,因熔化溫度較低,燃燒時透出燭芯暖耀光芒,與柔和怡人的香氣相得益彰。

空氣熱穩定性研究系統
聲韻香氛蠟燭-南嶼

空氣熱穩定性研究系統
聲韻香氛蠟燭-晨曦
聲韻舒緩擴香(南嶼、暮谷、零境、晨曦) 200ml
添加萃取自松樹精油的乙酸龍腦酯(Bornyl acetate), 以天然植物來源製成的平靜舒緩配方不易造成刺激,沉靜木質氣息幫助緩解紊亂不安心緒,讓平衡舒適香氣緩緩擴散、融入至空間的每個角落,營造釋放壓力的舒眠情境。

空氣熱穩定性研究系統
聲韻舒緩擴香-南嶼

空氣熱穩定性研究系統
聲韻舒緩擴香-募谷

空氣熱穩定性研究系統
聲韻舒緩擴香-零境

空氣熱穩定性研究系統
聲韻舒緩擴香-晨曦
Museum of FLOWERS聖誕聯名花禮,妝點美好節慶時刻
AHRES 淡香精&護手霜花禮
比鄰10X台北松菸概念店的「美樹館裏的服裝秀Museum of FLOWERS」,是鹿森林實驗花廊團隊有感於植物創作應以各種可能的形式走進日常,希望透過更多向度切入探索植物面貌,並以趣味、現代、藝術的語彙實踐在生活當中。
2024 年歲末佳節,MoF攜手AHRES,將品牌備受顧客喜愛的聲韻淡香精、潤澤芳香護手霜與花藝創作結合。純淨白色系花材,搭配鋁箔裝飾及金色元素點綴,展現簡約卻極具現代感的設計,象徵冬日靜謐和節慶的溫暖氛圍。AHRES淡香精&護手霜花禮為期間限定商品,12月10日至12月25日於10X 台北松菸概念店與MoF官網販售中。

淡香精&護手霜花禮 NTD3,250
聲韻淡香精 8ml
潤澤芳香護手霜 35g
10X 台北松菸概念店
台北市信義區忠孝東路四段553巷20-1號

空氣熱穩定性研究系統
隕石香膏-晨曦
標題:【AHRES】日本療娛系品牌AHRES全新發表「a stone, 隕石香膏」 一塊被賦予生命的藝術品,替平凡的日常增添色彩! /
聲明: 本文版權屬原作者。轉載內容僅供資訊傳遞,不涉及任何投資建議。如有侵權,請立即告知,我們將儘速處理。感謝您的理解。


